sourcebroker / imageopt
优化由TYPO3创建/调整大小的图像,使其占用更少的空间。因为它不会优化原始图像,所以是安全的。
Requires
- typo3/cms-core: ^10.4 || ^11.5
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.0
- nimut/testing-framework: ^5.0
- symfony/dotenv: ^5.0
Suggests
- typo3/cms-scheduler: ^10.4 || ^11.5
README
它做什么?
此扩展优化由TYPO3调整大小的图像,使其占用更少的空间,页面下载速度更快,Google PageSpeed Insights得分更高。
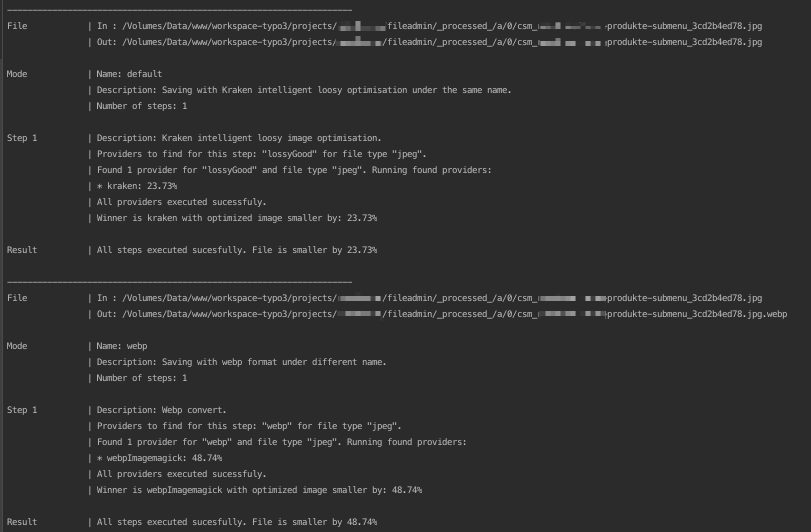
示例CLI输出
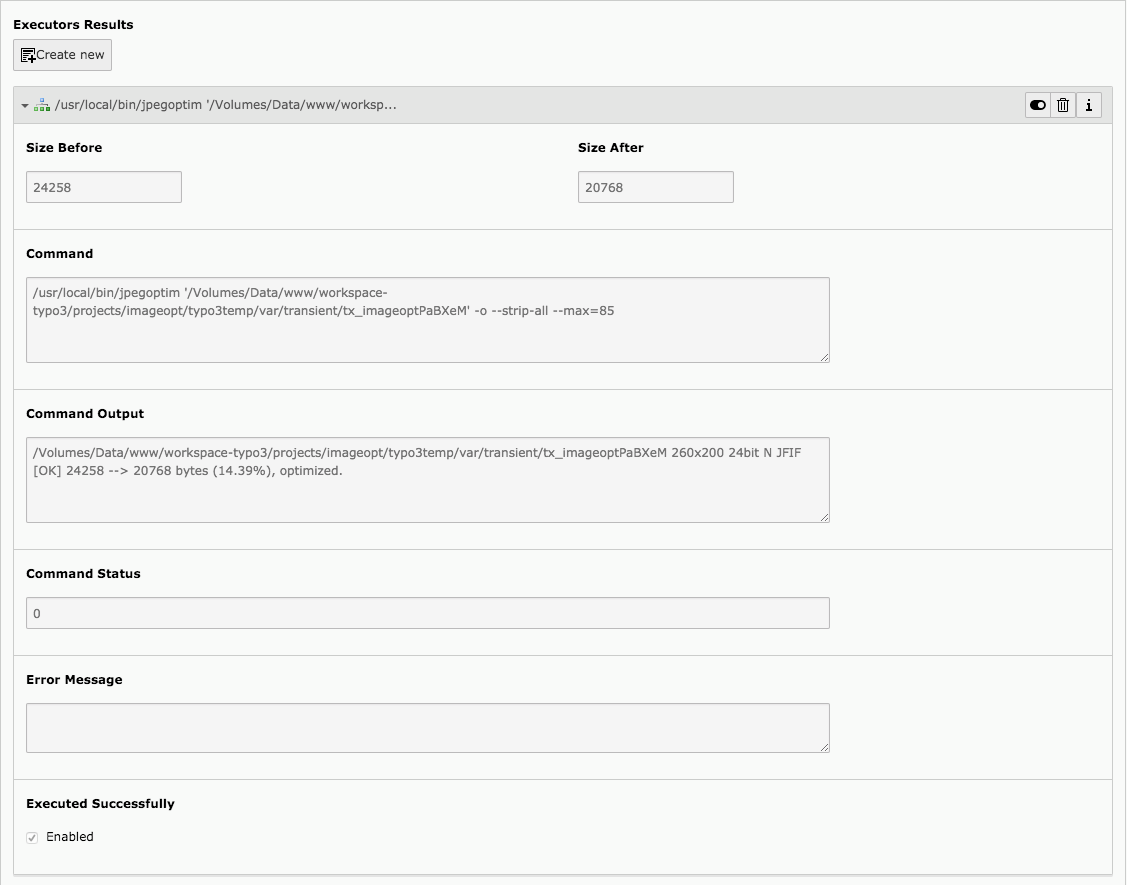
TYPO3后台 - "执行结果"记录示例
功能
- 它是安全的,就像原始图像一样,例如在文件夹
fileadmin/、uploads/中,图像没有被优化!只有已经调整大小的图像被优化,所以对于FAL,这将是来自_processed_/文件夹的文件,对于uploads/,这将是来自typo3temp/assets/images的文件。Imageopt可以强制图像被处理,换句话说,你将不会在任何HTML图像中找到直接链接到/fileadmin/或/uploads/中原始图像的。 - 支持以下本地二进制提供程序
- 对于png - pngquant、optipng、pngcrush,
- 对于gif - gifsicle,
- 对于jpeg - mozjpeg、jpegoptim、jpegtran.
