shel / neos-yoast-seo
Requires
- php: >=7.4
- ext-json: *
- neos/neos: ^7.3 || ^8.3
- neos/neos-ui: ^7.3 || ^8.3
- neos/seo: ~3.0
Replaces
- shel/neos-yoast-seo: 1.4.1
README
它做什么
此包为 Neos CMS 提供了一个新的后端预览和检查器集成,借助 Neos CMS 和 Yoast SEO 插件来查看页面。
此视图将显示所选页面在 Google 搜索结果中的预览片段,并提供洞察和辅助工具,以进一步优化页面以适应搜索引擎。
这些洞察是通过 Yoast 的官方开源 Yoast SEO JavaScript 插件生成的。此包与 Yoast BV 合作开发,自 1.0 版本以来已移入 Yoast 命名空间。
我们尽量与 Yoast 的发布保持同步,但根据兼容性和可用时间,这可能在 Yoast 发布其库的新版本后几周内完成。
示例
安装
将依赖项添加到您的站点包中,如下所示
composer require --no-update yoast/yoast-seo-for-neos
然后在您的项目根目录中运行 composer update。
部署到生产环境
由于该包向系统添加了一些额外的权限,您应在首次部署包含此包的网站后清除会话缓存一次。这可以防止登录编辑器出现错误。
./flow flow:session:destroyAll
这将迫使他们再次登录,所以请小心,并在这样做之前提醒他们。
依赖
此包目前仅需要 Neos >= 3.0,但建议还安装 neos/seo 包。此包期望某些文档节点属性存在,例如 titleOverride 和 metaDescription,这些属性由 neos/seo 包提供。但当然,如果您不想使用 neos/seo 包,也可以自行提供。
支持的语言
有三种不同类型的语言支持
Neos 实现的后端本地化
这些是所有与 YoastSEO 的 WordPress 版本无关的 Neos CMS 特定性的本地化。
- 英语 ✅
- 德语 ✅
如果您可以提供表中未提供的其他语言的本地化,请创建一个 PR。
后端分析结果的支持语言
