zofe / rapyd-livewire
rapyd-livewire
Requires
- php: ^7.4|^8.0|^8.1
- illuminate/config: ^8.65|^9.0|^10.0
- illuminate/contracts: ^8.65|^9.0|^10.0
- laravel/serializable-closure: ^1.1
- livewire/livewire: ^2.0
Requires (Dev)
- orchestra/testbench: ^6.8.0
- phpunit/phpunit: ^9.3
- vimeo/psalm: ^4.0
- dev-master
- dev-main
- 0.8.47
- 0.8.46
- 0.8.45
- 0.8.44
- 0.8.43
- 0.8.42
- 0.8.41
- 0.8.40
- 0.8.39
- 0.8.38
- 0.8.37
- 0.8.36
- 0.8.35
- 0.8.34
- 0.8.33
- 0.8.32
- 0.8.31
- 0.8.30
- 0.8.29
- 0.8.28
- 0.8.27
- 0.8.26
- 0.8.25
- 0.8.24
- 0.8.23
- 0.8.22
- 0.8.21
- 0.8.20
- 0.8.19
- 0.8.18
- 0.8.17
- 0.8.16
- 0.8.15
- 0.8.14
- 0.8.13
- 0.8.12
- 0.8.11
- 0.8.10
- 0.8.9
- 0.8.8
- 0.8.7
- 0.8.6
- 0.8.5
- 0.8.4
- 0.8.3
- 0.8.2
- 0.8.1
This package is auto-updated.
Last update: 2024-08-24 18:07:39 UTC
README
要求: laravel ^8.65 | 9.* | 10.*
演示: rapyd.dev
这是什么?
它是一个 Laravel 库,包含 blade 组件、livewire 特性 和 模块 框架,您可以使用它以简洁、可重用、无杂乱、可测试的方式生成管理界面。
它还捆绑了标准的客户端库,如 Bootstrap、Vue、Alpine、Tom Select 和 Quill,以便用作快速模板,用于您的 Laravel 管理面板。
其理念是加快和整理大型 Laravel 应用程序的开发
- 模块化方法(您可以将您的后端组织成可重用的模块,隔离一切,包括组件、视图、测试,甚至翻译、迁移、作业,每个模块都可以像独立的应用程序一样)
- 基于 livewire 组件(不需要控制器,每个组件都是自然反应的,您可以用很少的纯 livewire 类和 blade 视图完成,易于测试和维护)
- 基于 blade 组件(提供数十种可用的匿名组件,用于标准化前端,只需少量“基于 Bootstrap”的专用标签,您可以最终扩展它们)
模块
以下是安装 rapyd 后可以使用的开箱即用模块结构的示例。
- 您可以在 Laravel 应用程序的 app/ 目录中创建 "Modules" 文件夹。
- 然后您可以在您的 Module 文件夹中创建您的模块,例如:
Blog - Livewire 组件将在
Components子文件夹中搜索 - 您可以使用直观的快捷方式引用您模块中的视图,例如:
blog::Articles.views.articles_edit - 在您的模块文件夹内部,您可以回复(如有必要)laravel 应用程序文件夹结构(控制器、迁移、作业等..)
laravel/
├─ app/
│ ├─ Modules/
│ │ ├─ Blog/
│ │ │ ├─ Components/
│ │ │ │ ├─ Articles/
│ │ │ │ │ ├─ views/
│ │ │ │ │ │ ├─ articles_edit.blade.php
│ │ │ │ │ │ ├─ articles_table.blade.php
│ │ │ │ │ │ ├─ articles_view.blade.php
│ │ │ │ │ ├─ ArticlesEdit.php
│ │ │ │ │ ├─ ArticlesTable.php
│ │ │ │ │ ├─ ArticlesView.php
│ │ │ │ ├─ routes.php
Rapyd 还提供一些通过 "composer require" 可用的公共模块
Rapyd 有一个 "模块安装器":zofe/rapyd-module-installer
这意味着您可以将创建和分发模块作为包,包括它作为依赖项,并遵循简单的命名约定,例如具有如下 composer.json 文件的包
{
"name": "yourname/mymodule-module",
"description": "my custom module for laravel application",
"license": "mit",
"type": "rapyd-module",
"authors": [
{
"name": "Me",
"email": "me@email.com"
}
],
"require": {
"php": "^7.4|^8.0|^8.1|^8.2",
"illuminate/config": "^8.65|^9.0|^10.0",
"illuminate/contracts": "^8.65|^9.0|^10.0",
"livewire/livewire": "^2.0",
"zofe/rapyd-livewire": "dev-main|^0.8",
"zofe/rapyd-module-installer": "^0.0|^0.1",
"zofe/layout-module": "dev-main|^0.0|^0.1"
},
"config": {
"allow-plugins": {
"zofe/rapyd-module-installer": true
}
},
"minimum-stability": "dev",
"prefer-stable": true
}
然后您可以使用 composer require "yourname/mymodule-module" 包括您自己的模块,这将安装依赖项到 app/Modules/Mymodule
