yii2assets / yii2-fullscreen-modal
全屏模态框
1.0.2
2016-07-20 17:17 UTC
Requires
This package is not auto-updated.
Last update: 2024-09-10 22:11:25 UTC
README
Bootstrap 全屏模态框
安装
安装此扩展的首选方式是通过 composer。
运行以下命令之一
php composer.phar require --prefer-dist yii2assets/yii2-fullscreen-modal "*"
或
"yii2assets/yii2-fullscreen-modal": "*"
将以下内容添加到您的 composer.json 文件的 require 部分。
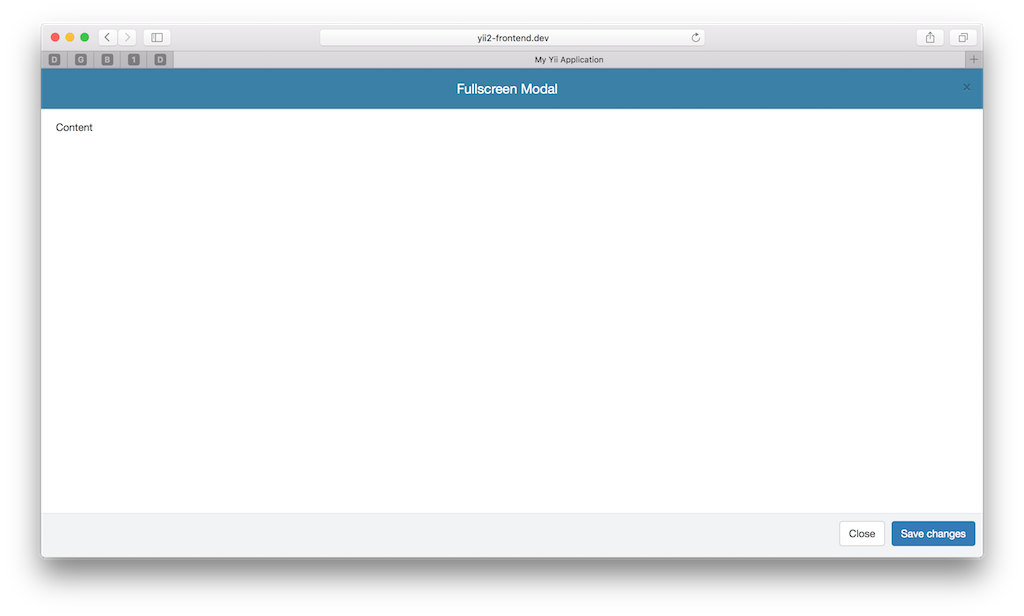
使用方法
安装扩展后,只需在代码中简单使用即可
<?php \yii2assets\fullscreenmodal\FullscreenModal::begin([ 'header' => '<h4 class="modal-title text-center">Fullscreen Modal</h4>', 'footer' => '<button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button>', 'toggleButton' => ['label' => 'Open','class'=>'btn btn-primary'], ]);?> <p> Content </p> <?php FullscreenModal::end();?>
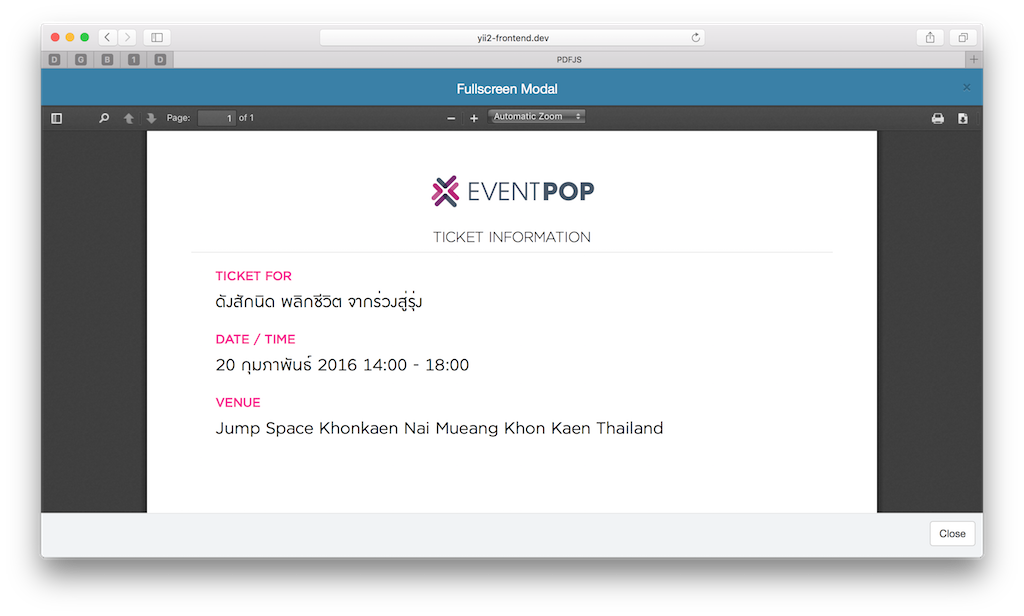
配置模态体无内边距
modalbodyPadding => false, //false 或设置值 '10px'
<?php \yii2assets\fullscreenmodal\FullscreenModal::begin([ 'header' => '<h4 class="modal-title text-center">Fullscreen Modal</h4>', 'footer' => '<button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button>', 'modalbodyPadding'=>false, // <<----------- 'toggleButton' => ['label' => 'Open','class'=>'btn btn-primary'], ]);?> <p> Content </p> <?php FullscreenModal::end();?>