siteation / magento2-module-enhanced-qty
此包已被弃用,不再维护。未建议替换包。
在每个数量输入字段旁边添加数量按钮。
1.0.3
2021-01-14 16:59 UTC
Requires
- magento/module-checkout: ^100.3|^100.4
README
警告 我们停止了Luma的支持,此模块将不再接收任何更新
此Magento 2模块在数量输入字段旁边添加数量按钮。使您的商店客户更容易增加或减少产品的数量。
安装
通过以下方式安装包;
composer require siteation/magento2-module-enhanced-qty bin/magento setup:upgrade
此模块需要Magento 2.3或更高版本!更多要求请参阅
composer.json。
如何使用
无需说明。此模块对基于Luma主题的主题来说即插即用。
该模块是渐进增强。它不改变Magento 2数量字段的默认行为。它也不覆盖任何模板,除了minicart KO模板。
render-qty-btn.js将根据输入字段添加数量按钮。而enhanced-qty.js将处理增加和减少。
SCSS支持
此模块还支持SCSS样式。它可以与Frontools等工具一起使用。
将Siteation_EnhancedQty添加到themes.json;
{
"<THEME>": {
"modules": {
"Siteation_EnhancedQty": "vendor/siteation/magento2-module-enhanced-qty/view/frontend"
}
}
}
然后在您的styles.scss中通过以下方式导入它;
@import "../Siteation_EnhancedQty/styles/module";
配置
渲染JavaScript配置
渲染函数有一些选项。您可以传递以下选项;
<script type="text/x-magento-init"> { ".input-text.qty": { "renderQtyBtn": { "wrapperClass": "enhanced-qty", "btnClass": "qty-btn", "btnPlusText": "Increase", "btnMinText": "Decrease" } } } </script>
Enhanced Qty JavaScript配置
增强数量没有配置。但它会检查特定的HTML属性。
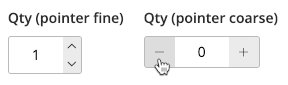
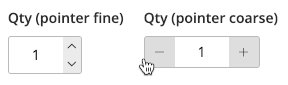
min最小值max最大值step当增加或减少时的值步长
因此,更改这些值也会影响增强数量按钮的行为。提供与HTML输入字段相同的行为。
样式配置
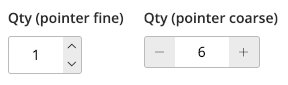
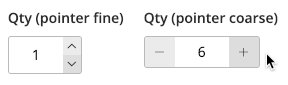
增强数量自带两种样式。每个都是基于可用的指针渲染的。
您可以通过变量禁用或更改此行为。
如果您想在移动端也使用指针样式。
只需将变量设置为;
@enhanced-qty-layout: "input plus" "input min"; @enhanced-qty-layout-fine: false; @enhanced-qty-btn-size: 1.8rem; @enhanced-qty-btn-icon-increase: @icon-up; @enhanced-qty-btn-icon-decrease: @icon-down;
这将禁用指针样式。并将默认布局设置为细布局使用的布局。
由于增强数量使用CSS网格模板区域,您可以轻松通过一个或两个简单的变量更改布局。
技巧
也显示在产品网格中
如果将数量框添加到产品网格中,增强的数量也将生效。
要在产品list.phtml中显示它,请将以下代码添加到购物车按钮之前。
<div class="control"> <input type="number" name="qty" id="qty-<?= /* @noEscape */ $_product->getId(); ?>" min="1" value="1" title="<?= $escaper->escapeHtml(__('Qty')); ?>" class="input-text qty form-control"> </div>