leuchtfeuer / bm-image-gallery
v6.1.0
2024-03-13 12:27 UTC
Requires
- ext-pdo: *
- typo3/cms-backend: ^12.4.11
- typo3/cms-core: ^12.4.11
- typo3/cms-extbase: ^12.4.11
- typo3/cms-frontend: ^12.4.11
Suggests
- typo3/cms-fluid-styled-content: ^12.4.11
Replaces
- leuchtfeuer/bm-image-gallery: v6.1.0
- typo3-ter/bm-image-gallery: v6.1.0
README
此扩展从TYPO3的'文件集合'记录中的图像和YouTube视频中创建画廊。有关最新版本的完整文档,请参阅此处。
功能
- 文件集合的列表、详情和单视图
- 排序、文件限制
- 通过RTE字段'画廊描述'扩展TYPO3的'文件集合'
- TYPO3 9或更高版本:关于可说话的URL的Route Enhancer示例,请参阅
示例路由增强器
对于编辑者
'简单图像画廊'插件提供各种选项,以覆盖不同的场景。
快速且简单
获取您画廊前端输出的最简单方法是通过以下步骤(默认场景)
-
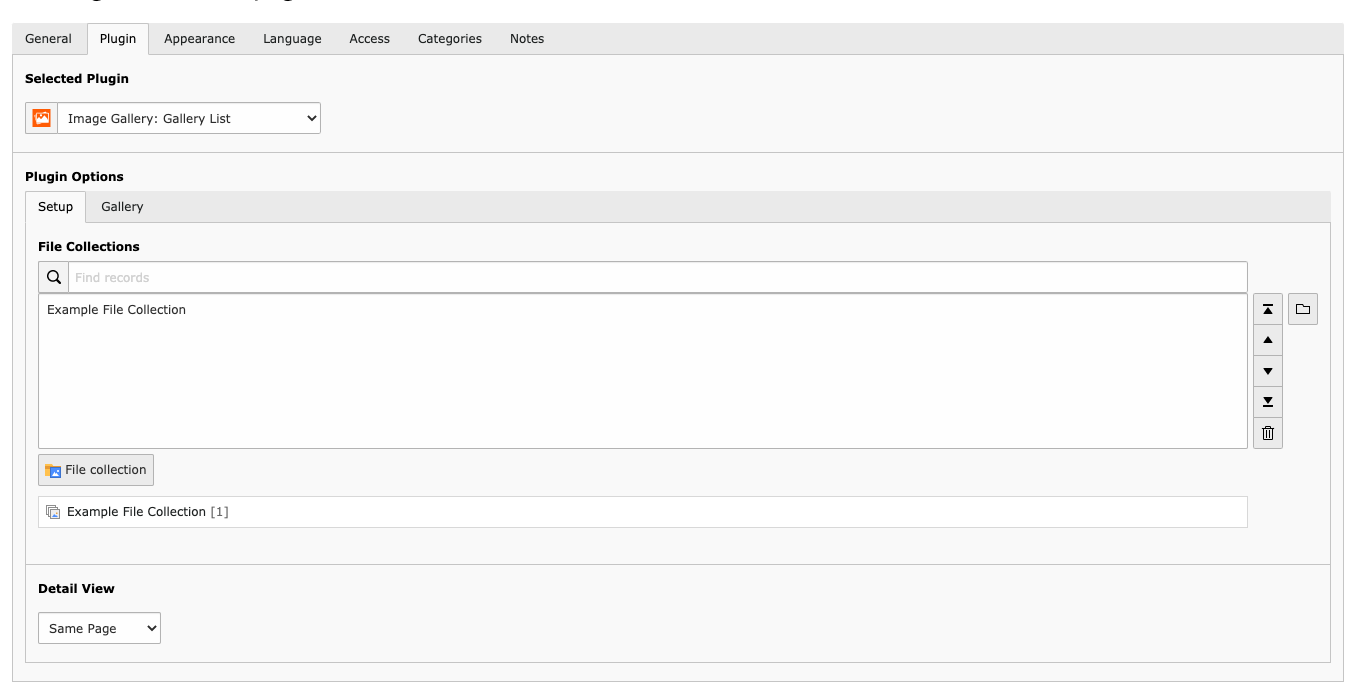
在您的页面树中的文件夹中创建一个或多个文件集合记录并包含您的文件。每个文件集合代表一个画廊。
-
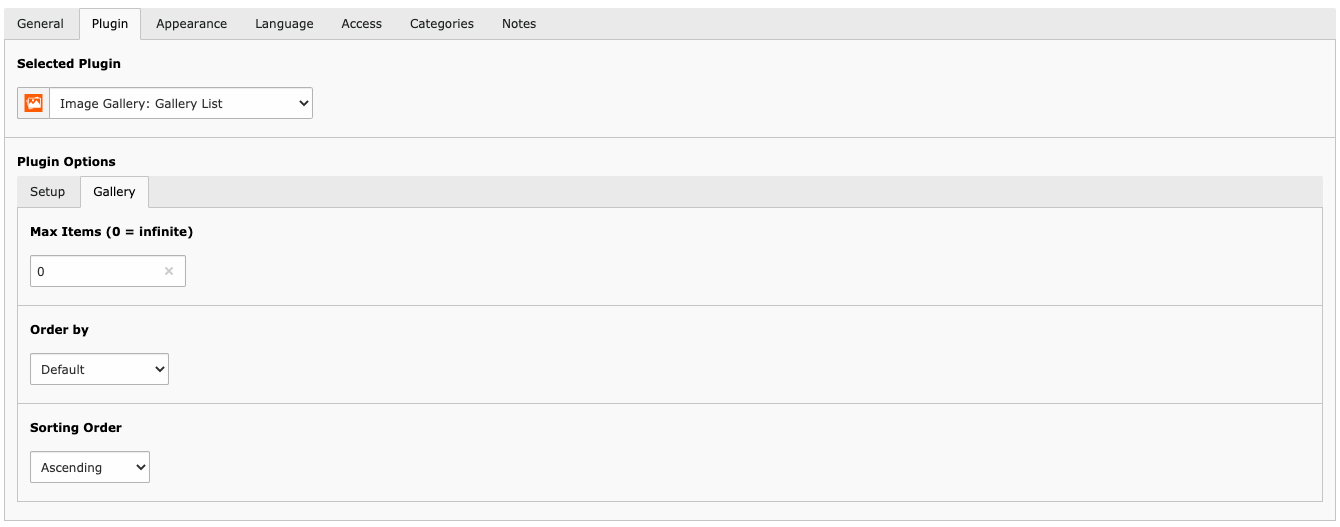
(可选) 插件选项提供名为'画廊'的第二标签页。在这里,您可以限制画廊显示的图像数量。还有对图像进行排序的选项。'默认'将采用文件集合的顺序。

可能的情况
以下是显示画廊的情况
情况1:在同一页面上显示具有画廊视图的画廊列表(默认)。
为此,请选择"Image Gallery: Gallery List"插件,并将"详情视图"选项选择为"同一页面"。
场景 2:一系列的画廊,其中另一个页面作为插件展示画廊视图。
为此,请选择“图片画廊:画廊列表”插件,并将“详细视图”选项设为“所选页面”。自动重新加载后,您将在屏幕底部找到额外的配置选项“画廊页面”。请在此处添加目标详细页面的引用。保存插件并导航到刚才选择的页面。创建一个新的“图片画廊:画廊元素”类型的插件。现在您已经设置好了。
此场景适用于同一页面上的多个插件。
场景 3:没有画廊视图的画廊列表。
为此,请选择“图片画廊:画廊列表”插件,并将“详细视图”选项设为“无详细视图”。
场景 4:单个画廊的画廊视图。
为此,请选择“图片画廊:所选画廊”插件。