这些是分析提供的建议的本地化,并将根据当前用户的后端语言进行选择。
分析器的支持内容语言
这些是分析器支持的内容语言。如果您的内容的语言不在列表中,分析仍然可以工作,但不会提供相同的推荐质量。
请参阅 YoastSEO.js readme。
配置
在您的 Settings.yaml 中,您可以覆盖以下选项
Yoast: YoastSeoForNeos: defaultContentLocale: en-US languageToLocaleMapping: [...]
和
Neos: Neos: Ui: frontendConfiguration: Yoast.YoastSeoForNeos: contentSelector: body
defaultContentLocale
分析器将使用您网站上的Neos.Seo包渲染的lang属性来检测您内容的语言。如果Neos.Seo无法检测到,此选项设置默认值。如果没有渲染任何lang属性,JavaScript部分将使用en_US。
请注意,HTML标准要求在区域设置中包含一个-,而Neos和Yoast在内部使用_并在需要时进行转换。
请查看https://github.com/Yoast/YoastSEO.js#supported-languages以获取支持的语言和功能。如果您使用的是Yoast不理解的区域设置,不要期望得到完美的结果。
languageToLocaleMapping
此数组定义了根据Neos用户的选定界面语言,Yoast SEO分析器应使用哪种翻译。
请参阅此包的Settings.yaml设置,如果您想要不同版本的本地化翻译,请查看Resources/Private/Languages文件夹,了解支持哪些翻译,然后相应地更新映射。
例如,de的默认映射为de_DE,但可以通过以下配置更改为瑞士德语:
Yoast: YoastSeoForNeos: languageToLocaleMapping: de: de_CH
contentSelector
此设置允许您指定渲染页面中的不同元素,分析器应从中检索其内容。例如,这可以用于选择您的内容包装,以排除模态和其他元素中的隐藏内容。
示例
Neos: Neos: Ui: frontendConfiguration: Yoast.YoastSeoForNeos: contentSelector: .my-content
