bitmotion / bm-image-gallery
v6.0.0
2024-03-05 08:47 UTC
Requires
- ext-pdo: *
- typo3/cms-backend: ^12.4.11
- typo3/cms-core: ^12.4.11
- typo3/cms-extbase: ^12.4.11
- typo3/cms-frontend: ^12.4.11
Suggests
- typo3/cms-fluid-styled-content: ^12.4.11
Replaces
- bitmotion/bm-image-gallery: v6.0.0
- typo3-ter/bm-image-gallery: v6.0.0
README
此扩展可以从组织在 TYPO3 的 '文件集合' 记录中的图片和 YouTube 视频创建相册。最新版本的完整文档可以在这里找到。
特性
- 文件集合的列表、详细和单视图
- 排序、文件限制
- 通过 RTE 字段 '相册描述' 扩展 TYPO3 '文件集合'
- TYPO3 9 或更高版本:路由增强器示例用于可发音的 URL,请参阅
此 示例路由增强器
对于编辑者
'简单图片相册' 插件提供各种选项来覆盖不同的场景。
快速 & 简单
获取相册前端输出的最简单方法如下(默认场景)
-
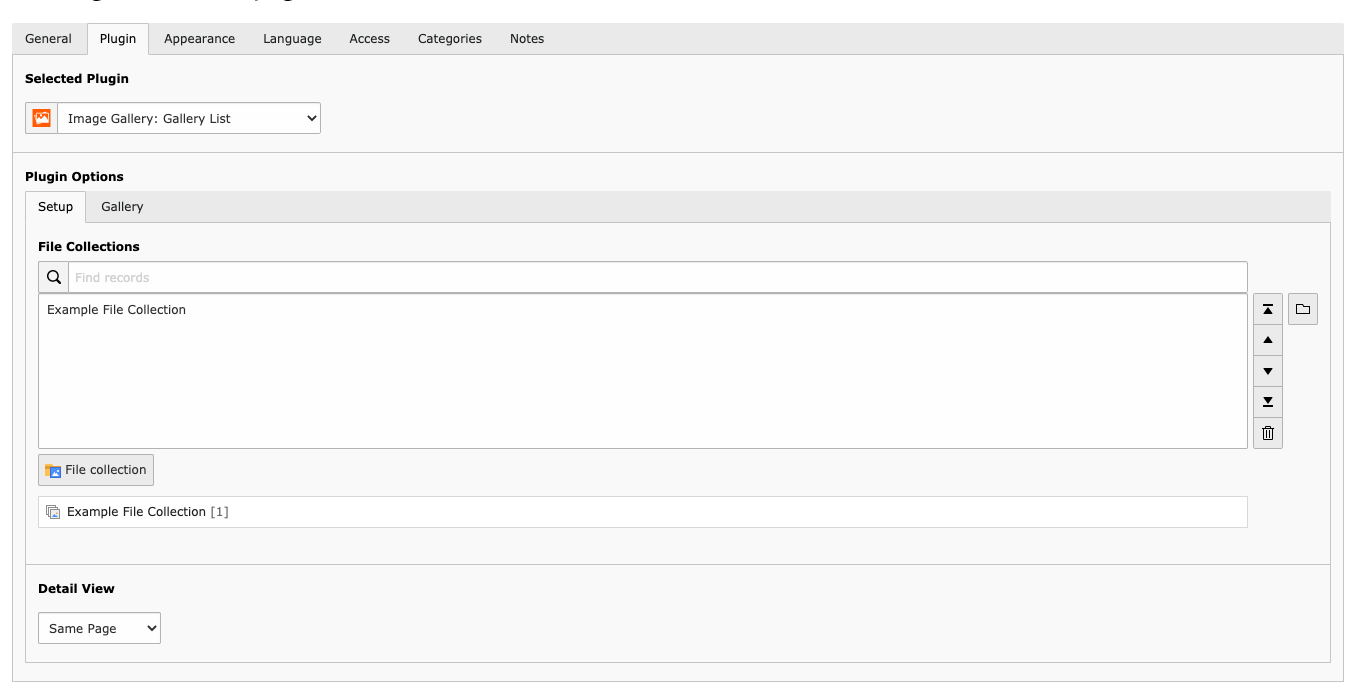
在你的页面树中的一个文件夹内创建一个或多个文件集合记录 并包含你的文件。每个文件集合代表一个相册。
-
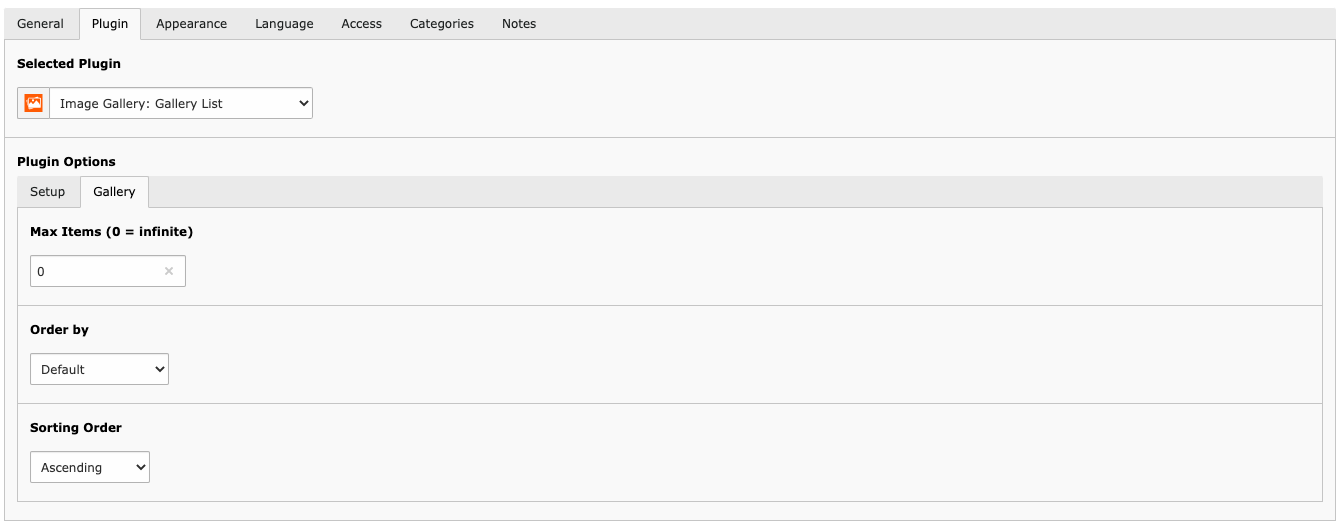
(可选) 插件选项提供了一个名为 '相册' 的第二个选项卡。在这里,你可以限制显示的图片数量。还可以选择排序图片。'默认' 将采用文件集合的顺序。

可能的情况
以下情况可以显示相册
情况 1:同一页面上插件旁边的相册列表和视图(默认)。
为此,请选择“图片相册:相册列表”插件,并将“详细视图”选项选为“同一页面”。
情况 2:在插件所在的另一页上显示相册列表。
为此,请选择“图片库:画廊列表”插件,并将“详细视图”选项设置为“选中页面”。自动重新加载后,您将在屏幕底部找到额外的配置选项“画廊页面”。请在此处添加对目标详细页面的引用。保存插件并导航到刚刚选中的页面。现在创建一个新的插件,类型为“图片库:画廊元素”。现在您已经设置完毕。
此方案适用于同一页面上多个插件。
场景3:没有画廊视图的画廊列表。
为此,请选择“图片库:画廊列表”插件,并将“详细视图”选项设置为“无详细视图”。
场景4:单个画廊的画廊视图。
为此,请选择“图片库:选中画廊”插件。