whitecube / nova-flexible-content
为Laravel Nova提供的灵活内容与重复字段。
Requires
- php: ^7.3|^8.0
- ext-json: *
- laravel/framework: ^8.0|^9.0|^10.0|^11.0
- laravel/nova: ^4.0
- nova-kit/nova-packages-tool: ^1.3.1
Requires (Dev)
- laravel/pint: ^1.2
- phpunit/phpunit: ^9.5
- psalm/plugin-laravel: ^2.0
- dev-master
- v1.1.1
- v1.1.0
- v1.0.14
- v1.0.13
- v1.0.12
- v1.0.11
- v1.0.10
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- 0.x-dev
- v0.2.14
- v0.2.13
- v0.2.12
- v0.2.11
- v0.2.10
- v0.2.9
- v0.2.8
- v0.2.7
- v0.2.6
- v0.2.5
- v0.2.4
- v0.2.3
- v0.2.2
- v0.2.1
- v0.2.0
- v0.1.16
- v0.1.15
- v0.1.14
- V0.1.13
- v0.1.12
- v0.1.11
- v0.1.10
- v0.1.9
- v0.1.8
- v0.1.7
- v0.1.6
- v0.1.5
- v0.1.4
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-dependabot/npm_and_yarn/postcss-8.4.31
- dev-dependabot/npm_and_yarn/semver-6.3.1
- dev-dependabot/npm_and_yarn/socket.io-parser-4.2.4
This package is auto-updated.
Last update: 2024-09-21 07:49:44 UTC
README
