freshworkx / bm-image-gallery
使用FileCollections的简单相册。
v6.2.2
2024-09-18 06:35 UTC
Requires
- ext-pdo: *
- typo3/cms-backend: ^12.4
- typo3/cms-core: ^12.4
- typo3/cms-extbase: ^12.4
- typo3/cms-frontend: ^12.4
- typo3/cms-install: ^12.4
Requires (Dev)
- enlightn/security-checker: ^1.10.0 || ^2
- ergebnis/composer-normalize: ^2.42
- saschaegerer/phpstan-typo3: ^1.10
- squizlabs/php_codesniffer: ^3.9
- ssch/typo3-rector: ^2.2
- typo3/cms-lowlevel: ^12.4
Suggests
Replaces
- leuchtfeuer/bm-image-gallery: v6.2.2
- typo3-ter/bm-image-gallery: v6.2.2
README
此扩展从TYPO3的'文件集合'记录中创建相册。有关最新版本的完整文档,请参阅此处。
功能
- 文件集合的列表、详细和单视图
- 排序、文件限制
- 通过RTE字段'相册描述'扩展TYPO3的'文件集合'
- TYPO3 9或更高版本:路线增强器示例用于可说话的URL,请参阅
以下示例路线增强器
为编辑器
'简单图像相册'插件提供各种选项以覆盖不同场景。
快速简单
获取相册前端输出的最简单方法是按照以下步骤操作(默认场景)
-
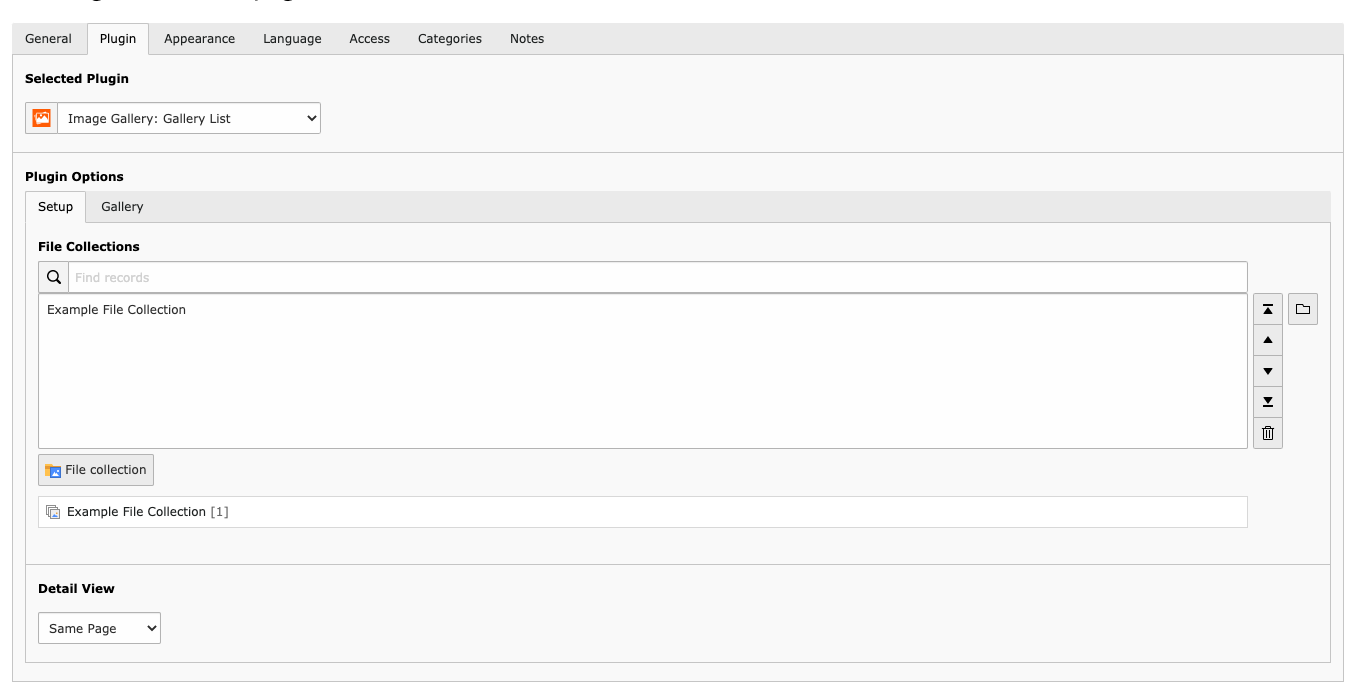
在页面树内的文件夹中创建一个或多个文件集合记录,并包含您的文件。每个文件集合代表一个相册。
-
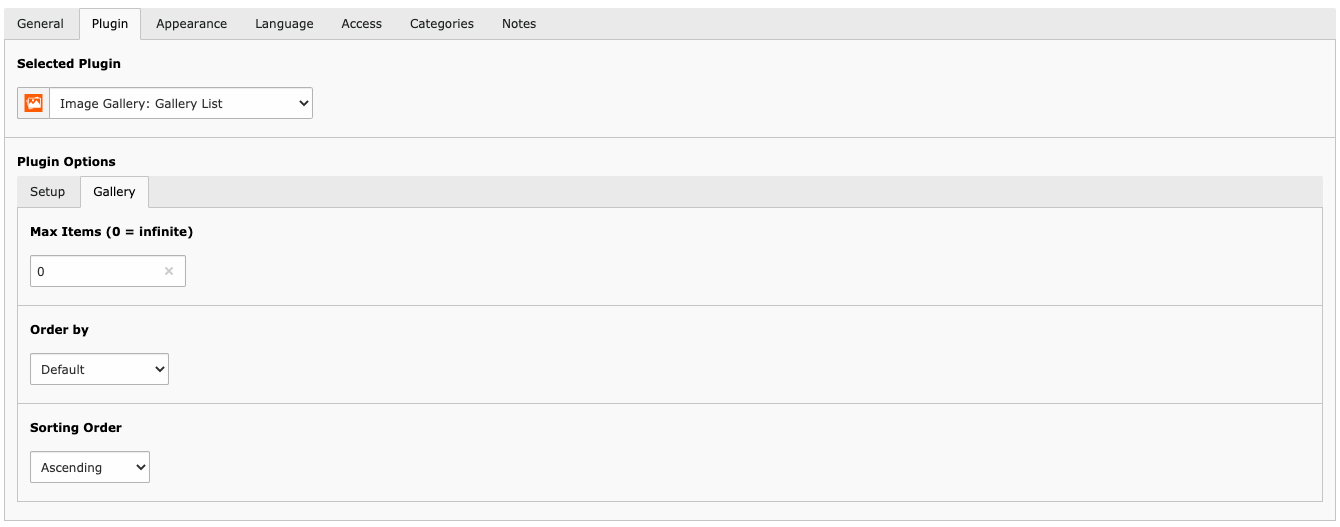
(可选)插件选项提供了名为'相册'的第二选项卡。在这里,您可以限制显示在相册中的图片数量。还有排序图片的选项。'默认'将从文件集合中获取顺序。

可能的场景
以下场景可以显示相册
场景1:在同一页面上显示插件和相册视图的相册列表(默认)。
为此,请选择"图像相册:相册列表"插件,并选择"相同页面"作为"详细视图"选项。
场景2:在插件所在的另一页上显示相册列表。
为此,请选择“图像库:画廊列表”插件,并将“详细查看”选项设置为“所选页面”。自动重新加载后,您将在屏幕底部找到额外的配置选项“画廊页面”。请在此处添加目标详细页面的引用。保存插件并导航到刚刚选择的页面。创建一个新的“图像库:画廊元素”类型的插件。现在您已准备就绪。
此场景适用于同一页面上多个插件。
场景3:没有画廊视图的画廊列表。
为此,请选择“图像库:画廊列表”插件,并将“详细查看”选项设置为“无详细查看”。
场景4:单个画廊的画廊视图。
为此,请选择“图像库:所选画廊”插件。