zofe / rapyd-admin
rapyd admin
Requires
- php: ^8.2
- illuminate/config: ^11.0
- illuminate/contracts: ^11.0
- laravel/serializable-closure: ^1.3
- livewire/livewire: ^3.0
- touhidurabir/laravel-stub-generator: ^1.0
- zofe/auth-module: dev-main|^0.11
- zofe/layout-module: dev-main|^0.11
- zofe/rapyd-module-installer: ^0.11
Requires (Dev)
- orchestra/testbench: ^9.0
- phpunit/phpunit: 11.0.10
- dev-main
- 0.11.26
- 0.11.25
- 0.11.24
- 0.11.23
- 0.11.22
- 0.11.21
- 0.11.20
- 0.11.19
- 0.11.18
- 0.11.17
- 0.11.16
- 0.11.15
- 0.11.14
- 0.11.13
- 0.11.12
- 0.11.11
- 0.11.10
- 0.11.9
- 0.11.8
- 0.11.7
- 0.11.6
- 0.11.5
- 0.11.4
- 0.11.3
- 0.11.2
- 0.11.1
- 0.11.0
- 0.8.47
- 0.8.46
- 0.8.45
- 0.8.44
- 0.8.43
- 0.8.42
- 0.8.41
- 0.8.40
- 0.8.39
- 0.8.38
- 0.8.37
- 0.8.36
- 0.8.35
- 0.8.34
- 0.8.33
- 0.8.32
- 0.8.31
- 0.8.30
- 0.8.29
- 0.8.28
- 0.8.27
- 0.8.26
- 0.8.25
- 0.8.24
- 0.8.23
- 0.8.22
- 0.8.21
- 0.8.20
- 0.8.19
- 0.8.18
- 0.8.17
- 0.8.16
- 0.8.15
- 0.8.14
- 0.8.13
- 0.8.12
- 0.8.11
- 0.8.10
- 0.8.9
- 0.8.8
- 0.8.7
- 0.8.6
- 0.8.5
- 0.8.4
- 0.8.3
- 0.8.2
- 0.8.1
This package is auto-updated.
Last update: 2024-09-16 16:03:45 UTC
README
安装
创建新的 Laravel 应用,然后安装 rapyd-admin 包。
composer create-project --prefer-dist laravel/laravel myapp
cd myapp
composer require zofe/rapyd-admin
然后你可以在 app/Modules/Auth/permissions.php 中自定义角色和权限,然后运行
php artisan rpd:make:home
php artisan rpd:make:auth
#then you can serve the app with
php artisan serve
现在你可以使用默认的 admin 用户登录
admin@laravel
admin
Rapyd Admin
Rapyd Admin 通过提供模块化的基本管理功能来增强 Laravel
-
BALL Stack 环境: 包含 Bootstrap CSS、Alpine.js、Laravel 和 Livewire 的快速模板。
-
布局模块: 基于 SBAdmin 3 的经典侧边栏/导航栏设计,更新到 Bootstrap 5.3,具有可定制的 SCSS 和各种 blade 匿名组件,用于标准化的、可扩展的前端。
-
认证模块: 具有社交认证集成、Fortify、双因素认证和角色/权限管理的强大认证。
-
自定义模块: 结构化处理组件和模块,REST API 端点等,强调可重用、封装的代码,以实现更整洁的组织和可维护性。
生成器
Rapyd 提供了一些命令,通过 artisan 命令行生成模型、组件、模块(捆绑组件和视图单独在一个文件夹中)
模型
通过命令行生成模型
php artisan rpd:make:model {ModelName}
# example
php artisan rpd:make:model Article
Livewire 组件
php artisan rpd:make {ComponentName} {Model}
# example
php artisan rpd:make UserTable User
将生成
laravel/
├─ app/
│ ├─ Livewire/
│ │ ├─ UserTable.php
│ resources/
│ │ ├─ views/
│ │ │ ├─livewire/
│ │ │ │ ├─ user_table.php
模块 & 生成器
安装 rapyd-admin 后可以使用的模块结构的示例。
php artisan rpd:make {ComponentsName} {Model} --module={module}
# example
php artisan rpd:make Articles Article --module=Blog
- 将在 app/Modules 目录中创建
Blog文件夹。 - 在
Livewire子文件夹中三个 livewire 组件(ArticlesEdit、ArticlesTable、ArticlesView) - 在
Views子文件夹中三个 blade 组件(articles_edit、articles_table、articles_view) - 在您的模块文件夹内部,您可以回复(如果需要) Laravel 应用程序文件夹结构(控制器、迁移、作业等)