Laravel Nova的一个简单而完整的灵活字段,非常适合重复和灵活的字段组。
我们在寻找能帮助我们维护此包的人!
我们非常愿意接受经常使用此包的人来帮助我们审查和合并PR。如果您愿意帮忙,请给我们发送邮件至hello@whitecube.be!
快速入门
这是一份非常简短的指南,帮助您尽快开始。请参阅完整文档https://whitecube.github.io/nova-flexible-content
安装
composer require whitecube/nova-flexible-content
用法
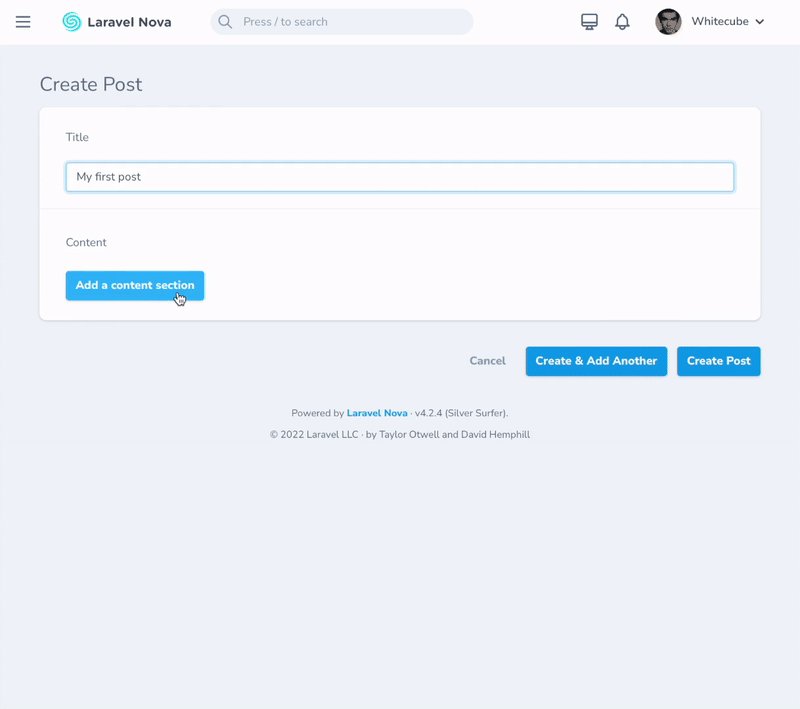
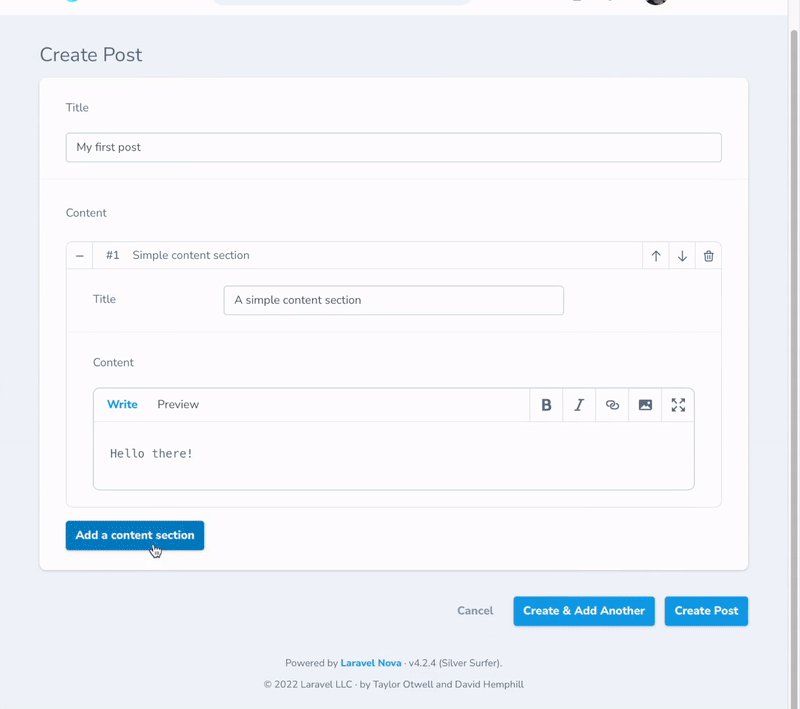
灵活字段允许轻松管理可重复和可排序的字段组。与Laravel Nova现有的少量解决方案不同,此方案对这些组中允许使用的字段没有约束。这意味着您可以使用所有Laravel Nova字段类型,也可以使用任何社区制作的字段。
添加布局
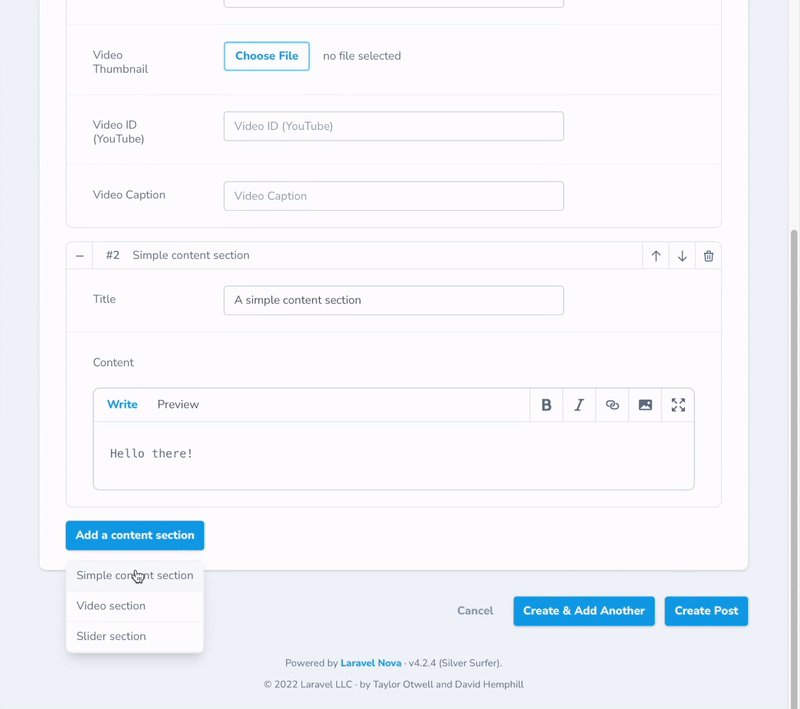
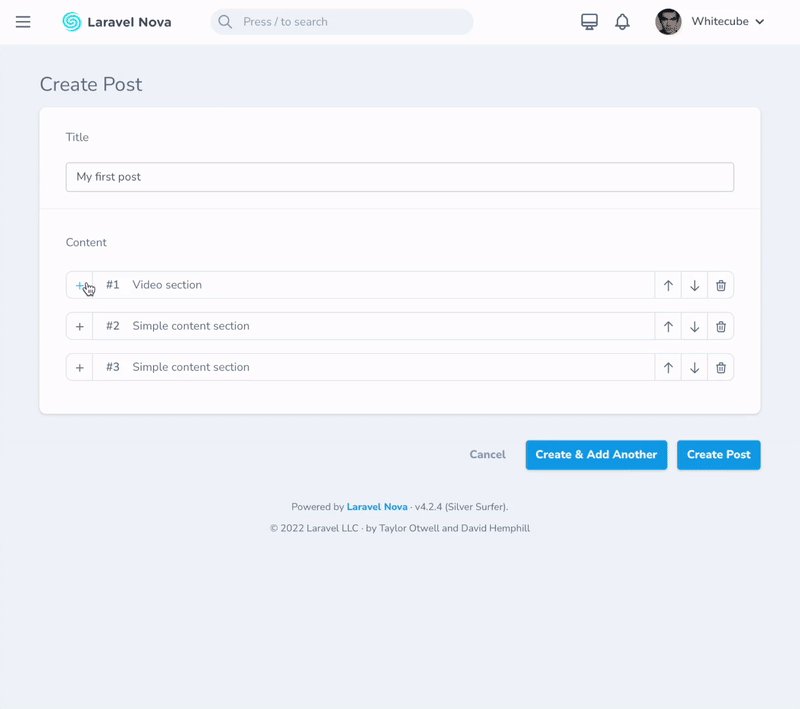
布局代表了一组可以在灵活字段内部重复的字段。您可以添加任意数量的布局。如果只定义了一个布局,字段将表现得像简单的重复器;通过添加更多布局,您将获得灵活内容。这两个概念都与Wordpress的ACF插件中的同类概念类似。
您可以使用以下方法在灵活字段中添加布局
addLayout(string $title, string $name, array $fields)
$name参数用于在字段值中存储所选布局。请明智地选择它,您可能会用它来识别应用程序中的布局。
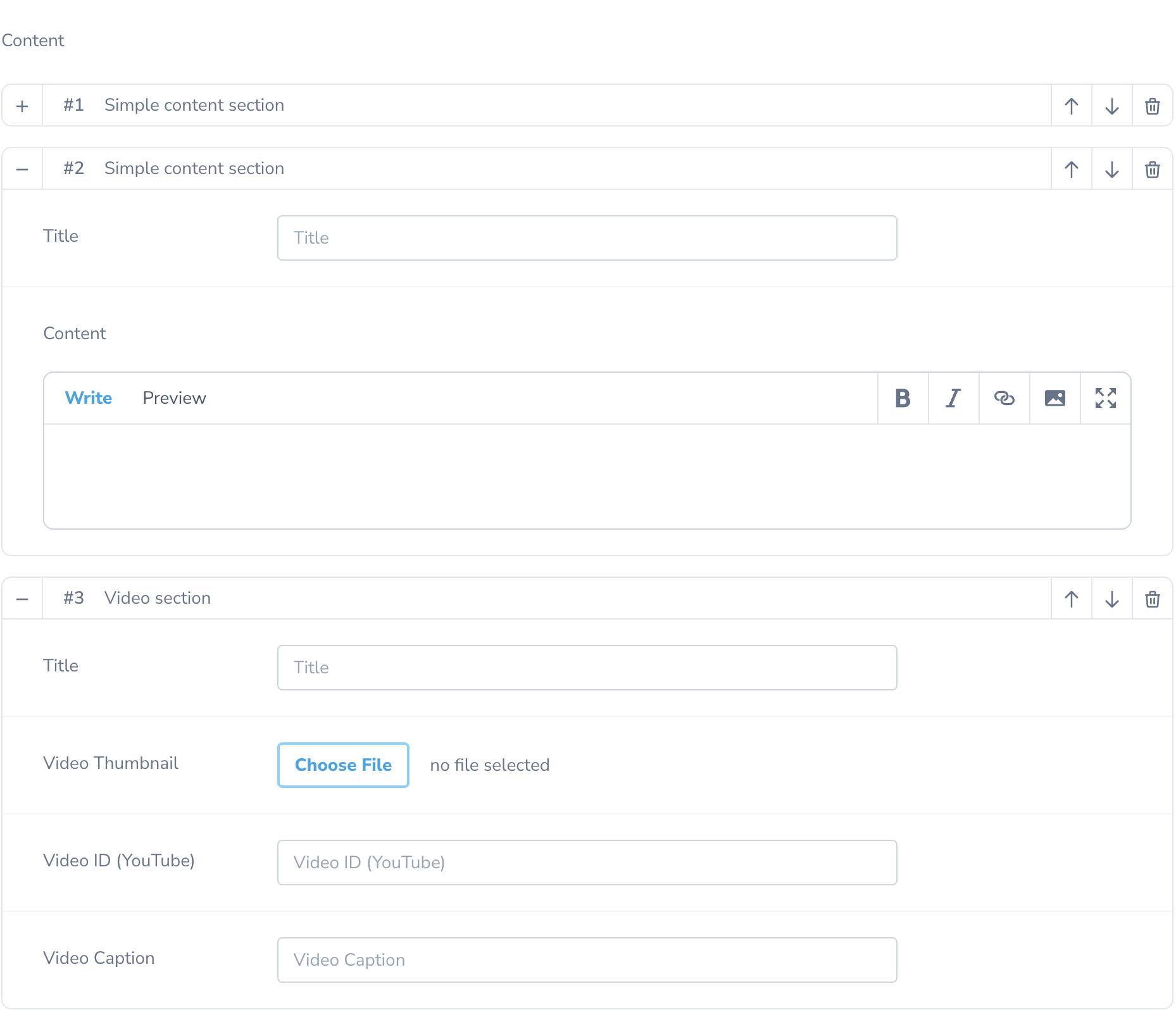
use Whitecube\NovaFlexibleContent\Flexible; /** * Get the fields displayed by the resource. * * @param \Illuminate\Http\Request $request * @return array */ public function fields(Request $request) { return [ // ... Flexible::make('Content') ->addLayout('Simple content section', 'wysiwyg', [ Text::make('Title'), Markdown::make('Content') ]) ->addLayout('Video section', 'video', [ Text::make('Title'), Image::make('Video Thumbnail', 'thumbnail'), Text::make('Video ID (YouTube)', 'video'), Text::make('Video Caption', 'caption') ]) ]; }
自定义按钮标签
您可以像这样更改默认的“添加布局”按钮的文本
Flexible::make('Content') ->button('Add something amazing!');
在视图中使用灵活值
如果您正在使用Laravel 6及以下版本,或者不想使用casts,请在您的模型上使用具有HasFlexible特质的存取器。
Laravel 7带来了自定义casts,灵活内容字段是它们的完美用例。字段将其值存储为单个JSON字符串,这意味着在您的应用程序中使用之前需要解析此字符串。这可以通过使用此包中的FlexibleCast类轻易完成。
namespace App; use Illuminate\Database\Eloquent\Model; use Whitecube\NovaFlexibleContent\Value\FlexibleCast; class MyModel extends Model { protected $casts = [ 'flexible-content' => FlexibleCast::class ]; }
默认情况下,FlexibleCast类将收集基本的Layout实例。如果您想将布局映射到自定义布局实例,这也是可能的。首先,通过运行php artisan flexible:cast MyFlexibleCast创建一个自定义灵活casts。这将在App\Casts目录中创建文件。
