unclecheese / kickassets
为 SilverStripe CMS 提供了一种替代的文件管理界面,具有拖放、多选和其他几个类似桌面 UI 的约定。
Requires
- php: >=5.3.0
- silverstripe/cms: >= 3.1.0
- silverstripe/framework: >= 3.1.0
- unclecheese/dropzone: ^1.4
Replaces
- silverstripe/kickassets: *
- unclecheese/kickassets: *
README
KickAssets 是 SilverStripe CMS 中“文件与图片”(AssetAdmin)部分的替代品。它添加了拖放上传、鼠标和键盘选择以及其他多种类似桌面的文件 UI 功能。
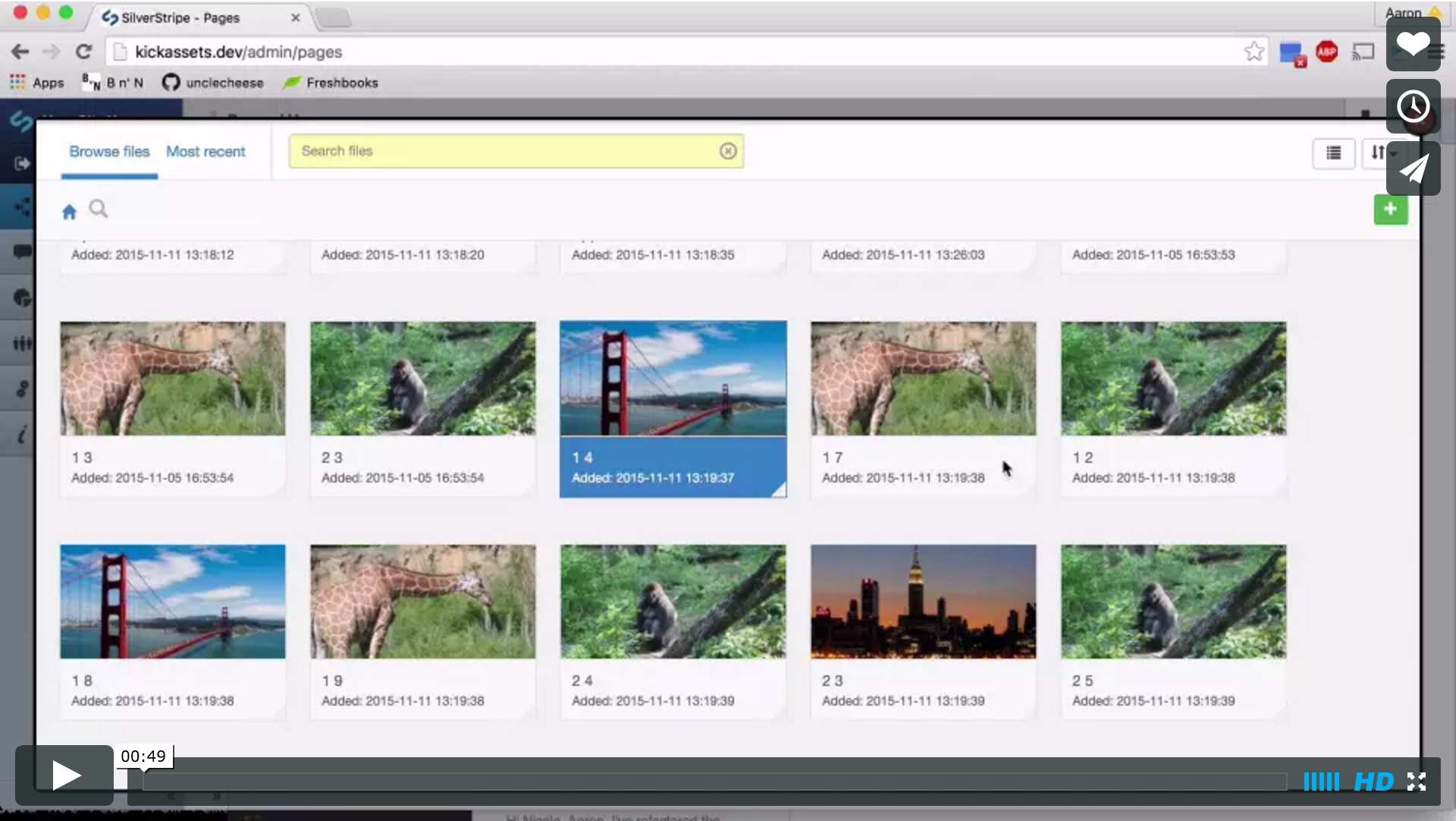
看看吧。在 49 秒的华丽展示中。
演示
试用一下.
