unclecheese / dropzone
用于CMS和前端表单的HTML5上传字段。
Requires
This package is auto-updated.
Last update: 2024-09-11 06:36:27 UTC
README
上传时保持理智。
简介
Dropzone模块提供了FileAttachmentField,一个为SilverStripe提供的强大HTML5上传界面,允许表单将文件上传保存到DataObject实例。
特性
- 在前端或CMS中,使用一个统一的界面进行上传
- 拖放上传
- 自动客户端缩略图生成
- 网格视图/列表视图
- 上传进度
- 限制文件数量、文件大小、文件类型
- 移除/删除文件的权限
- 跟踪文件(删除未附加到任何东西的上传文件)
- 无jQuery依赖
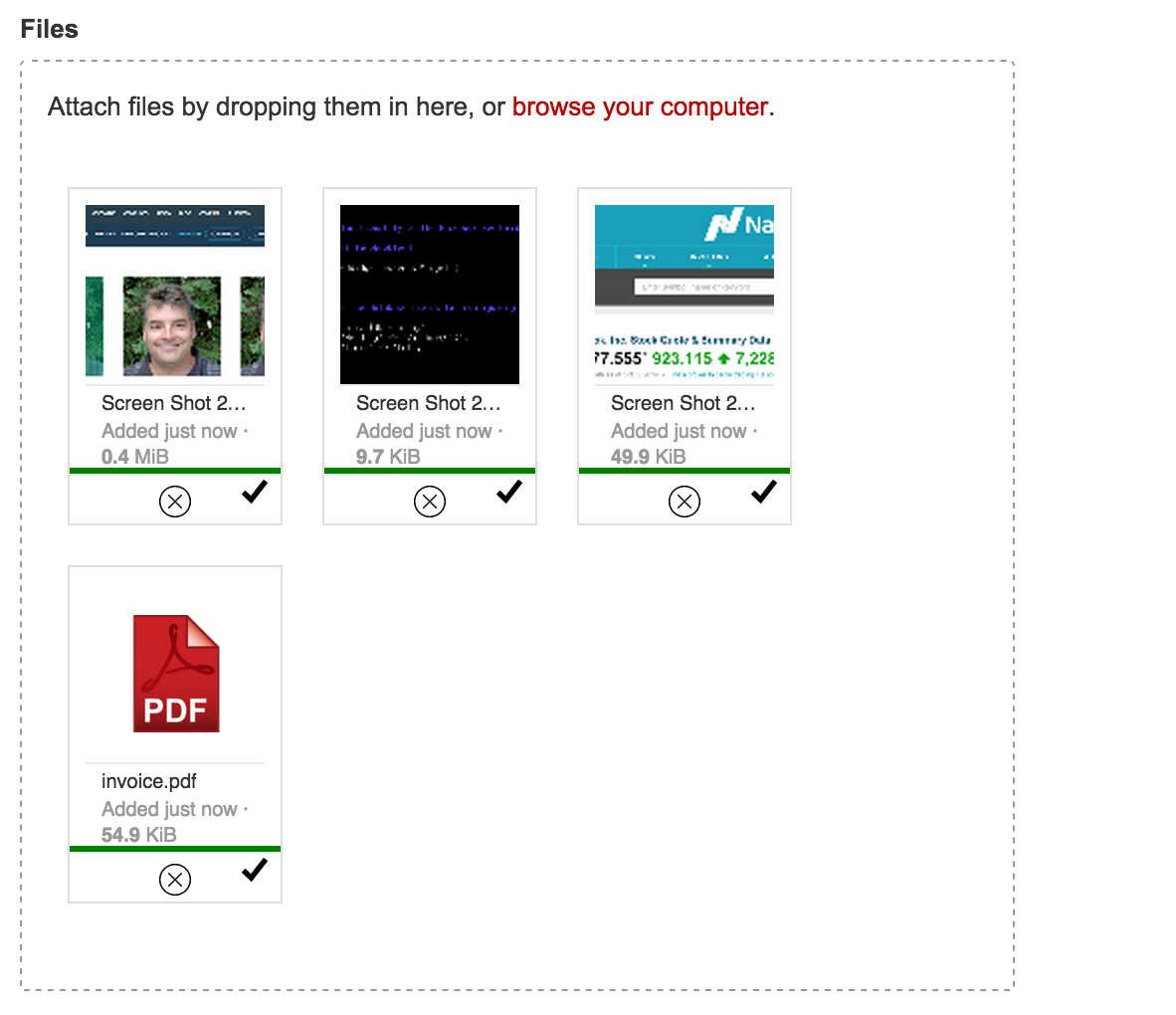
屏幕截图
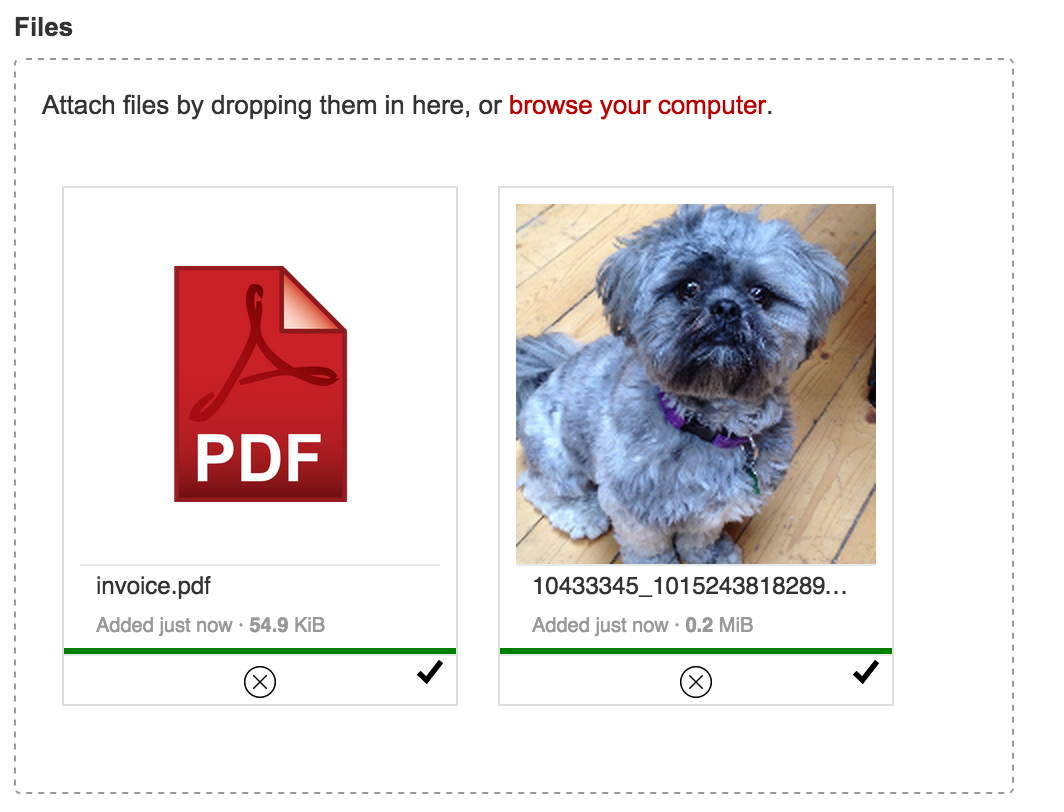
网格视图
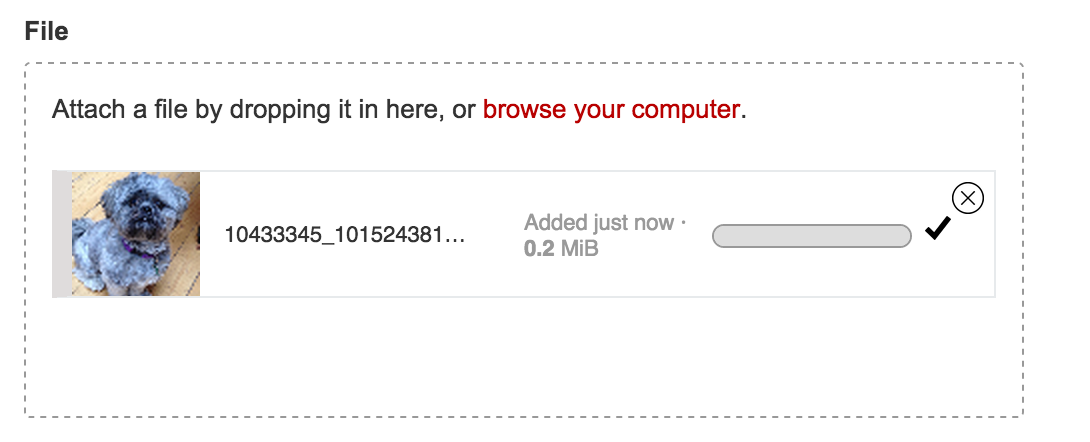
列表视图
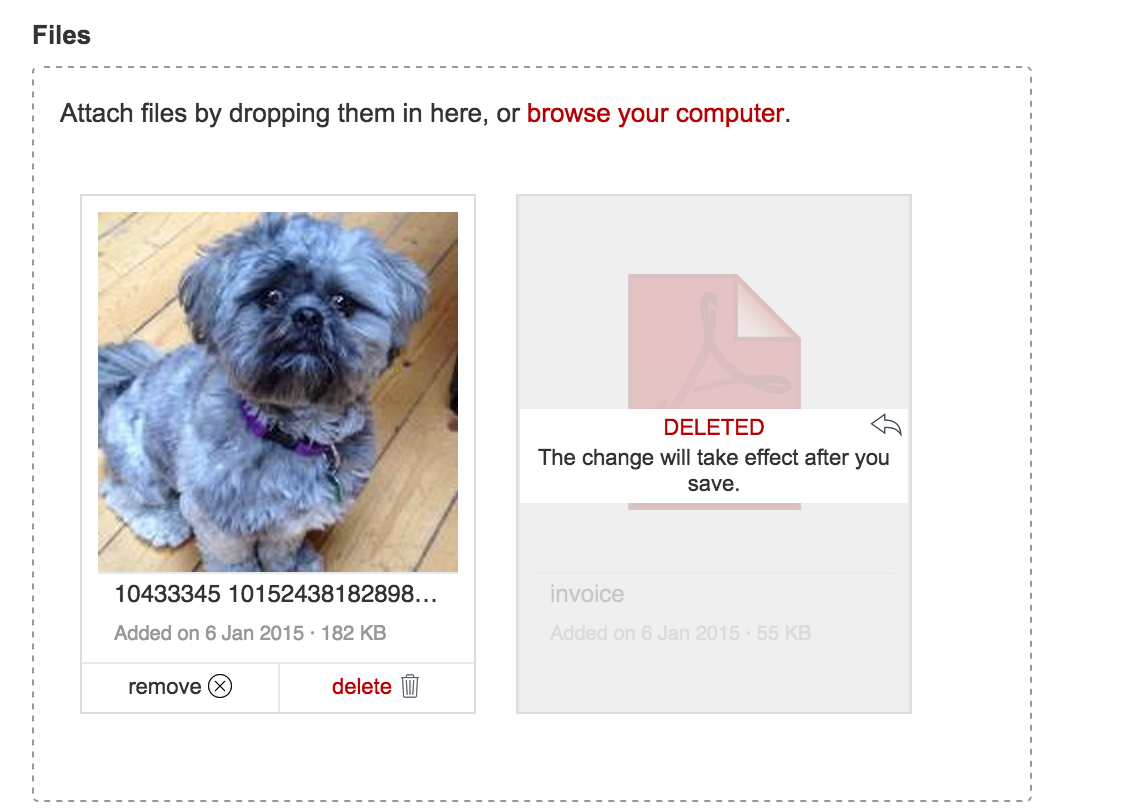
移除/删除文件
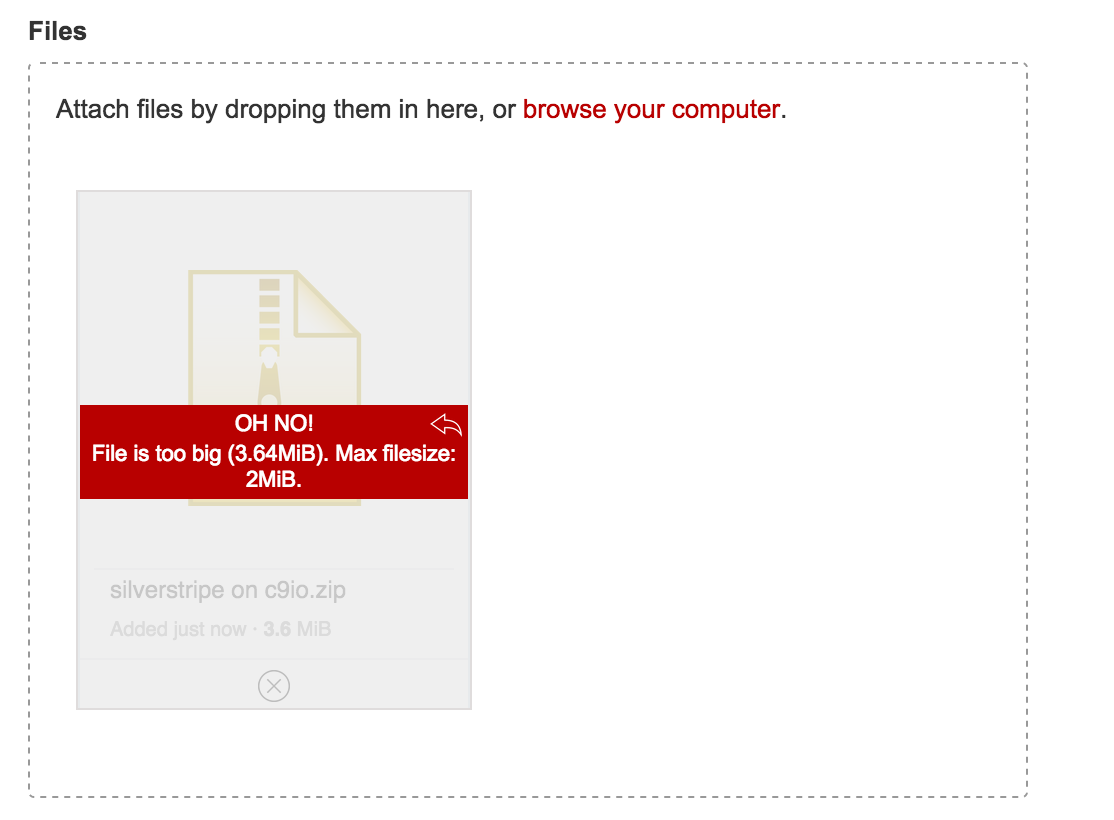
美观的错误处理
您喜欢的任何缩略图大小
用法
该字段以类似UploadField的方式实例化,以文件关系的名称和标签作为前两个参数。一旦实例化,有许多方法可以配置UI。