- 支持以下远程提供程序
- kraken.io,
- imageoptim.com,
- tinypng.com.
- 可以使用页面TSconfig注册自己的提供程序。
- 可以创建具有不同名称的文件变体。例如,将图像优化为webp,并保存为{filename}.{extension}.webp
安装
使用composer安装
composer require sourcebroker/imageopt
配置
打开主模板记录,在“包含”选项卡 -> “包含静态(来自扩展)”字段中添加“imageopt”
打开主页属性,并选择预定义模式之一(或创建自己的模式)
如果你选择了预定义模式中的Kraken,那么你需要在PageTS中输入密钥/密码对。
tx_imageopt { providers { kraken { executors.10.api.auth.key = 2dae79a5813bb19eda29cc0cb4c9d39c executors.10.api.auth.pass = 87e06b68c69f71afbf5c1730b49f48e5c26db24a } } }
用法
第一次运行时,直接运行cli命令以优化所有现有图像。
对于FAL处理的图像
php typo3/sysext/core/bin/typo3 imageopt:optimizefalprocessedimages --numberOfImagesToProcess=999
对于文件夹处理的图像。
php typo3/sysext/core/bin/typo3 imageopt:optimizefolderimages --numberOfImagesToProcess=999
命令“imageopt:optimizefolderimages”将优化以下文件夹中的图像
- typo3temp/pics/
- typo3temp/GB/
- typo3temp/assets/images/
为将来要处理的全部图像设置计划任务。
前端图像处理配置
如前所述,imageopt扩展即使在处理不需要的情况下也提供对所有图像的处理(例如,因为原始图像的大小与所需图像相同)。这是好的且安全的,因为文件夹fileadmin/、uploads/中的原始图像没有被优化,所以在错误优化的情况下,什么都不会被破坏!只有已经调整大小的图像被优化,所以对于FAL,这将是来自_processed_/文件夹的文件,对于uploads/,这将是typo3temp/assets/images。
要启用此功能,您需要打开主模板记录,并在“包含”选项卡 -> “包含静态(来自扩展)”中添加“imageopt”。如果您不启用此功能,那么可能不是所有图像都将被优化,因为其中一些将直接从fileadmin/或uploads/文件夹中使用。
imageopt添加的Typoscript
plugin.tx_imageopt {
imageProcessing {
// Force processing of all images on frontend because imageopt should not optimize original images.
force = 1
exclusion {
// Regexp on filepath and filename. When true this file will not be forced to be processed on frontend.
// Example /animation.*\.gif/ -> do not force gif files that have animation in name or folder name.
// Example /\.gif/ -> do not force gif files
regexp =
}
}
}
如您所见,您可以使用plugin.tx_imageopt.exclusion.regexp排除不强制处理的文件(因此将使用原始版本)。这对于gif动画(它们不受TYPO3支持处理)很有用。您也可以使用plugin.tx_imageopt.exclusion.regexp来不处理您认为已经足够优化的图像。
技术说明
仅针对FAL文件,"sys_file_processedfile"中的文件被优化。表"sys_file_processedfile"已扩展并添加字段"tx_imageopt_executed_successfully"。如果文件已被优化,则该字段的值设为1。
您可以使用以下命令重置"tx_imageopt_executed_successfully"标志
php typo3/sysext/core/bin/typo3 imageopt:resetoptimizationflagforfal
这在测试目的中很有用。
如果您从文件夹中优化文件,那么如果文件已被优化,则获得"执行"权限位。因此,在大多数情况下,开始时是644,优化后是744。"执行"位是脚本来确定哪些文件已被优化以及哪些文件还需要优化的方式。
您可以使用以下命令重置"tx_imageopt.directories"中声明的文件夹的"执行"位
php typo3/sysext/core/bin/typo3 imageopt:resetoptimizationflagforfolders
这在测试目的中很有用。
变更日志
请参阅https://github.com/sourcebroker/imageopt/blob/master/CHANGELOG.rst