laravel/
├─ app/
│ ├─ Modules/
│ │ ├─ Blog/
│ │ │ ├─ Livewire/
│ │ │ │ ├─ ArticlesEdit.php
│ │ │ │ ├─ ArticlesTable.php
│ │ │ │ ├─ ArticlesView.php
│ │ │ ├─ Views/
│ │ │ │ ├─ articles_edit.blade.php
│ │ │ │ ├─ articles_table.blade.php
│ │ │ │ ├─ articles_view.blade.php
│ │ │ ├─ routes.php
Blade 视图和组件
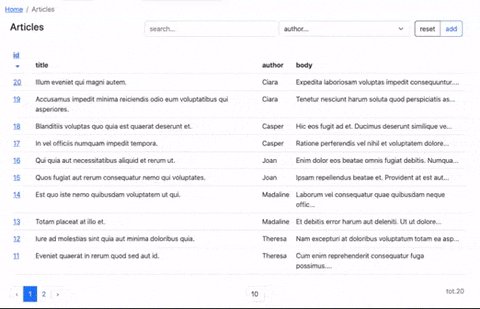
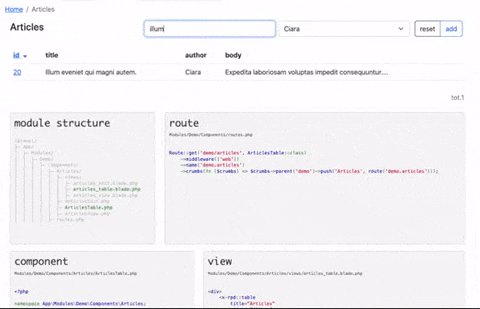
表格
表格是一个具有以下功能的“列表组件”
- “输入过滤器”用于在自定义数据集中搜索
- “按钮”(例如“添加”记录或“重置”过滤器)
- “分页链接”
- “排序链接”
您可以使用以下命令生成一个表格组件
php artisan rpd:make ArticlesTable Article
或者在一个名为 Blog 的模块中生成整个 CRUD(表格/视图/编辑)
php artisan rpd:make Articles Article --module=Blog
生成的和自定义的视图可能如下所示
# articles_view.blade.php ```html <x-rpd::table title="Article List" :items="$items" > <x-slot name="filters"> <x-rpd::input col="col-8" debounce="350" model="search" placeholder="search..." /> <x-rpd::select col="col-4" model="author_id" :options="$authors" placeholder="author..." addempty /> </x-slot> <table class="table"> <thead> <tr> <th> <x-rpd::sort model="id" label="id" /> </th> <th>title</th> <th>author</th> <th>body</th> </tr> </thead> <tbody> @foreach ($items as $article) <tr> <td> <a href="{{ route('articles.view',$article->id) }}">{{ $article->id }}</a> </td> <td>{{ $article->title }}</td> <td>{{ $article->author->firstname }}</td> <td>{{ Str::limit($article->body,50) }}</td> </tr> @endforeach </tbody> </table> </x-rpd::table>
属性
title:此 CRUD 的标题
内容/插槽
- 应该是一个循环模型 $items 的 html 表格
buttons:按钮面板
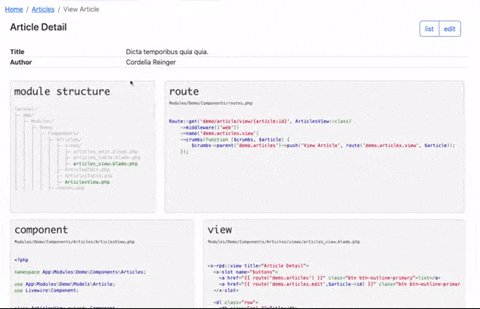
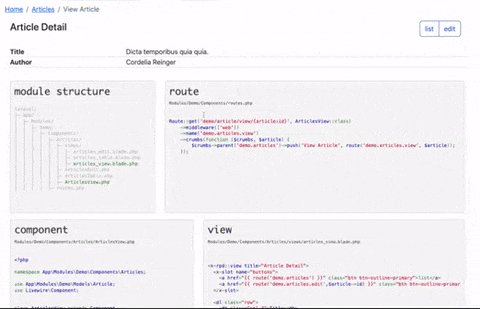
查看
查看是一个“详细页面组件”,具有以下功能
- “按钮”插槽(例如返回“列表”或“编辑”当前记录)
- “操作”任何触发服务器端操作的链接
<x-rpd::view title="Article Detail"> <x-slot name="buttons"> <a href="{{ route('articles') }}" class="btn btn-outline-primary">list</a> <a href="{{ route('articles.edit',$model->getKey()) }}" class="btn btn-outline-primary">edit</a> </x-slot> <div>Title: {{ $article->title }}</div> <div>Author: {{ $article->author->firstname }} {{ $model->author->lastname }}</div> <div><a wire:click.prevent="someAction">Download TXT version</a></div> </x-rpd::view>
属性
title:此 CRUD 的标题
内容/插槽
- 应该是 $model 的详细内容
buttons:按钮面板actions:按钮面板
示例: rapyd.dev/demo/article/view/1
编辑
编辑是一个“表单组件”,通常绑定到模型,具有以下功能
- “按钮”和“操作”(撤销、保存等)
- 表单“字段”
- 自动错误消息/规则管理
<x-rpd::edit title="Article Edit"> <x-rpd::input model="article.title" label="Title" /> <x-rpd::rich-text model="article.body" label="Body" /> </x-rpd::edit>
属性
title:此 CRUD 的标题
内容/插槽
- 与公共/模型属性绑定的表单字段
示例: rapyd.dev/demo/article/edit/1
字段
在某个小部件视图中,您可以使用与 livewire 交互的预定义 blade 组件来大大简化语法