(用户: kickassets / 密码: kickassets)
安装
composer require unclecheese/silverstripe-kickassets
依赖项
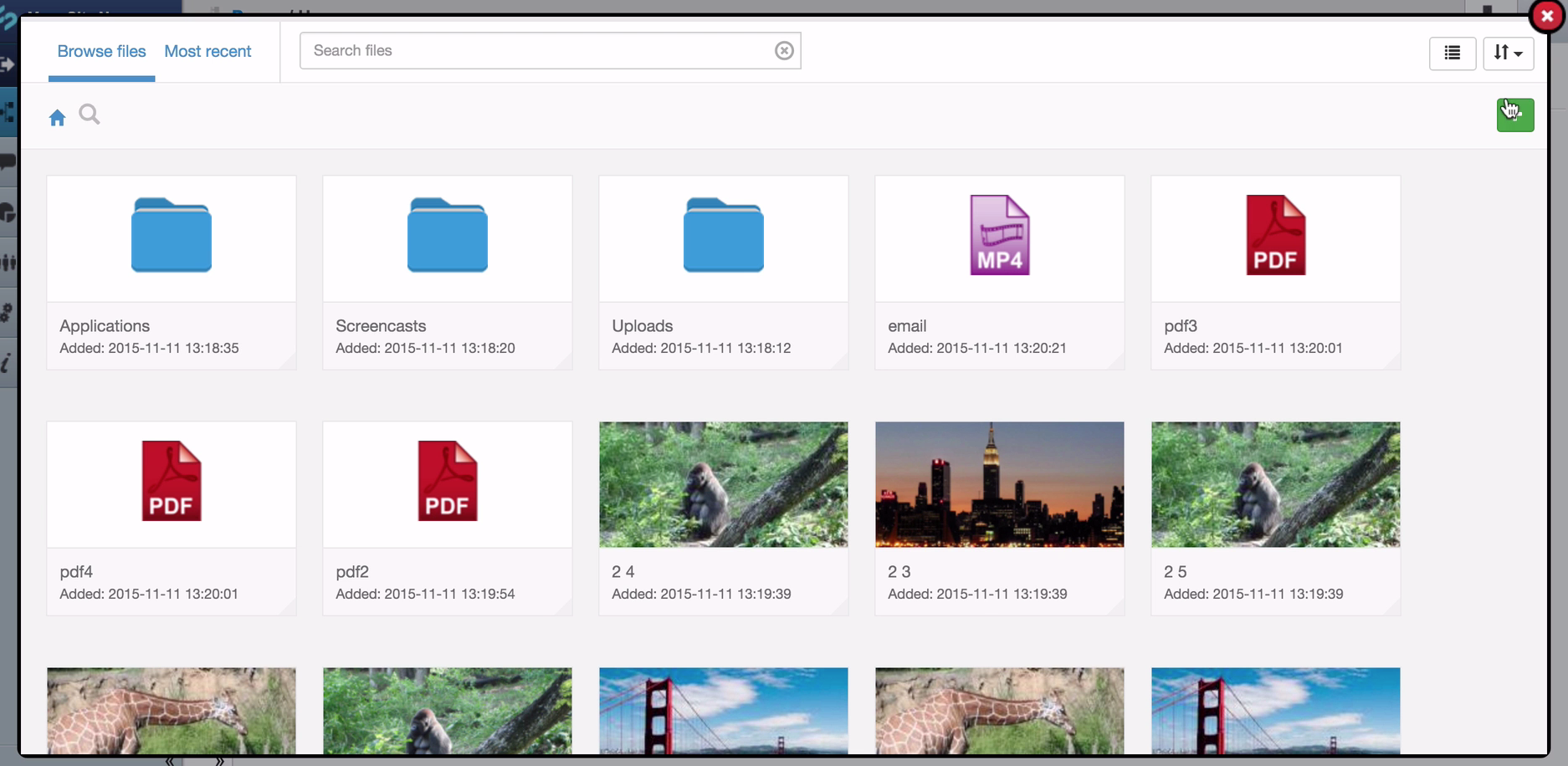
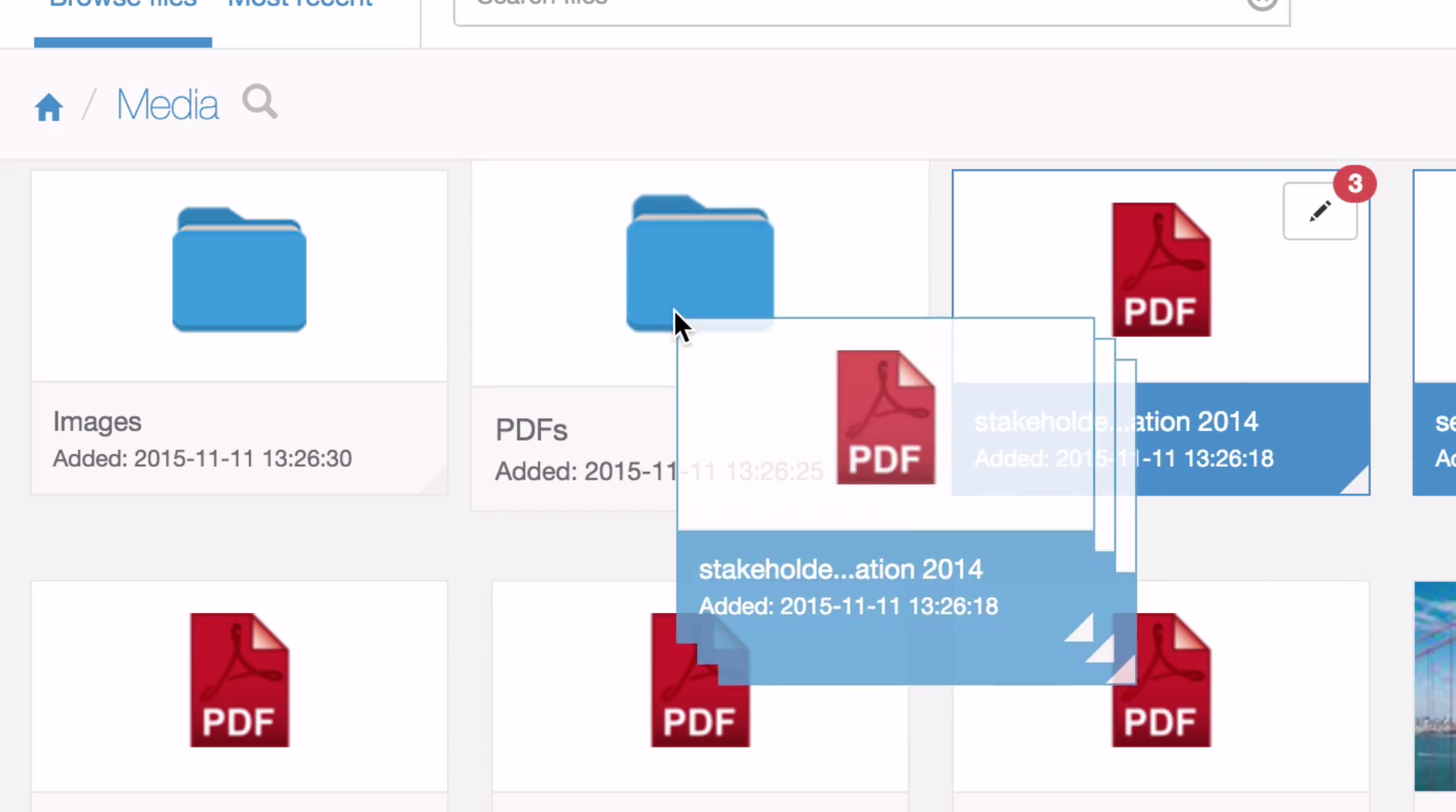
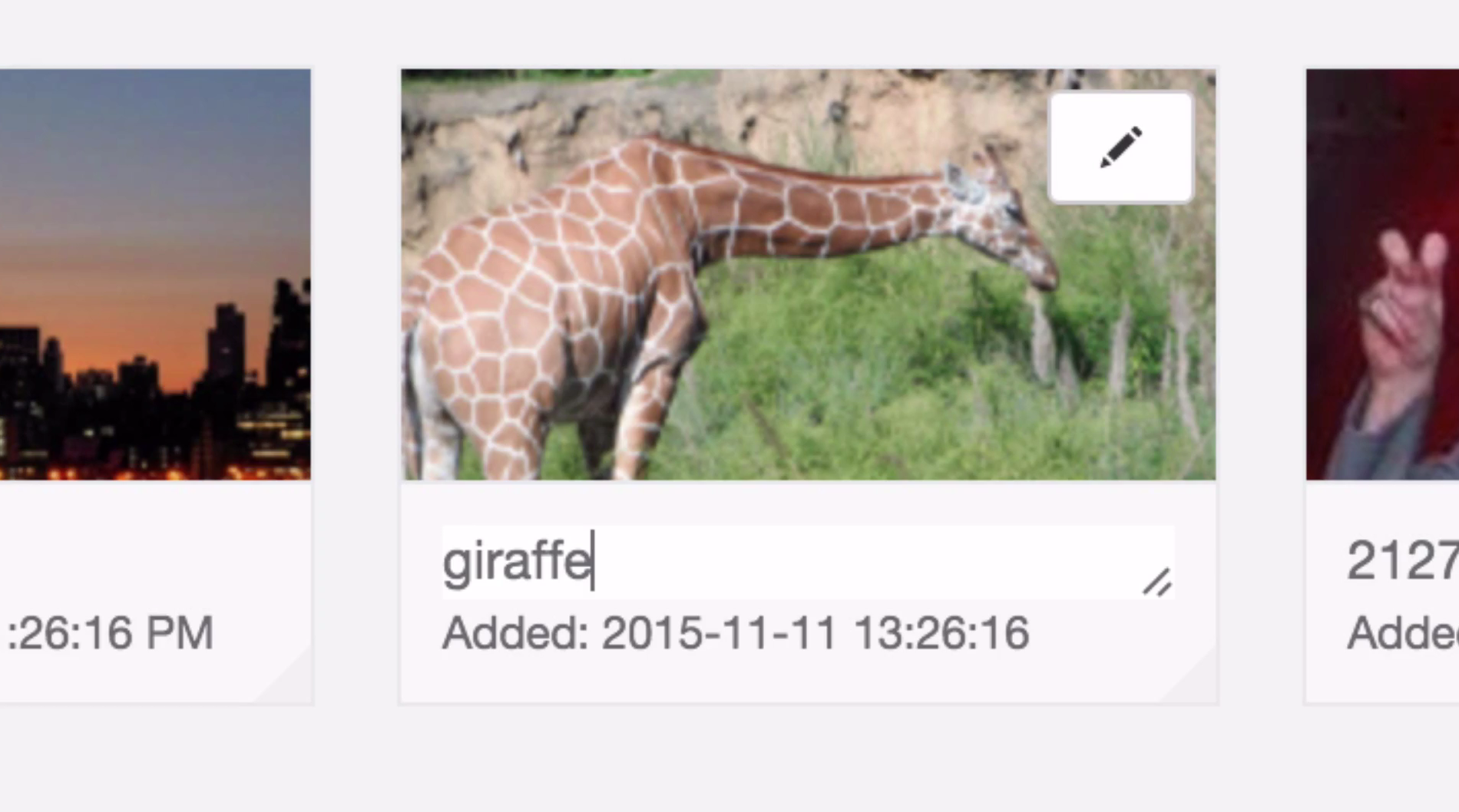
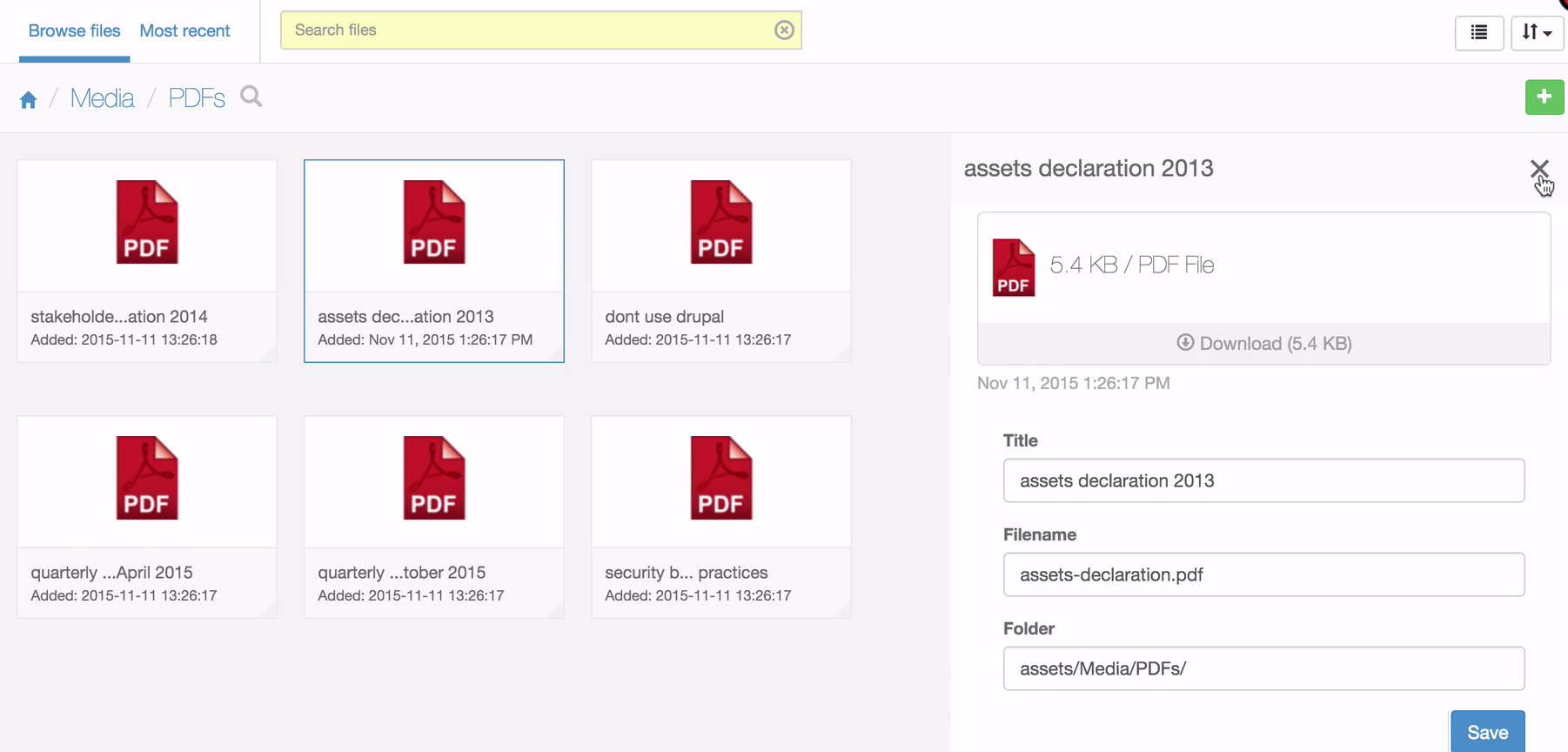
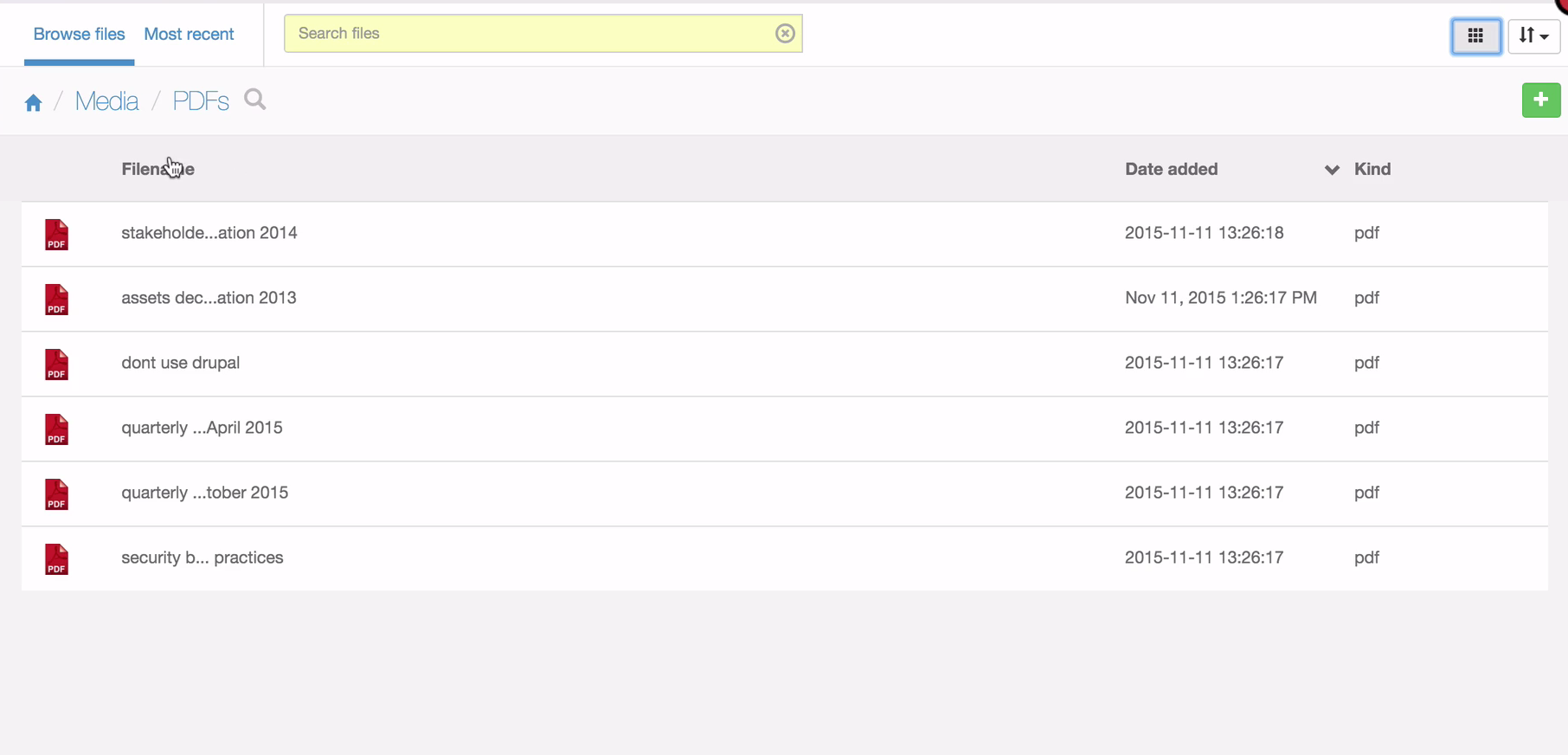
