shel / contentrepository-debugger
Neos CMS nodetypes图形分析和可视化后端模块
Requires
- php: >= 8.1
- neos/neos: ^8.3
Suggests
- justinrainbow/json-schema: Allows validating of the generated nodetypes schema
Replaces
This package is auto-updated.
Last update: 2024-09-03 08:11:33 UTC
README
此包允许通过后端模块将您的Neos CMS项目的nodetypes输出为各种类型的图形。
它有助于理解包和nodetypes之间的依赖关系。它还显示了实际正在使用的nodetypes,并可以使您的重构和代码结构化工作更加容易。
安装
建议仅将此包作为开发依赖项安装,并且除非特别需要,否则不要在生产环境中运行。
composer require --dev shel/nodetypes-analyzer
使用方法
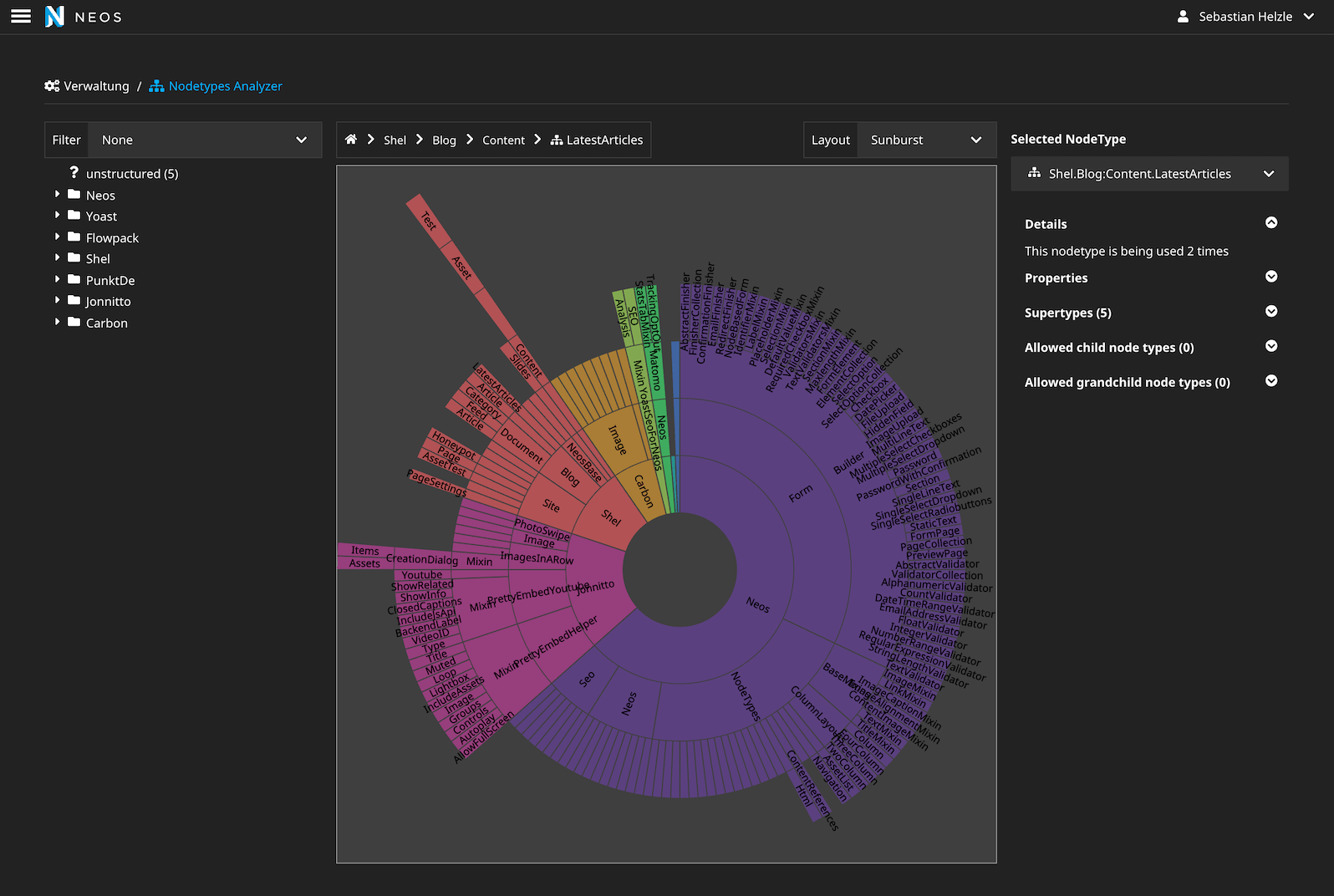
后端模块
您将在Neos后端中获得一个额外的后端模块 NodeType Analyzer
您可以检查系统中注册的所有nodetypes,并通过命名空间进行深入调查。
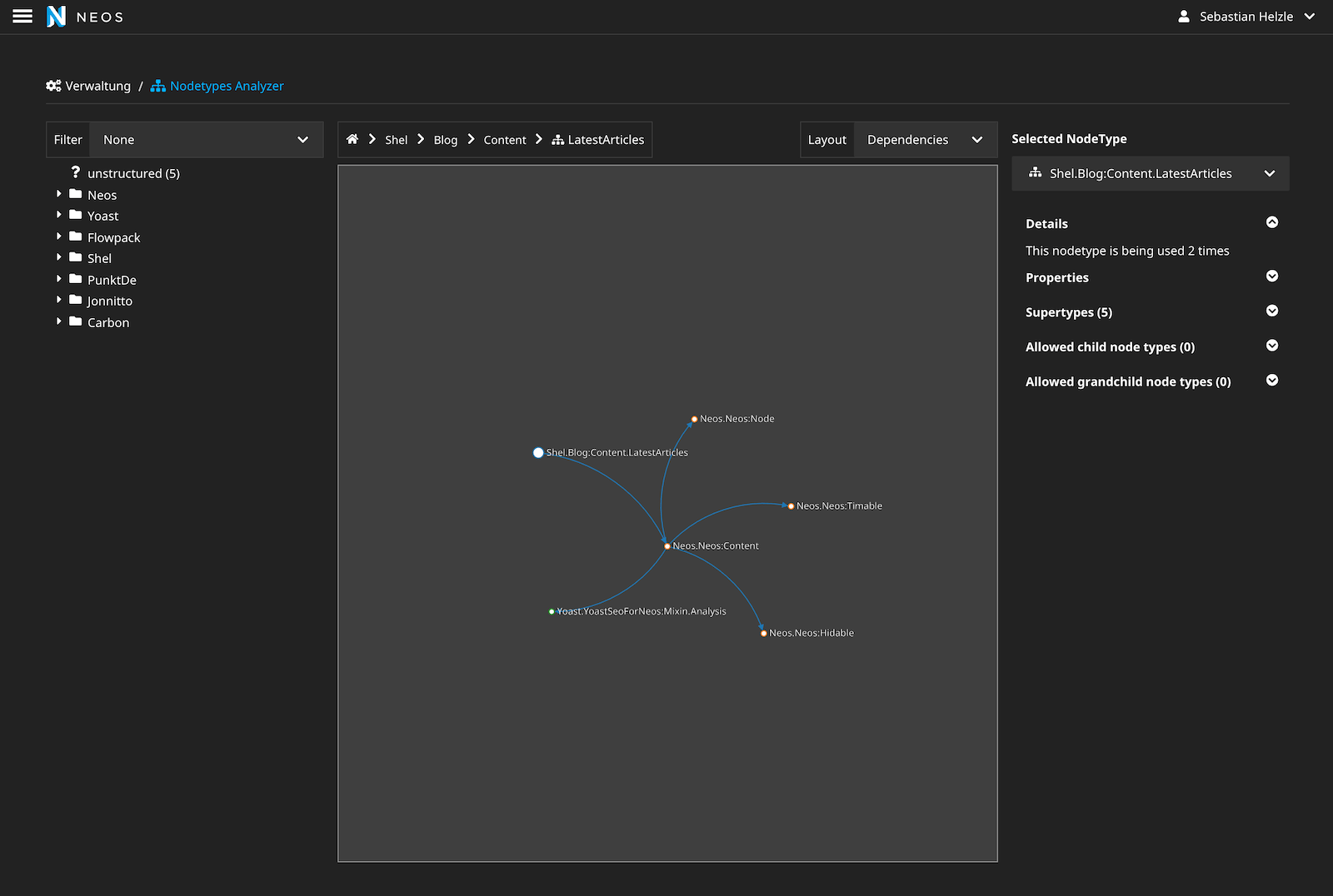
第二种图形布局允许您检查所有直接和间接依赖关系。
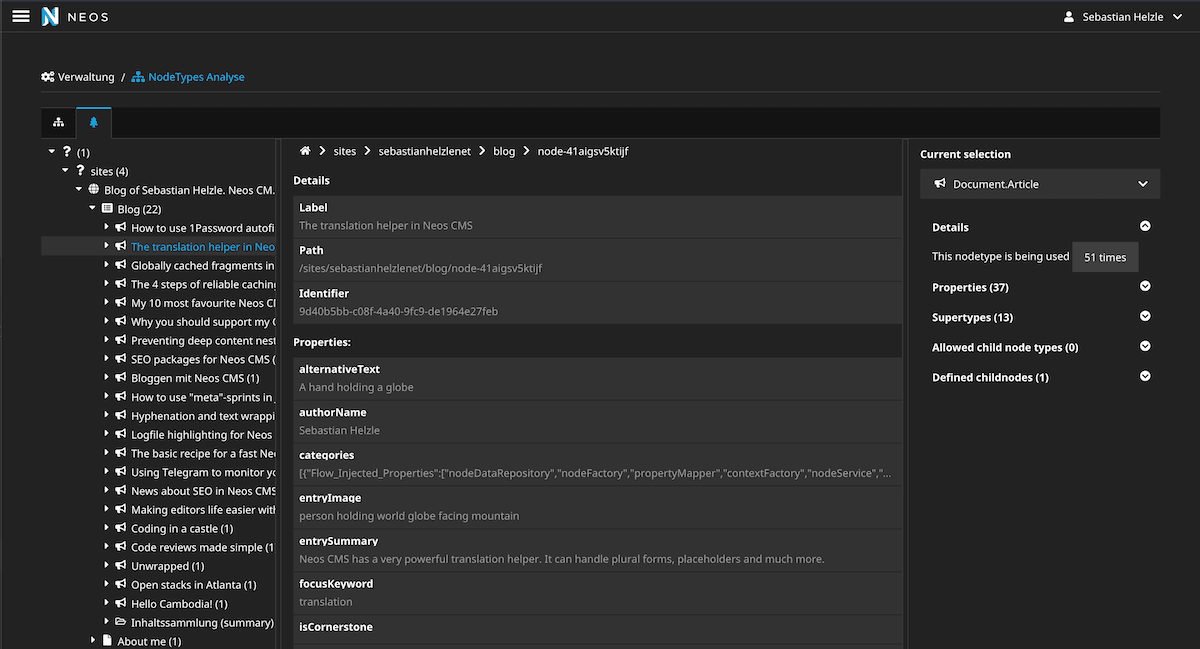
您还可以探索您的整个内容存储库以进行调试目的。
额外的nodetype注释
您可以为每个nodetype设置以下选项,以在模块中提供额外的输出
My.Vendor:Content.MyNodetype: superTypes: Neos.Neos:Content: true ui: label: i18n options: Shel.NodeTypes.Analyzer: deprecated: true note: This is someething related to this nodetype
标记已弃用的nodetypes
将nodetype标记为已弃用将在模块检查器和nodetype树中显示警告。
向nodetypes添加注释
向nodetypes添加注释将在模块中显示它们。
贡献
欢迎贡献。
大多数代码是用TypeScript编写的,并使用React & D3js,可在 Resources/Private/JavaScript 中找到。要做出更改,首先创建自己的分支,在您的Neos项目中安装包,并开始一个新的分支。然后运行 yarn watch 在开发期间重新构建前端代码。
自动触发一个pre-commit钩子,该钩子将对代码进行lint检查,以确保它符合我们的编码规范。
然后从您的分支创建一个PR,并且一些测试将通过Github actions自动检查代码质量。
在您的项目中使用此包
当您在商业项目中使用此包时,请考虑通过Github赞助按钮资助其开发。或者与我联系 我 以获取其他支持方式。