FileAttachmentField::create('MyFile', 'Upload a file') ->setView('grid')
如果包含上传字段的表单绑定到一个记录(例如,使用loadDataFrom()),则如果关系是has_many或many_many,上传字段将自动允许多文件上传。如果表单未绑定到记录,可以使用setMultiple(true)。
使用imagesOnly()方法可以强制执行仅图片上传。如果表单绑定到一个记录,并且关系指向Image类,这将自动设置。
更多高级选项
FileAttachmentField::create('MyFiles', 'Upload some files') ->setThumbnailHeight(180) ->setThumbnailWidth(180) ->setAutoProcessQueue(false) // do not upload files until user clicks an upload button ->setMaxFilesize(10) // 10 megabytes. Defaults to PHP's upload_max_filesize ini setting ->setAcceptedFiles(array('.pdf','.doc','.docx')) ->setPermissions(array( 'delete' => false, 'detach' => function () { return Member::currentUser() && Member::currentUser()->inGroup('editors'); } ));
图片上传有一些额外选项。
FileAttachmentField::create('MyImage','Upload an image') ->imagesOnly() // If bound to a record, with a relation to 'Image', this isn't necessary. ->setMaxResolution(50000000); // Do not accept images over 5 megapixels
默认设置
大多数设置的默认值可以在模块附带config.yml文件中找到。
CMS中的使用
FileAttachmentField可以用作CMS中UploadField的替代品。
以编程方式与Dropzone界面交互
对于自定义集成,您可能需要访问管理上传UI的UploadInterface对象(参见file_attachment_field.js)。您可以通过以下两种方式之一进行
- 如果您已安装jQuery,只需访问
.dropzone元素的dropzoneInterface数据属性
$('#MyFileDropzone').data('dropzoneInterface').clear();
- 如果您没有使用jQuery,
UploadInterface对象被注入到浏览器全局window.dropzones中,按您的.dropzone元素的ID索引。
window.dropzones.MyFileDropzone.clear();
注意:默认情况下,实际的.dropzone元素的ID是表单输入的名称,并在其后追加“Dropzone”,因此FileAttachmentField::create('MyFile')创建一个ID为'MyFileDropzone'的dropzone
跟踪/删除未使用的文件上传
FileAttachmentField::create('MyImage','Upload an image') ->setTrackFiles(true)
或者
FileAttachmentField: track_files: true
为了防止用户上传大量文件并通过前端填充服务器的硬盘驱动器,您可以在记录中跟踪每个文件上传,然后在表单使用Form::saveInto($record)保存时将其删除。
如果您不使用Form::saveInto,您需要手动使用以下方法取消跟踪文件ID
FileAttachmentFieldTrack::untrack($data['MyImageID']);
要执行所有跟踪文件删除的操作,您可以运行FileAttachmentFieldCleanTask。
故障排除
- 当使用
FileAttachmentField与BootstrapForm时,请确保将其忽略在bootstrap转换中。
联系Uncle Cheese。