然后可以轻松地将自定义布局类映射到适当的键
namespace App\Casts; class MyFlexibleCast extends FlexibleCast { protected $layouts = [ 'wysiwyg' => \App\Nova\Flexible\Layouts\WysiwygLayout::class, 'video' => \App\Nova\Flexible\Layouts\VideoLayout::class, ] }
如果您需要更多控制,您可以覆盖getLayoutMappings方法。
布局集合
FlexibleCast casts和HasFlexible trait返回的集合扩展了原始的Illuminate\Support\Collection。这些自定义布局集合公开了一个find(string $name)方法,该方法返回具有给定布局$name的第一个布局。
布局实例
布局是一种 假模型。它们使用了 Laravel 的 HasAttributes 特性,这意味着您可以定义布局属性的访问器和修改器。此外,还可以使用以下方法访问布局的属性:
name()
返回布局的名称。
title()
返回布局的标题(如 Nova 中所示)。
key()
返回布局的唯一键(布局的唯一标识符)。
更进一步
当使用灵活内容字段时,您很快会发现一些用例,其中上述基本描述是不够的。这就是我们以可扩展的方式开发了此包的原因,使其能够轻松地为字段及其输出添加自定义行为和/或功能。
自定义布局类
有时,addLayout 定义可能会相当长,或者您可能希望它们与其他 Flexible 字段共享。这个答案就是将您的布局提取为其自己的类。有关更多信息,请参阅文档。
预定义预设类
除了可重用的布局类,您还可以为您的灵活字段创建 Preset 类。这允许您在任何需要的地方重用整个灵活字段。它们还使您的灵活字段更容易动态化,例如,如果您想有条件地添加布局。最重要的是,如果您的灵活字段有很多 addLayout 定义,它们还有助于清理 Nova 资源类。有关更多信息,请参阅文档。
自定义解析器类
