spiral / app-keeper
Spiral 骨架应用程序 - Keeper
Requires
- php: >=7.2
- ext-json: *
- cycle/annotated: ^2.0
- cycle/migrations: ^1.0
- cycle/orm: ^1.0
- cycle/proxy-factory: ^1.0
- fzaninotto/faker: ^1.9
- spiral/database: ^2.3
- spiral/framework: ^2.8
- spiral/helpers: ^1.0
- spiral/jobs: ^2.0
- spiral/keeper: ^0.8
- spiral/migrations: ^2.0
- spiral/nyholm-bridge: ^1.0
- spiral/roadrunner: ^1.4
- spiral/toolkit: ^v1.1
- spiral/writeaway: ^0.3
Requires (Dev)
- phpunit/phpunit: ^8.5|^9.0
- roave/security-advisories: dev-master
- dev-master
- 0.8.x-dev
- v0.7.0
- v0.6.0
- v0.5.16
- v0.5.15
- v0.5.2a
- v0.5.1a
- v0.5a
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/express-4.17.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-feature/add-codeeditor-demo
- dev-feature/add-code-editor
- dev-feature/add-multi-select-sample
- dev-feature/writeaway
- dev-bump_keeper
- dev-feature/docker
This package is auto-updated.
Last update: 2024-08-28 09:45:13 UTC
README
快速管理面板应用程序骨架 
Spiral 框架是一个高性能的 PHP/Go 全栈框架,包括六十多个 PSR 兼容组件。该框架执行模型基于混合运行时,其中一些服务(GRPC、队列、WebSocket 等)由应用程序服务器 RoadRunner 处理,而您的应用程序的 PHP 代码将永久保留在内存中(包括反内存泄漏工具)。
App 骨架 (CLI, GRPC) | 文档 | Twitter | 变更日志 | 贡献
服务器要求
确保您的服务器配置了以下 PHP 版本和扩展
- PHP 8.0+, 64位
- mb-string 扩展
- PDO 扩展以及所需的数据库驱动程序(默认 SQLite)
- 对于前端构建,需要 yarn 和 nodejs。
应用程序捆绑包
应用程序捆绑包包括以下组件
- 基于 RoadRunner 的高性能 HTTP、HTTP/2 服务器
- 通过 Symfony/Console 的控制台命令
- 通过 Symfony/Translation 支持翻译
- 支持 AMQP、Beanstalk、Amazon SQS、内存中的队列
- Stempler 模板引擎
- 安全、验证、过滤器模型
- PSR-7 HTTP 管道、会话、加密 cookie
- DBAL 和迁移支持
- Monolog、Dotenv
- Prometheus 度量指标
- Cycle DataMapper ORM
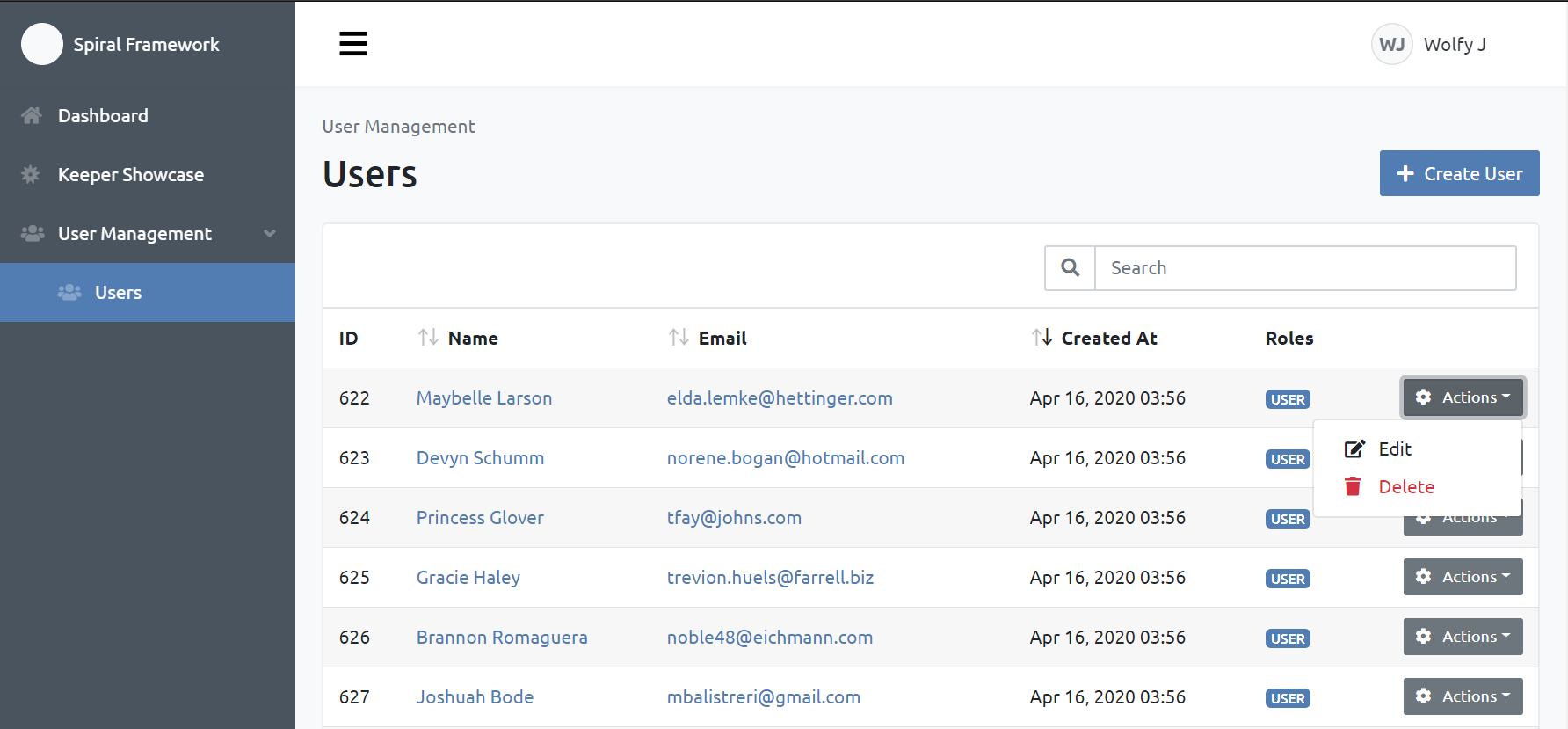
- Keeper 管理面板
演示截图
安装
composer create-project spiral/app-keeper --stability dev
cd app-keeper
yarn && yarn build
应用程序服务器将自动下载(需要
php-curl和php-zip)。
一旦应用程序安装完成,您可以通过执行以下操作来确保它已正确配置:
$ php app.php configure -vv
迁移数据库
$ php app.php migrate:init
$ php app.php migrate
播种用户帐户
$ php app.php user:seed
创建超级管理员帐户
$ php app.php user:create {First-Name} {Last-Name} {email-address} {password}
要启动应用程序服务器,请执行以下操作:
$ ./rr serve -d
在 Windows 上
