yoast / yoast-seo-for-neos
Neos CMS 的 Yoast SEO
Requires
- php: >=7.4
- ext-json: *
- neos/neos: ^7.3 || ^8.3
- neos/neos-ui: ^7.3 || ^8.3
- neos/seo: ~3.0
Replaces
- shel/neos-yoast-seo: 1.4.1
README
它做什么
此包为 Neos CMS 提供了一个新的后端预览和检查器集成,通过 Yoast SEO 插件的帮助来查看您的页面。
此视图将显示所选页面在 Google 搜索结果中看起来如何的预览片段,并提供帮助和建议,以进一步改进页面以适应搜索引擎。
这些见解是通过 Yoast 的官方开源 Yoast SEO JavaScript 插件生成的。此包与 Yoast BV 合作开发,自 1.0 版本以来已移动到 Yoast 命名空间。
我们试图通过 Yoast 的发布保持此包的更新,但根据兼容性和可用时间,这可能需要从 Yoast 发布新库版本后的几周时间。
示例
安装
将依赖项添加到您的站点包中,如下所示
composer require --no-update yoast/yoast-seo-for-neos
然后在您的项目根目录中运行 composer update。
部署到生产环境
由于该包向系统添加了一些额外的权限,您应该在第一次部署包含此包的网站后刷新会话缓存一次。这可以防止登录编辑器出现错误
./flow flow:session:destroyAll
这将迫使他们再次登录,所以请小心,并在这样做之前警告他们。
依赖项
此包目前仅需要 Neos >= 3.0,但建议同时安装 neos/seo 包。此包期望一些文档节点属性存在,如 titleOverride 和 metaDescription,这些属性通过 neos/seo 包提供。但当然,如果您不想使用 neos/seo 包,也可以自行提供。
支持的语言
存在三种不同类型的语言支持
Neos 实现的后端本地化
这些是与 YoastSEO 的 wordpress 版本无关的所有 Neos CMS 特定的本地化。
- 英语 ✅
- 德语 ✅
