shel / nodetypes-analyzer
Neos CMS nodetypes 的图形分析和可视化工具,作为后端模块
Requires
- php: >= 8.1
- neos/neos: ^8.3
Suggests
- justinrainbow/json-schema: Allows validating of the generated nodetypes schema
Replaces
This package is auto-updated.
Last update: 2024-09-03 08:07:28 UTC
README
此包允许您通过后端模块以各种类型的图形输出 Neos CMS 项目的 nodetypes。
它有助于理解包和 nodetypes 之间的依赖关系。它还显示了哪些 nodetypes 实际正在使用,并可以使重构代码结构的工作更容易。
安装
建议仅将此包作为开发依赖项安装,不要在生产环境中运行,除非有特殊需求。
composer require --dev shel/nodetypes-analyzer
使用方法
后端模块
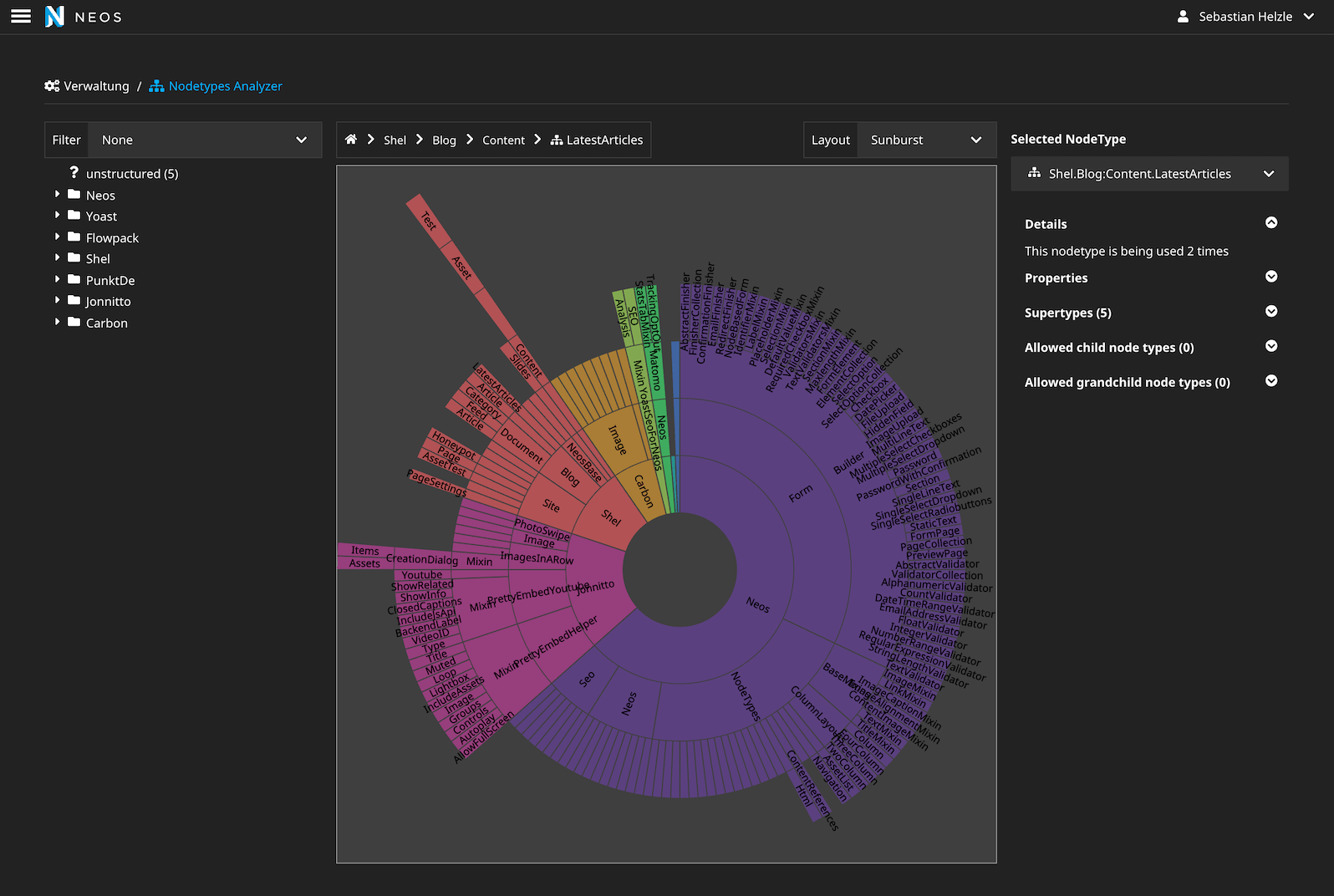
您将在 Neos 后端获得一个额外的后端模块 NodeType Analyzer
您可以检查系统中注册的所有 nodetypes,并通过命名空间进行深入分析。
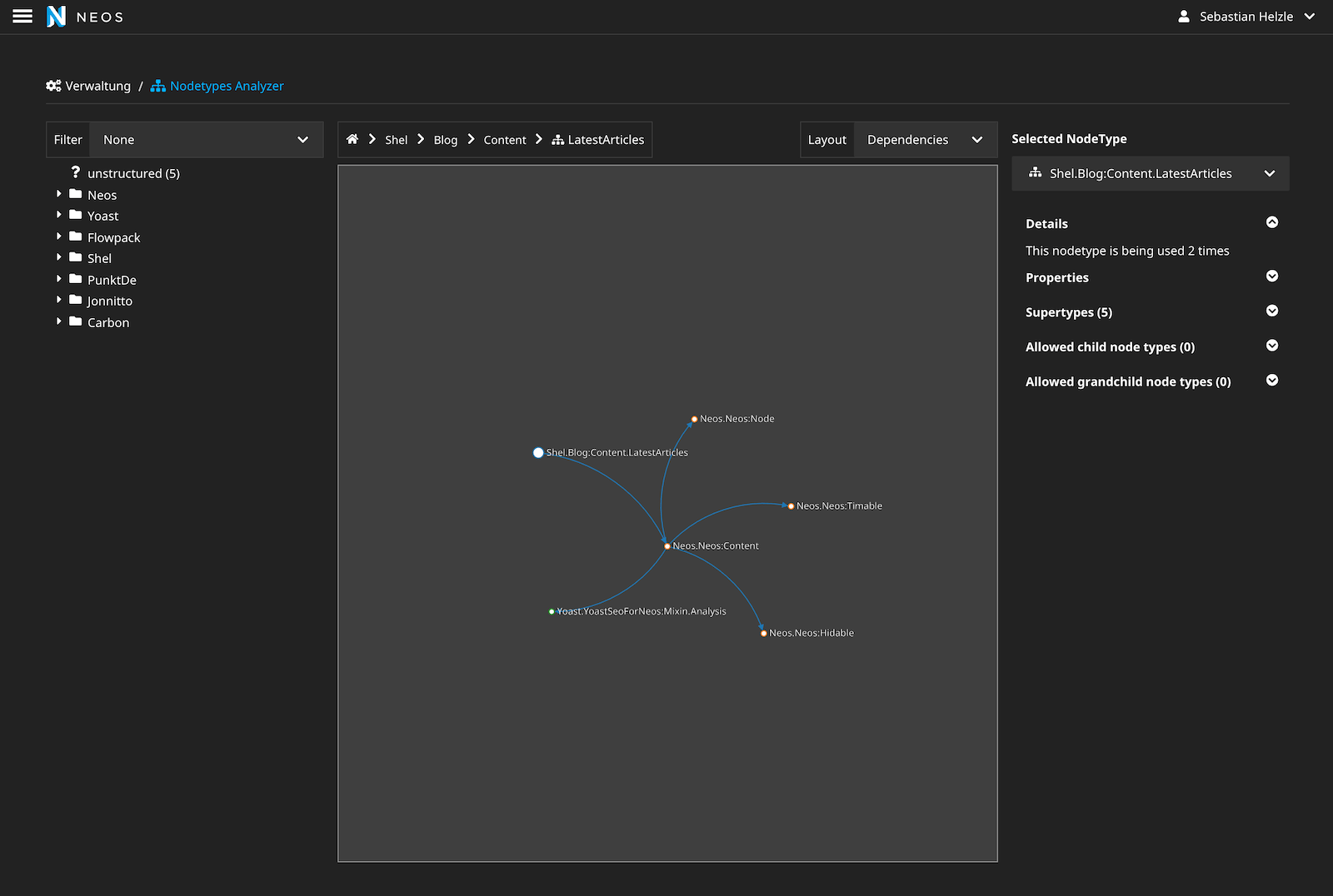
第二种图形布局允许您检查所有直接和间接依赖。
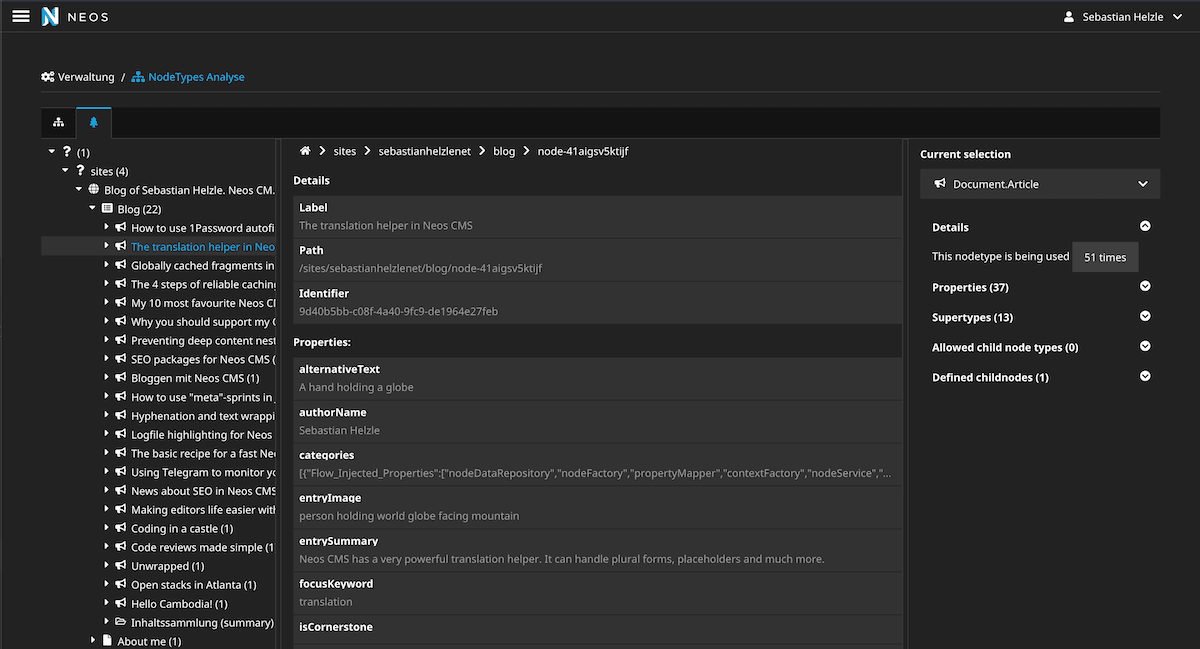
您还可以探索您的内容存储库以进行调试目的
额外的 nodetype 注释
您可以在模块中为每个 nodetype 设置以下选项以获得额外的输出
My.Vendor:Content.MyNodetype: superTypes: Neos.Neos:Content: true ui: label: i18n options: Shel.NodeTypes.Analyzer: deprecated: true note: This is someething related to this nodetype
标记已弃用的 nodetypes
将 nodetype 标记为已弃用将在模块检查器和 nodetype 树中显示警告。
向 nodetypes 添加注释
向 nodetypes 添加注释将在模块中显示它们。
贡献
非常欢迎贡献。
大部分代码是用 TypeScript 编写的,使用了 React & D3js,可在 Resources/Private/JavaScript 中找到。要做出更改,首先创建自己的分支,在您的 Neos 项目中安装包,并开始一个新的分支。然后运行 yarn watch 以在开发期间重新构建前端代码。
将自动触发预提交钩子,它会检查代码以确保它满足我们的编码规范。
然后从您的分支创建一个 PR,一些测试将自动通过 Github actions 检查代码质量。
在您的项目中使用此包
当您在商业项目中使用此包时,请考虑通过 Github 赞助按钮资助其开发。或者联系我 funding@helzle.it 以获得其他支持方式。