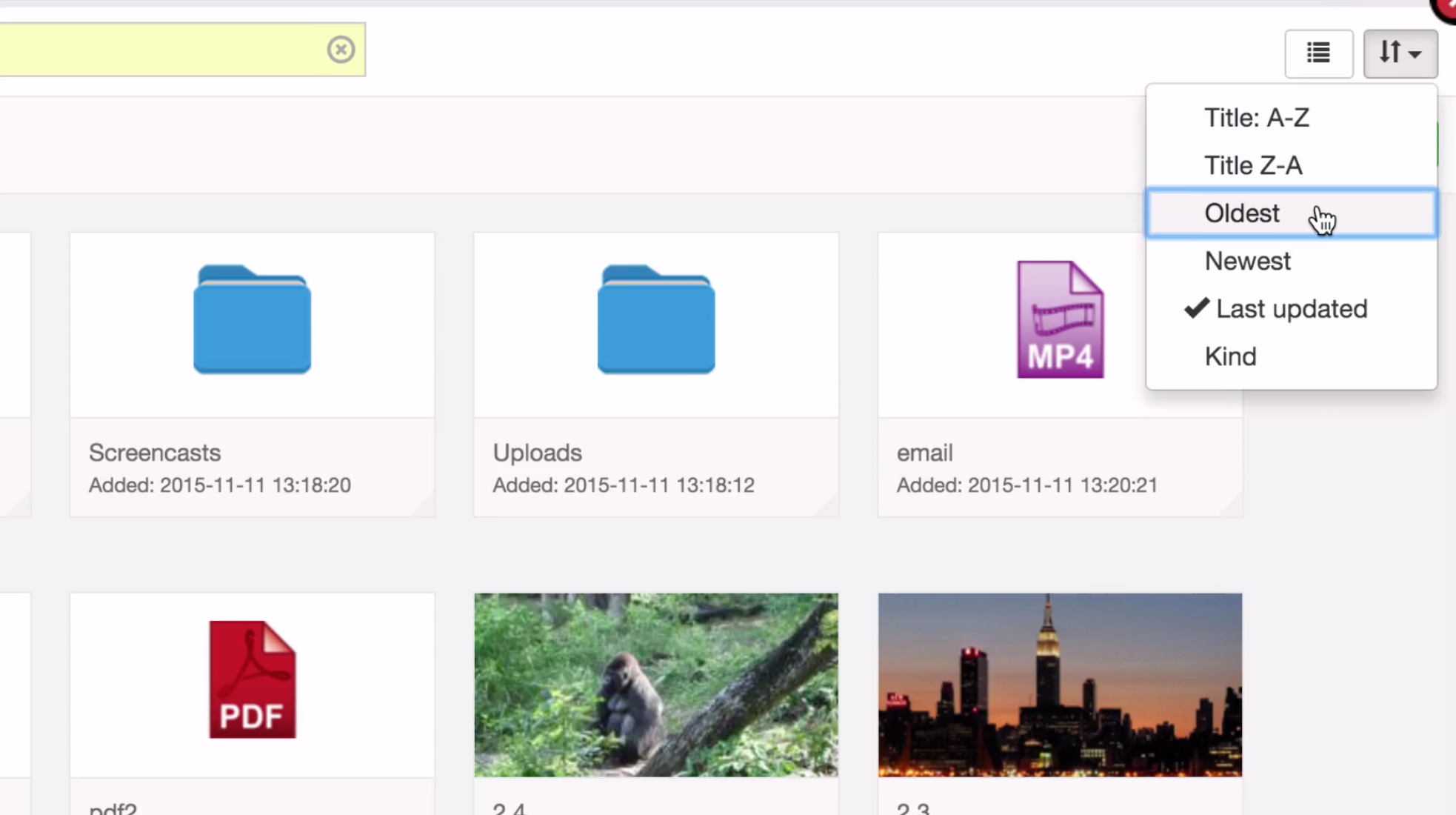
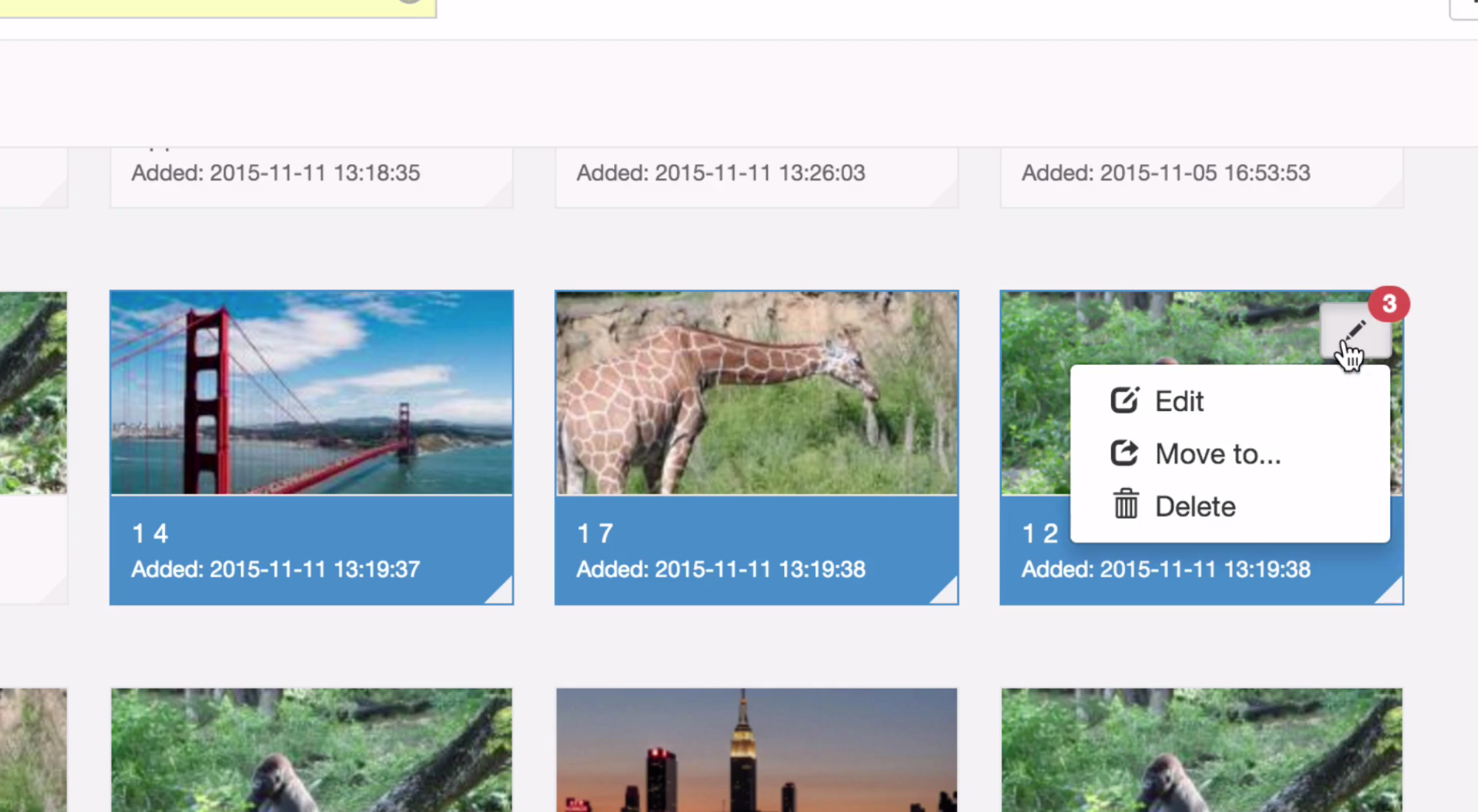
屏幕截图
JavaScript API
公开了一个 API,允许你在 KickAssets UI 中提示用户选择文件。以下
$('.select-files').entwine({ onclick: function(e) { e.preventDefault(); var $t = this; KickAssets.requestFile(function(file) { $t.next('ul').append('<li><img