请查看 zofe/knowledgebase-module 知识库模块,了解如何结构化它。
安装
您可以通过 composer 安装此包
composer require zofe/rapyd-livewire
您可以使用以下方式发布静态资产
php artisan vendor:publish --provider="Zofe\Rapyd\RapydServiceProvider" --tag="public"
如果您想的话,可以在您的 laravel-rapyd 应用程序中下载演示模块尝试 zofe/demo-module
用法
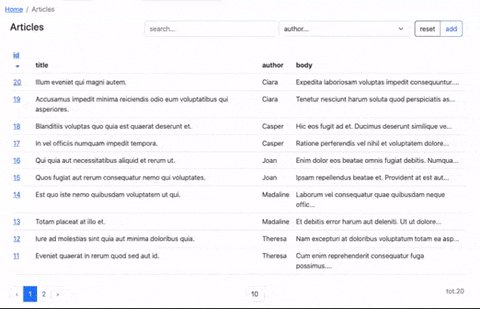
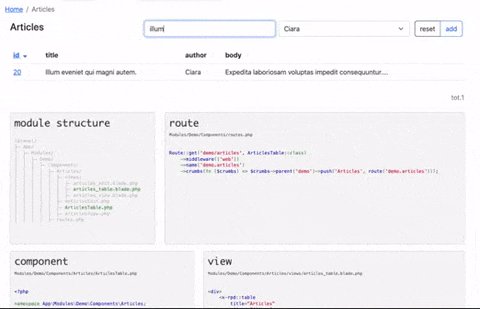
数据表
数据表是一个具有以下功能的 "列表组件":
- "输入过滤器",以在自定义数据集中进行搜索
- "按钮"(例如 "添加" 记录或 "重置" 过滤器)
- "分页链接"
- "排序链接"
<x-rpd::table title="Article List" :items="$items" > <x-slot name="filters"> <x-rpd::input col="col-8" debounce="350" model="search" placeholder="search..." /> <x-rpd::select col="col-4" model="author_id" :options="$authors" placeholder="author..." addempty /> </x-slot> <table class="table"> <thead> <tr> <th> <x-rpd::sort model="id" label="id" /> </th> <th>title</th> <th>author</th> <th>body</th> </tr> </thead> <tbody> @foreach ($items as $article) <tr> <td> <a href="{{ route('articles.view',$article->id) }}">{{ $article->id }}</a> </td> <td>{{ $article->title }}</td> <td>{{ $article->author->firstname }}</td> <td>{{ Str::limit($article->body,50) }}</td> </tr> @endforeach </tbody> </table> </x-rpd::table>
属性
title:此 CRUD 的标题标题
内容/插槽
- 应是一个循环模型 $items 的 HTML 表格
buttons:按钮面板
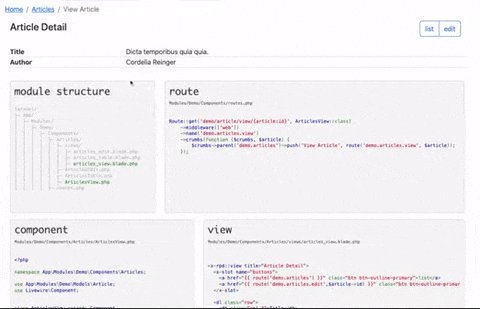
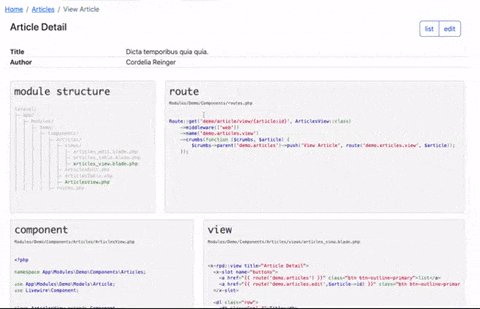
DataView
DataView 是一个“详细页面组件”,具有
- "buttons" 插槽(例如返回“列表”或“编辑”当前记录)
- "actions" 任何触发服务器端
<x-rpd::view title="Article Detail"> <x-slot name="buttons"> <a href="{{ route('articles') }}" class="btn btn-outline-primary">list</a> <a href="{{ route('articles.edit',$model->getKey()) }}" class="btn btn-outline-primary">edit</a> </x-slot> <div>Title: {{ $article->title }}</div> <div>Author: {{ $article->author->firstname }} {{ $model->author->lastname }}</div> <div><a wire:click.prevent="someAction">Download TXT version</a></div> </x-rpd::view>
属性
title:此 CRUD 的标题标题
内容/插槽
- 应包含 $model 的详细信息
buttons:按钮面板actions:按钮面板
示例: rapyd.dev/demo/article/view/1
DataEdit
DataEdit 是一个“表单组件”,通常绑定到模型,具有
- "buttons" 和 "actions"(撤销、保存等)
- 表单 "字段"
- 自动错误消息/规则管理
<x-rpd::edit title="Article Edit"> <x-rpd::input model="article.title" label="Title" /> <x-rpd::rich-text model="article.body" label="Body" /> </x-rpd::edit>
属性
title:此 CRUD 的标题标题
内容/插槽
- 与公共/模型属性绑定的表单字段
示例: rapyd.dev/demo/article/edit/1
字段
在一些小部件视图中,您可以使用预定义的与 Livewire 交互的 blade 组件来极大地简化语法
<x-rpd::input model="search" debounce="350" placeholder="search..." />
<x-rpd::select model="author_id" lazy :options="$authors" />
<!-- tom select dropdown --> <x-rpd::select-list model="roles" multiple :options="$available_roles" label="Roles" /> or <x-rpd::select-list model="roles" multiple endpoint="/ajax/roles" label="Roles" />
