syntro / silverstripe-elemental-bootstrap
1.1.0
2020-01-14 19:01 UTC
Requires
Requires (Dev)
- phpstan/phpstan-shim: ~0.11.0
- phpunit/phpunit: ^5.7
- squizlabs/php_codesniffer: ^3.0
- symbiote/silverstripe-phpstan: ^4
This package is auto-updated.
Last update: 2022-06-15 00:47:04 UTC
README
该项目仍在开发中,并将随着时间的推移而不断改进。如果您觉得缺少某些功能,请随时提出问题或发起拉取请求。
此模块使用了dnadesign/silverstripe-elemental模块,并利用它简化了bootstrap布局。
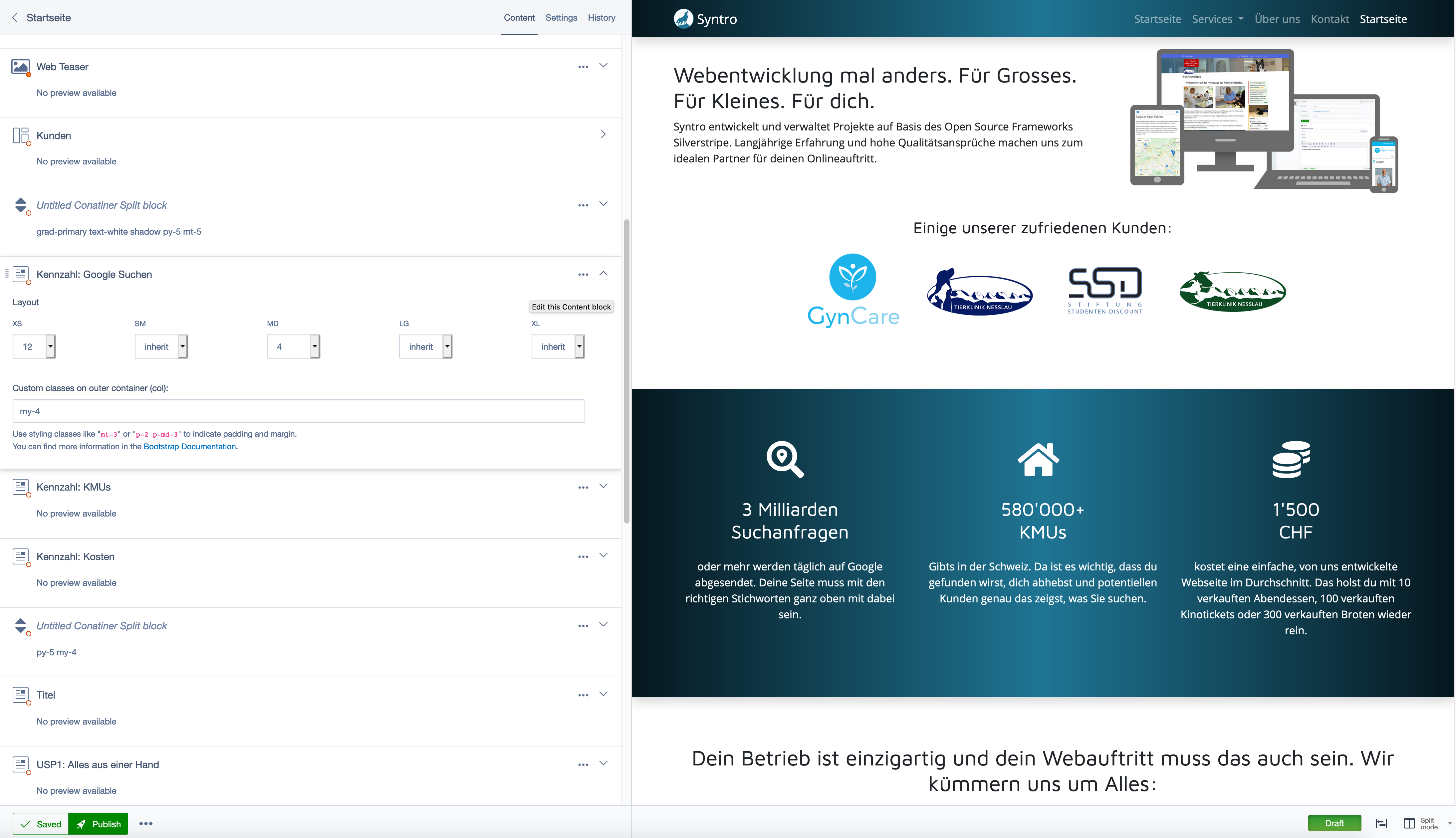
网格布局
Bootstrap基于其网格布局构建。使用这个网格为熟悉bootstrap的内容编辑员提供了一个强大的工具,可以创建响应式布局。
用法
安装
有关安装详细信息,请参阅文档。
添加额外元素
可以通过扩展BootstrapElement类来添加额外或自定义元素。扩展此类确保在网格布局中正确处理定位。
use Syntro\SilverstripeElementalBootstrap\Elements\BootstrapElement; class BootstrapMedia extends BootstrapElement { ... }
您还可以在扩展原始elemental类的类上使用BootstrapExtension扩展来实现相同的结果。
在模板中,请确保正确包含bootstrap类,如BootstrapImage块所示。
<% if isCol %> <div class="$LayoutClasses $OuterClasses"> <img src="$Image.URL" class="img-fluid $InnerClasses" alt="$Image.Title"> </div> <% else %> <img src="$Image.URL" class="img-fluid $InnerClasses" alt="$Image.Title"> <% end_if %>
使用isCol()来确定父对象是否为列(在这种情况下,不应渲染布局类)。