$ ./rr.exe serve -d
应用程序将在 https://:8080 上可用。Keeper 控制面板在 https://:8080/keeper 上可用。
有关应用程序服务器配置的更多信息,请参阅 此处。请确保在
.env中关闭DEBUG以启用视图缓存。
测试
要测试应用程序
$ ./vendor/bin/phpunit
克隆
如果您已克隆现有存储库,请确保正确配置项目。
$ copy .env.sample .env $ composer install $ php app.php encrypt:key -m .env $ php app.php configure -vv $ php app.php migrate:init $ php app.php migrate $ ./vendor/bin/rr get $ yarn build
请确保创建超级管理员帐户。
Docker
要求:Docker 引擎 19.03.0+
要启动 Docker 中的 Keeper,如果需要,请创建 env 文件。
copy .env.sample .env
为 Linux 和 MacOS 构建
./dockerInit.sh
为 Windows 构建
./dockerInit.bat
它将构建本地容器,配置加密密钥,并设置 Sqlite 数据库。
Docker 场景
在此存储库中,您可以找到多个 docker-compose 文件,您可以使用它们组合来处理不同的场景。
您可以使用Roadrunner在一个容器中启动Spiral应用,并在另一个容器中使用Nginx构建前端(它将提供静态文件并代理动态请求到应用容器)。无需文件同步,无需工作进程重新加载:将使用容器构建时的代码版本在https://:8080
docker-compose -f docker-compose.yml up -d
或者直接
docker-compose up -d
Docker本地开发
对于本地开发,您希望文件更改在容器中显示,并使Roadrunner工作进程重新启动以使用更新的代码。
docker-compose -f docker-compose.yml -f docker-compose-local.yml up -d
确保您已将供应商目录复制到主机机器上,否则您将没有供应商的代码挂载到容器中并自动加载,这将无法正常工作。您可以这样做:
docker-compose up -d
docker cp keeper:/var/www/vendor .
docker-compose -f docker-compose.yml -f docker-compose-local.yml up -d
自定义前端构建
对于本地开发,添加另一个docker compose文件以将本地文件同步到Nginx容器
docker-compose -f docker-compose.yml -f docker-compose-custom-front-local.yml up -d
在这种情况下,您需要本地运行yarn build以创建前端构建,否则将空目录public/generated挂载到nginx容器中。
前端本地开发支持两种模式
1. 监视模式。
启动yarn watch以监视./front目录的更改并在Go中重新编译它们。刷新页面以查看更改。
2. 热重载模式。
设置环境变量FRONT_END_PUBLIC_URL指向本地服务器URL,此包配置为使用https://:3030。更改webpack和server文件夹中的脚本以更改该值。
然后启动yarn start。这将启动开发服务器在https://:3030。
如果您在脚本中看到404错误,请确保它们被包含如下:
@if(env('FRONT_END_PUBLIC_URL')) <script type="text/javascript" src="{{ env('FRONT_END_PUBLIC_URL') }}/generated/keeper.js"></script> @endif @if(!env('FRONT_END_PUBLIC_URL')) <script type="text/javascript" src="/generated/keeper.js"></script> @endif
前后端本地开发
要启用所有文件同步,您需要同时使用所有docker-compose文件
docker-compose -f docker-compose.yml -f docker-compose-local.yml -f docker-compose-custom-front-local.yml up -d
许可证
MIT许可证(MIT)。有关更多信息,请参阅LICENSE。由Spiral Scout维护。