如果您可以提供除表中提供的语言之外的其他语言的本地化后端,请创建一个 PR。
后端分析结果的支持语言
这些是分析提供的建议的本地化,将根据当前用户的后端语言选择。
分析器的支持内容语言
这些是分析器支持的内容语言。如果您的内容的语言不在列表中,分析仍然可以工作,但不会提供相同的建议质量。
请参阅 YoastSEO.js 说明书。
配置
在您的 Settings.yaml 中,您可以覆盖以下选项
Yoast: YoastSeoForNeos: defaultContentLocale: en-US languageToLocaleMapping: [...]
和
Neos: Neos: Ui: frontendConfiguration: Yoast.YoastSeoForNeos: contentSelector: body
defaultContentLocale
分析器将使用由您的网站上的 Neos.Seo 包渲染的 lang 属性来检测您内容的语言。此选项设置默认值,如果 Neos.Seo 无法检测它。如果没有渲染 lang 属性,JavaScript 部分将使用 en_US。
请注意,HTML标准要求在区域设置中使用连字符(-),而Neos和Yoast内部使用下划线(_)并在需要时进行转换。
请检查https://github.com/Yoast/YoastSEO.js#supported-languages以获取支持的语言和功能。如果您使用的是Yoast无法理解的区域设置,请不要期望得到完美的结果。
languageToLocaleMapping
此数组定义了Neos用户的所选界面语言下,Yoast SEO分析器应使用哪种翻译。
请参阅此包的Settings.yaml文件,如果您想使用不同版本的本地化翻译,请查看文件夹Resources/Private/Languages,看看支持哪些翻译,然后相应地更新映射。
例如,默认的de映射为de_DE,但可以通过以下配置更改为瑞士德语:
Yoast: YoastSeoForNeos: languageToLocaleMapping: de: de_CH
contentSelector
