vemcogroup / nova-charts
一个Laravel Nova卡片,用于显示来自Chart.js库的图表。
4.0
2022-02-17 14:01 UTC
Requires
- php: ^8.0
- laravel/framework: ^6.0|^7.0|^8.0|^9.0
README
此卡片工具提供了添加来自Chart.js的图表卡片的功能。
安装
您可以通过composer将nova工具安装到使用Nova的Laravel应用程序中
composer require vemcogroup/nova-charts
使用方法
现在,您可以使用资源数据添加带有图表的卡片。
首先,您需要将HasGraphData特性添加到应该显示图表数据的模型中。
use Vemcogroup\Charts\Traits\HasChartData; class Product extends Model { use HasChartData; ... }
该特性包含两个可以扩展以显示图表数据的功能
public function chartResourceData($selection) { return [ 'labels' => [], 'datasets' => [], ]; } public function chartDashboardData($selection) { return $this->chartResourceData($selection); }
将图表卡片添加到资源时,这些选项可用
目前,只能在资源详情页上使用图表
return [ (new \Vemcogroup\Charts\Chart)->onlyOnDetail() ];
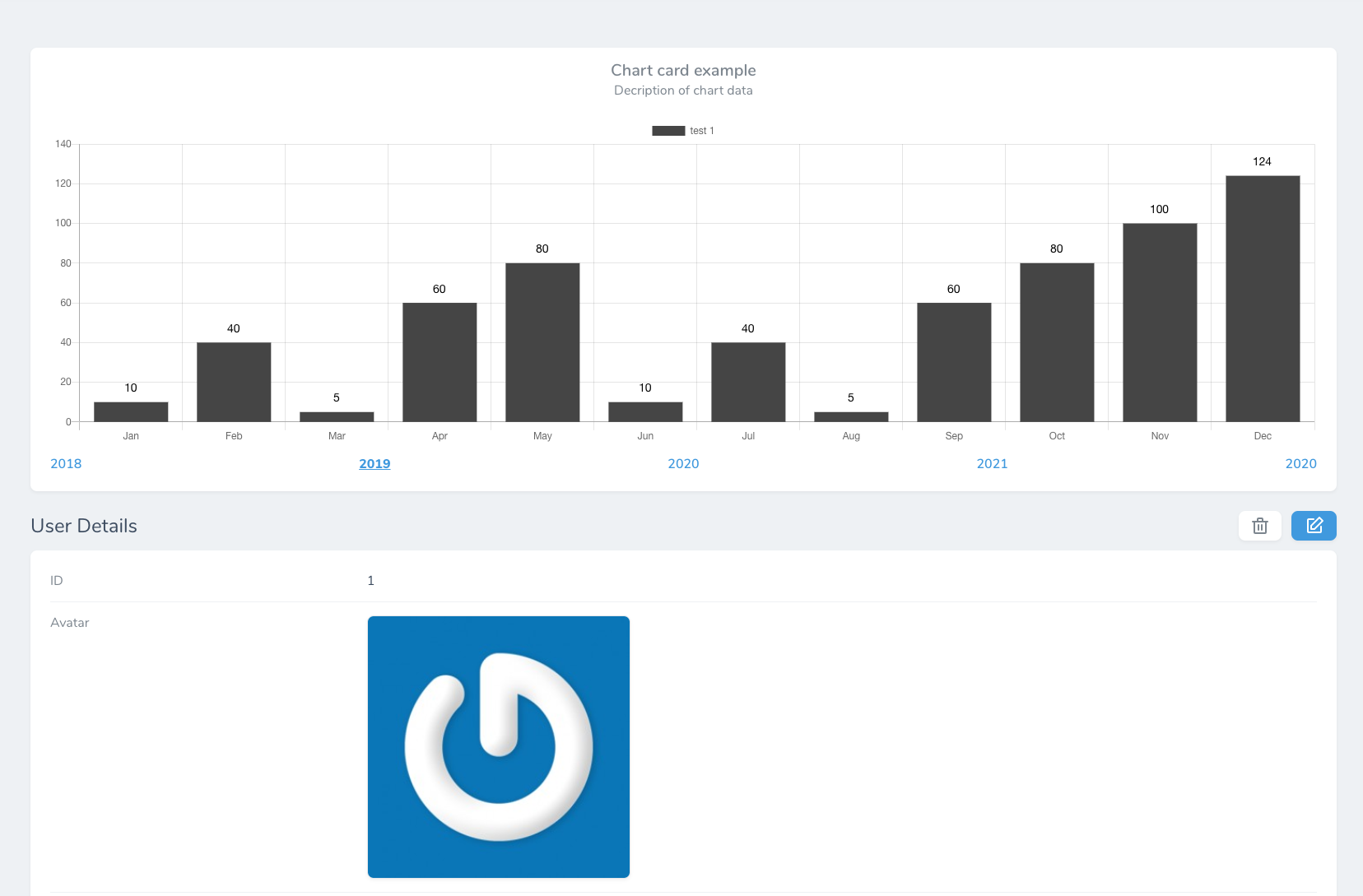
标题
您可以设置卡片的标题。
(new \Vemcogroup\Charts\Chart())->title('Title of card');
描述
您可以设置卡片的描述,该描述将在标题下方显示。
(new \Vemcogroup\Charts\Chart())->description('Description of card');
类型
目前有3种类型的图表可用
\Vemcogroup\Charts\Chart::CHART_TYPE_BAR = 'bar'; \Vemcogroup\Charts\Chart::CHART_TYPE_STACKED_BAR = 'stackedBar'; \Vemcogroup\Charts\Chart::CHART_TYPE_LINE = 'line';
您可以设置图表类型,默认为bar
(new \Vemcogroup\Charts\Chart())->type(\Vemcogroup\Charts\Chart::CHART_TYPE_BAR);
标签
如果您不想在图表上显示标签,您可以隐藏它们。
(new \Vemcogroup\Charts\Chart())->withoutLabels();
图例
如果您不想在图表上显示图例,您可以隐藏它们。
(new \Vemcogroup\Charts\Chart())->withoutLegends();
选择
您可以在图表下方创建一个选择区域,点击时将更改数据,例如选择年份。
默认情况下,选择在设置之前是隐藏的。
(new \Vemcogroup\Charts\Chart())->selections([2018, 2019, 2020, 2021, 2022]);
您还可以选择从哪个选择开始。
(new \Vemcogroup\Charts\Chart())->startFromSelection(2019);
模型(v3.x)
仅适用于版本3.x
需要设置从哪里获取数据的数据模型。
(new \Vemcogroup\Charts\Chart())->model(\App\Company::class)
资源(2.x | 1.x)
仅适用于版本1.x | 2.x
如果您想在仪表板上显示图表,图表不知道从哪些资源获取数据,这可以通过此选项定义。
请记住,将资源作为复数形式输入,例如companies。
(new \Vemcogroup\Charts\Chart())->resource('companies');
在仪表板上使用图表时,请记住重写chartDashboardData($selection)函数。