使用方法
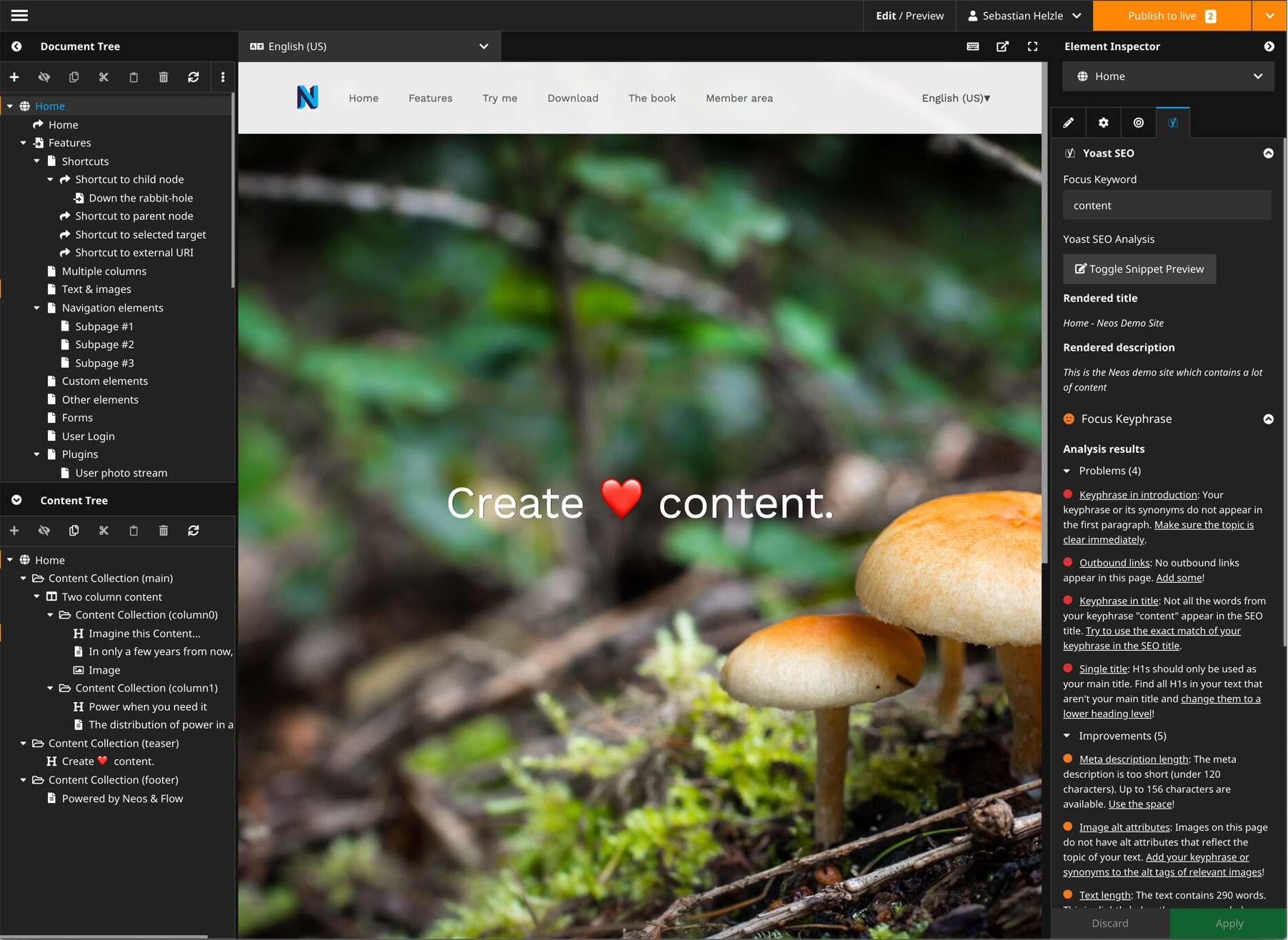
预览模式
安装后,新的预览模式在Neos后端可用,您可以在编辑/预览面板中选择。
这有助于检查多个页面并优化SEO属性。预览还显示了页面作为Google搜索结果的预览。
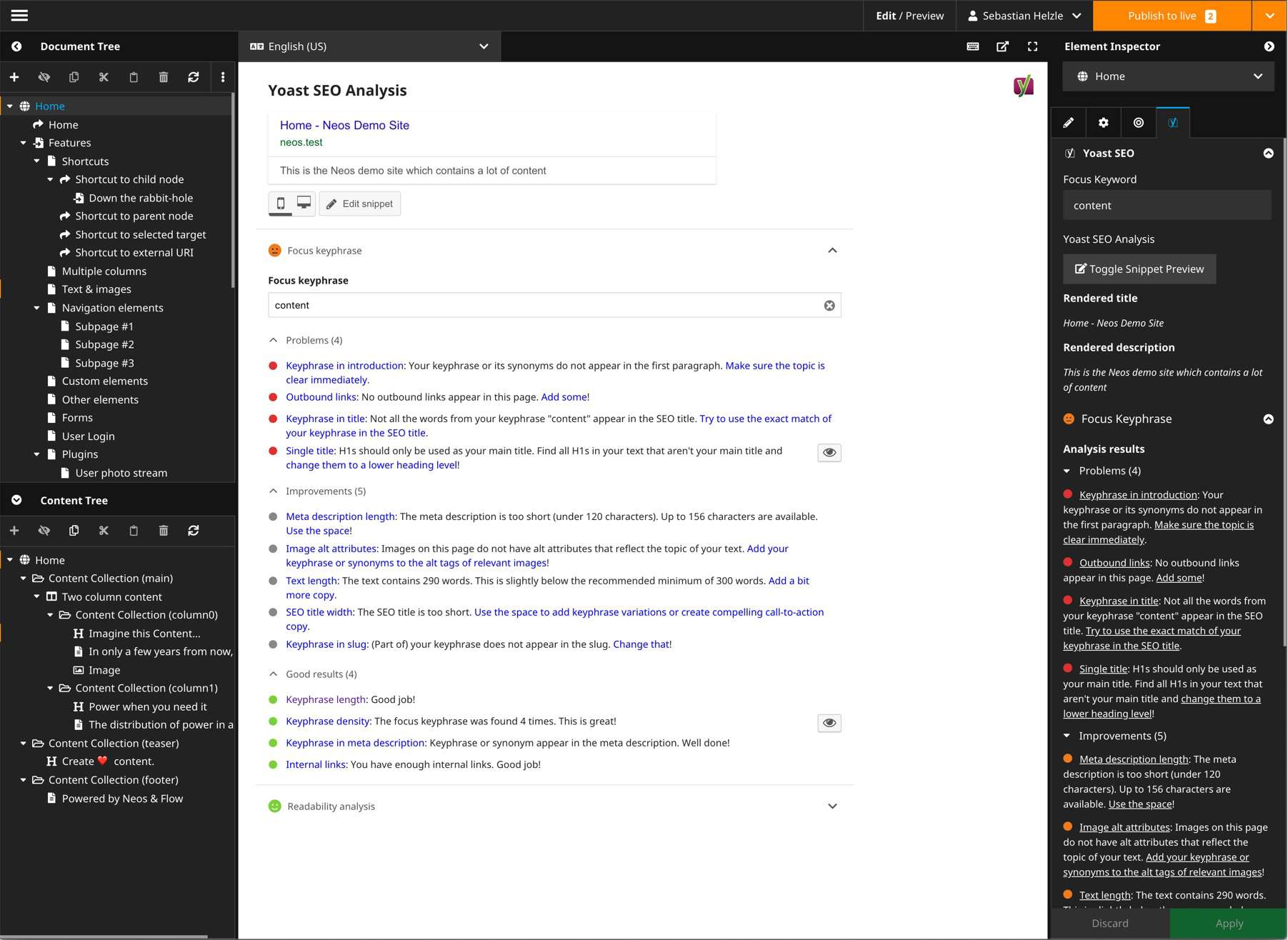
检查器
在检查器中,SEO选项卡中添加了一个新的“Yoast”组,包含以下字段:
- focusKeyword:此文档优化的主要关键词。这是Yoast计算指标所需的。
- isCornerstone:将文档标记为Yoast特别重要。这将强制执行更严格的内容规则。
此组还包括一个实时分析器,它将检查您的内容和SEO数据,并显示结果。根据您的nodetype配置,分析器将在您更改某些内容后更新,并显示最新信息,而无需重新加载整个页面。
在优化页面内容时,此视图非常有用。
常见问题解答
在检查器中打开Yoast选项卡后,我收到一个登录模态框
首先尝试注销并再次登录,因为会话可能缺少一些策略信息。
如果这不起作用,那么此包的策略文件可能尚未加载。清除您的缓存,并确保在运行flow security:showeffectivepolicy --privilegeType "Neos\Flow\Security\Authorization\Privilege\Method\MethodPrivilege"时它们出现。然后注销并再次登录,一切应该都会正常工作。
贡献和问题
- 欢迎贡献。
- 拉取请求甚至更好!
- 如果您在后台模块或Neos特定功能方面遇到问题,请为此项目打开问题。
- 如果您在分析器本身或分析器生成的任何提示和警告的翻译方面遇到问题,请为此Yoast SEO项目打开问题。
构建资产
首先使用yarn安装依赖项
yarn
您可以通过运行以下命令生成js和css文件:
yarn build
构建并监控编辑模式下的应用
yarn build:editMode
yarn watch:editMode
构建并监控检查器视图
yarn build:inspectorView
yarn watch:inspectorView