此设置允许您指定在渲染的页面中用于检索内容的不同的元素。例如,您可以用于选择内容包装,以排除模态和其他元素的隐藏内容。
示例
Neos: Neos: Ui: frontendConfiguration: Yoast.YoastSeoForNeos: contentSelector: .my-content
用法
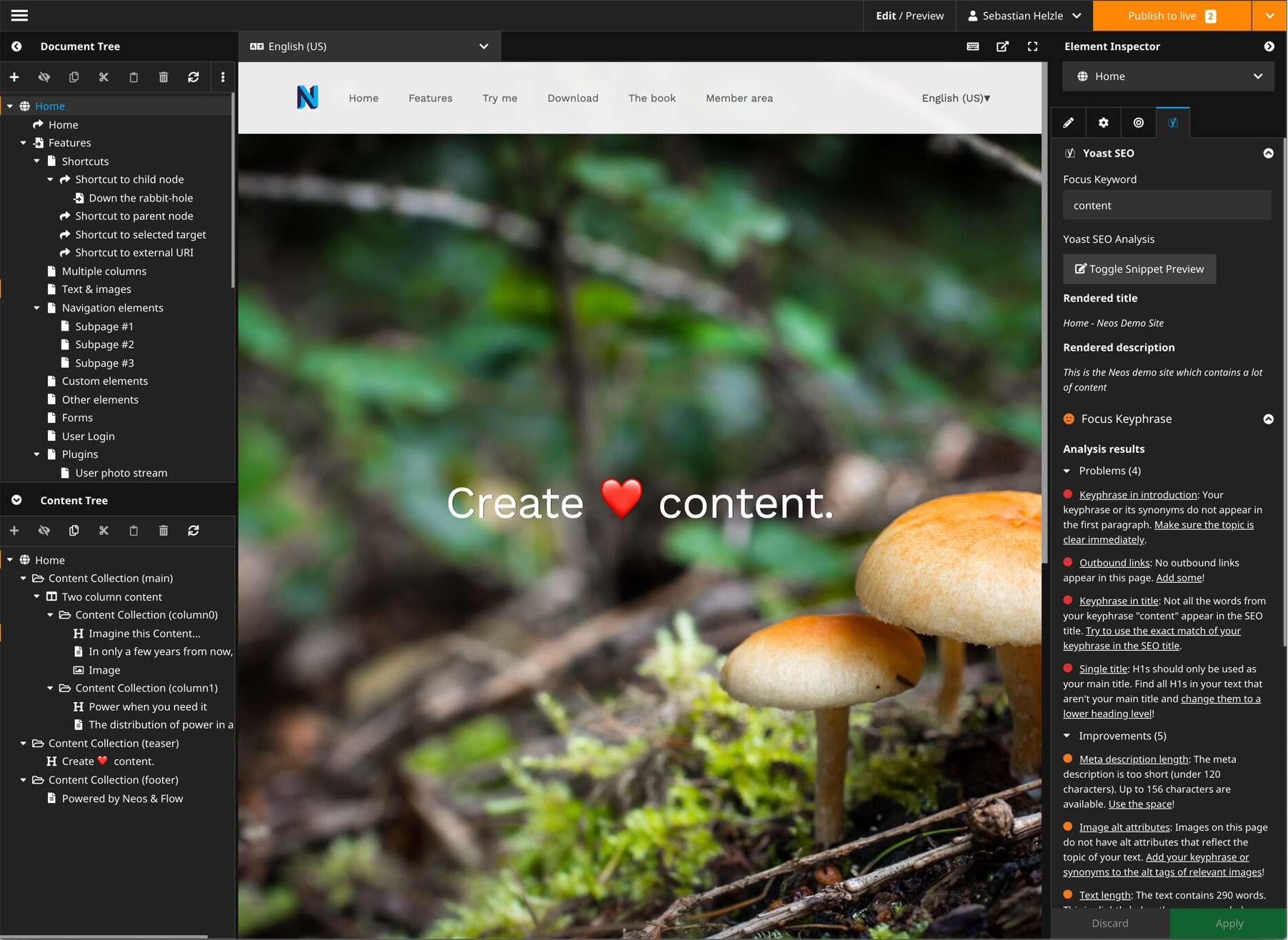
预览模式
安装后,新的预览模式在Neos后端可用,您可以在编辑/预览面板中选择。
这在检查多个页面并优化SEO属性时很有用。预览还会显示页面如何作为Google搜索结果的外观。
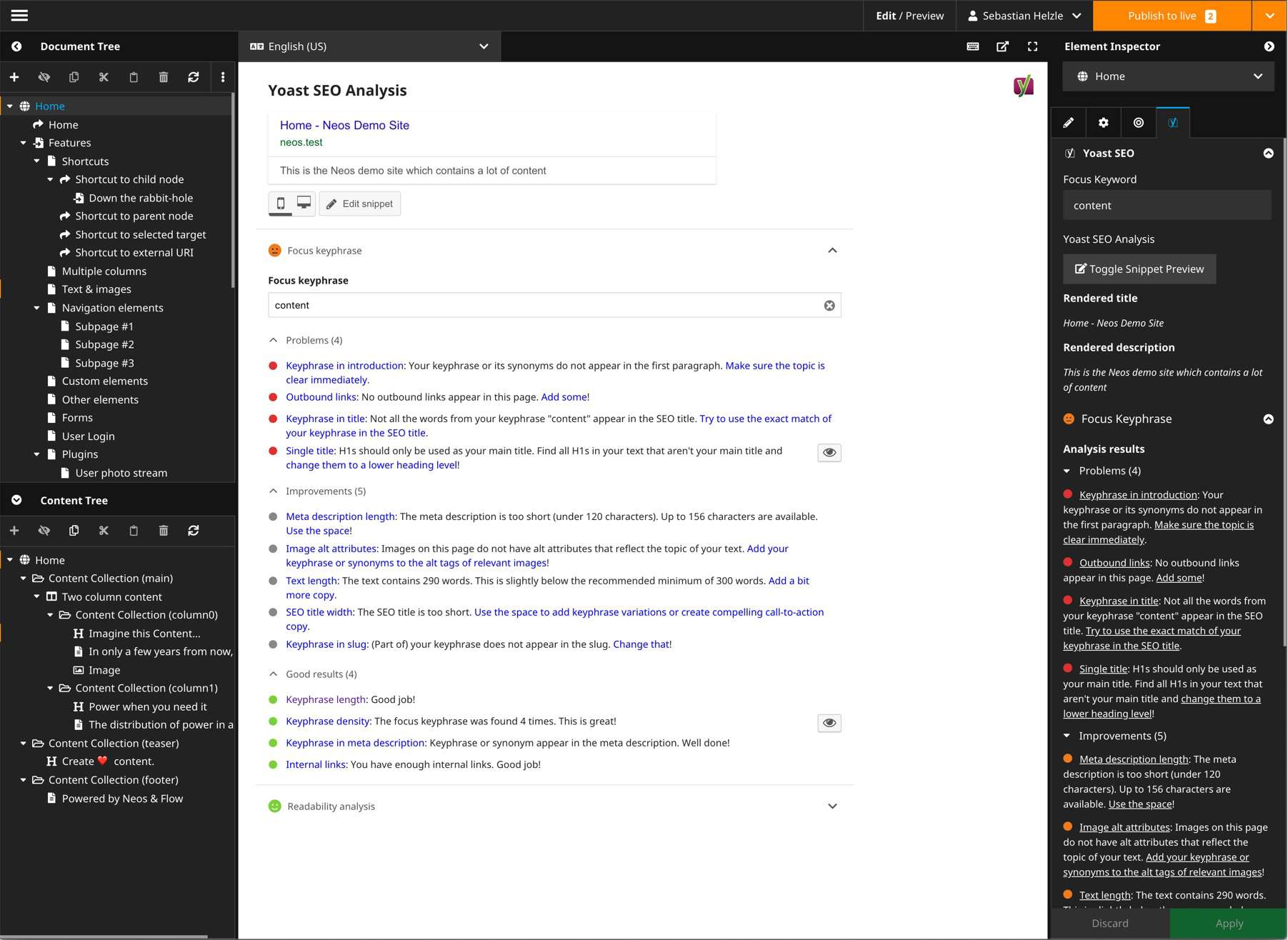
检查器
在检查器中,在SEO标签中添加了新的“Yoast”组,包含以下字段:
- focusKeyword:此文档优化的主要关键词。这是Yoast计算指标所需的。
- isCornerstone:将文档标记为Yoast特别重要。这将强制执行更严格的内容规则。
该组还包括一个实时分析器,将检查您的内容和SEO数据,并显示结果。根据您的nodetype配置,分析器将在您更改内容后更新,并显示最新的信息,而无需重新加载整个页面。
当您在优化单个页面并处理其内容时,此视图很有帮助。
常见问题解答
我在检查器中打开Yoast标签后遇到了登录模态
首先尝试注销并再次登录,因为会话可能缺少一些策略信息。
如果这没有帮助,那么此包的策略文件可能尚未加载。清除您的缓存,并确保它们在运行flow security:showeffectivepolicy --privilegeType "Neos\Flow\Security\Authorization\Privilege\Method\MethodPrivilege"时出现。然后注销并再次登录,一切应该恢复正常。
贡献 && 问题
构建资产
首先使用yarn安装依赖项
yarn
您可以通过运行以下命令生成js和css文件
yarn build
构建和监视编辑模式的app
yarn build:editMode
yarn watch:editMode
构建和监视检查器视图
yarn build:inspectorView
yarn watch:inspectorView