<x-rpd::input model="search" debounce="350" placeholder="search..." />
<x-rpd::select model="author_id" lazy :options="$authors" />
<!-- tom select dropdown --> <x-rpd::select-list model="roles" multiple :options="$available_roles" label="Roles" /> or <x-rpd::select-list model="roles" multiple endpoint="/ajax/roles" label="Roles" />
<!-- date, datetime and date-range components --> <x-rpd::date-time model="date_time" format="dd/MM/yyyy HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" label="DateTime" /> <x-rpd::date model="date" format="dd/MM/yyyy" value-format="yyyy-MM-dd" label="Date" /> <x-rpd::date-range model_from="date_from" model_to="date_to" range-separator="-" start-placeholder="from" end-placeholder="to" type="daterange" format="dd/MM/yyyy" value-format="yyyy-MM-dd" />
<x-rpd::textarea model="body" label="Body" rows="5" :help="__('the article summary')"/>
<!-- quill wysiwyg editor --> <x-rpd::rich-text model="body" label="Body" />
属性
label:显示在输入上方标签placeholder:用于空第一个选项的占位符model:Livewire 模型属性键options:选项数组,例如(用于选择框)debounce:Livewire 绑定数据在keyup事件中的时间(毫秒)lazy:Livewire 仅在更改时绑定数据prepend:在输入前显示的插件,可以通过命名槽使用append:在输入后显示的插件,可以通过命名槽使用help:在输入下显示的帮助标签icon:在输入前显示的 Font Awesome 图标,例如cog,envelopesize:Bootstrap 输入大小,例如sm,lgrows:行数multiple:允许多选选项(用于选择列表)endpoint:用于获取选项的远程 URL(用于选择列表)format:客户端字段格式(用于日期和日期时间)value-format:服务器端字段值格式(用于日期和日期时间)
特殊标签
<!-- sort ascending/descending link actions (in a datatable view context)--> <x-rpd::sort model="id" label="id" />
导航
导航标签页:bootstrap nav-link 菜单,具有自行确定的激活链接
<ul class="nav nav-tabs"> <x-rpd::nav-link label="Home" route="home" /> <x-rpd::nav-link label="Articles" route="articles" /> <x-rpd::nav-link label="Article Detail" route="articles.view" :params="1"/> <x-rpd::nav-link label="Article edit" route="articles.edit" /> </ul>
导航项:boostrap 垂直菜单项 / 单个或分组(可折叠)
<x-rpd::nav-dropdown icon="fas fa-fw fa-book" label="KnowledgeBase" active="/kb"> <x-rpd::nav-link label="Edit Categories" route="kb.admin.categories.table" type="collapse-item" /> <x-rpd::nav-link label="Edit Articles" route="kb.admin.articles.table" type="collapse-item" /> </x-rpd::nav-dropdown>
导航侧边栏:bootstrap 侧边栏,具有自行确定的或基于段落的激活链接
<x-rpd::sidebar title="Rapyd.dev" class="p-3 text-white border-end"> <x-rpd::nav-item label="Demo" route="demo" active="/rapyd-demo" /> <x-rpd::nav-item label="Page" route="page" /> </x-rpd::sidebar>
致谢
灵感来源
- rapyd-laravel 我旧的 laravel 库(下载量 150k)
- livewire 广泛使用的“全栈框架”,通过小部件组合 Laravel 应用程序
- laravel-bootstrap-components 智能库,简化了这一部分
许可证和联系方式
Rapyd 在 MIT 许可证 下授权
请加入我,并在 Linkedin 上审阅我的工作
谢谢