<!-- date, datetime and date-range components --> <x-rpd::date-time model="date_time" format="dd/MM/yyyy HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" label="DateTime" /> <x-rpd::date model="date" format="dd/MM/yyyy" value-format="yyyy-MM-dd" label="Date" /> <x-rpd::date-range model_from="date_from" model_to="date_to" range-separator="-" start-placeholder="from" end-placeholder="to" type="daterange" format="dd/MM/yyyy" value-format="yyyy-MM-dd" />
<x-rpd::textarea model="body" label="Body" rows="5" :help="__('the article summary')"/>
<!-- quill wysiwyg editor --> <x-rpd::rich-text model="body" label="Body" />
属性
label:在输入上方显示的标签placeholder:用于空第一个选项的占位符model:Livewire 模型属性键options:选项数组,例如(用于选择框)debounce:Livewire 绑定数据的时间(以毫秒为单位,用于 keyup)lazy:Livewire 仅在更改时绑定数据prepend:在输入前显示的附加组件,可以通过命名槽使用append:在输入后显示的附加组件,可以通过命名槽使用help:在输入下方显示的帮助标签icon:显示在输入前的 Font Awesome 图标,例如cog、envelopesize:Bootstrap 输入大小,例如sm、lgrows:行数multiple:允许多选选项(用于选择列表)endpoint:用于获取选项的远程 URL(用于选择列表)format:客户端字段格式(用于日期和日期时间)value-format:服务器端字段值格式(用于日期和日期时间)
特殊标签
<!-- sort ascending/descending link actions (in a datatable view context)--> <x-rpd::sort model="id" label="id" />
导航
Nav Tabs:具有自行确定的激活链接的 bootstrap nav-link 菜单
<ul class="nav nav-tabs"> <x-rpd::nav-link label="Home" route="home" /> <x-rpd::nav-link label="Articles" route="articles" /> <x-rpd::nav-link label="Article Detail" route="articles.view" :params="1"/> <x-rpd::nav-link label="Article edit" route="articles.edit" /> </ul>
Nav Items:boostrap 垂直菜单项/单个或分组(折叠)
<x-rpd::nav-dropdown icon="fas fa-fw fa-book" label="KnowledgeBase" active="/kb"> <x-rpd::nav-link label="Edit Categories" route="kb.admin.categories.table" type="collapse-item" /> <x-rpd::nav-link label="Edit Articles" route="kb.admin.articles.table" type="collapse-item" /> </x-rpd::nav-dropdown>
Nav Sidebar:具有自行确定的或基于段落的激活链接的 bootstrap 侧边栏
<x-rpd::sidebar title="Rapyd.dev" class="p-3 text-white border-end"> <x-rpd::nav-item label="Demo" route="demo" active="/rapyd-demo" /> <x-rpd::nav-item label="Page" route="page" /> </x-rpd::sidebar>
最小化应用布局
有一些 CSS/JS 依赖项(livewire、bootstrap、alpinejs、vuejs),但 rapyd 有两个指令来简化所有必需的包含。
如果您计划使用 全页组件,请考虑使用 {{ $slot }} 作为入口点
如果您计划使用 Vue.js 组件,请不要忘记将“app”类添加到您的 main div 中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> @rapydLivewireStyles </head> <body> <div id="app"> <!-- your main content blade section --> {{ $slot ??'' }} </div> @rapydLivewireScripts </body> </html>
布局模块
如果您还想隔离布局并将其作为模块使用,rapyd 也可以做到这一点,它有一个默认模块,您可以自定义或作为示例使用
- zofe/layout-module 布局模块
待办事项
- 组件生成器(带有 DataTable、DataEdit、DataView 的自定义存根)
- “插件”架构(从公共或私有存储库下载模块的一种方式...或者通过 composer 部署到 app/Modules 的方式)
致谢
灵感
- rapyd-laravel 我的老式 Laravel 库(150k 下载量)
- livewire 广泛使用的“全栈框架”,用于通过小部件组合 Laravel 应用程序
- laravel-bootstrap-components 智能库,它简化了这个库的复杂性
许可证 & 联系方式
Rapyd 采用 MIT 许可证
请加入我并在 LinkedIn 上审阅我的作品
谢谢