src="'+file.iconURL+'"> '+file.filename+'</li>'); }); } });
还提供了 KickAssets.requestFiles,它返回一个包含 file 对象的数组。
可选地,你可以将权限列表作为 requestFile 或 requestFiles 的第一个参数传递。
$('.select-files').entwine({ onclick: function(e) { e.preventDefault(); var $t = this; var permissions = { folderID: 123, canUpload: false }; KickAssets.requestFile(permissions, function(file) { $t.next('ul').append('<li><img src="'+file.iconURL+'"> '+file.filename+'</li>'); }); } });
权限的完整列表
与 UploadField 和 Dropzone 一起使用
默认情况下,unclecheese/silverstripe-dropzone 模块将检测 KickAssets 并在 FileAttachmentField 上使用它来选择现有文件。
要使 UploadField 上具有相同的行为,请确保将 use_on_uploadfield 设置为 true。默认情况下是如此。
KickAssets: use_on_uploadfield: true
大多数设置,例如最大文件数、允许的扩展名和上传文件夹,将转移到 KickAssets 窗口。
与 HTMLEditorField 一起使用
除了 CMS 默认配置中的“插入媒体”按钮外,KickAssets 还添加了一个“浏览文件...”按钮,该按钮打开 KickAssets 窗口,允许您上传、移动、编辑和删除文件,并将它们插入到编辑器中光标所在的位置。
如果您选择了一张或多张图片,它们将按照选择的顺序附加到编辑器中。如果您选择了一个文件,它将链接到编辑器中选中的任何文本的文件 URL。如果没有选择文本并且您选择了一个文件,它将使用文件名作为可点击文本插入文件的链接。
浏览器支持
除了 IE9 以外,每个人都可以来参加派对。抱歉。
(我并不是真的抱歉。)
贡献
KickAssets 使用 React JS 编写,并需要从 ES6 和 JSX 进行转换。这是使用 Webpack 和 Babel 完成的。您需要在您的系统上安装 Webpack。
npm install -g webpack
然后,在您的 kickassets 模块目录中运行 npm install 以安装所有依赖项。
要开始编写代码,请运行:webpack --watch
完成时,通过设置环境文件并开启压缩来创建生产包。
PROD=1 webpack -p.
如果您不想全局安装 Webpack,这里有一些方便的 npm 脚本
npm run build- 执行一次性的 Webpack 构建npm run build:watch- 等同于webpack --watchnpm run build:prod- 等同于PROD=1 webpack -p
故障排除
在开发环境中以及 PHP E_NOTICE 被启用的情况下,如果您的文件没有同步,KickAssets 将会出错。
幸亏,SilverStripe自带了一个可以解决这个问题的BuildTask。前往dev/tasks目录,并运行“同步文件与图像资产”。
或者
去找叔叔奶酪。