默认情况下,该字段利用模型表上的 JSON 列。在某些情况下,您可能真的想使用此字段,但出于某种原因,JSON 属性并不是最佳选择。例如,您可能想将值存储在另一个表中(这意味着您将使用灵活内容字段而不是传统的 BelongsToMany 或 HasMany 字段)。不用担心,我们已经为您解决了这个问题!
通过创建自己的解析器类来告诉字段如何存储和检索其内容,该类基本上只包含两个简单的方法:get 和 set。有关更多信息,请参阅文档。
与 nova-page 一起使用
您可能已经听说过我们的其他包之一,nova-page,这是一个 Nova 工具,允许编辑静态页面,如 "关于" 页面(或类似页面),而无需为它单独声明模型。通常,灵活内容字段都会派上用场。别担心,这两个包都能很好地协同工作!首先创建一个 nova 页面模板,并将一个 灵活内容 添加到模板的字段中。
如文档中所述,您可以使用 {{ Page::get('attribute') }} 在 blade 视图中 访问 nova-page 的静态内容。当这样请求灵活内容时,它返回一个描述灵活内容的原始 JSON 字符串,这当然不是很有用。相反,您可以直接在页面模板上实现 Whitecube\NovaFlexibleContent\Concerns\HasFlexible 特性,这将公开 Page::flexible('attribute') 门面方法,并处理灵活内容的转换。
namespace App\Nova\Templates; // ... use Whitecube\NovaFlexibleContent\Concerns\HasFlexible; class Home extends Template { use HasFlexible; // ... }
💖 赞助
如果您在生产应用程序中依赖于此包,请考虑 赞助我们!这是帮助我们继续做我们热爱的事情的最好方式:制作出色的开源软件。
贡献
欢迎提出更改建议,要求新增功能或自行修复bug。我们相信还有很多可以改进的地方,非常乐意合并有价值的pull请求。
谢谢!
单元测试
在添加新功能或修复bug时,请添加相应的单元测试。当前的测试集有限,但每个添加的单元测试都将提高包的质量。
通过调用composer test运行PHPUnit。
用❤️为开源制作
在Whitecube,我们每天都在工作中使用大量开源软件。因此,当我们有机会回馈的时候,我们非常兴奋!