shel / neos-hyphens
Neos CMS 插件,为内联编辑器提供连字符
1.4.1
2023-08-24 14:55 UTC
Requires
- neos/neos: ^7.3 || ^8.0
- neos/neos-ui: ^7.3 || ^8.0
README
简介
此包为 Neos CMS 内联编辑器提供插入软连字符和非间断空格的按钮。
许多浏览器通过 CSS 支持某种形式的连字符,但它在所有系统上都不一定可靠,也不支持所有语言。有关详细信息,请参阅CanIuse 表格。
因此,此包提供了一种手动插入它们的方法。在使用基于 CSS 的连字符与手动连字符结合时,应谨慎,因为结果可能不可预料。
它与 Neos CMS 4.3、5、7 和 8 兼容,但只有活跃的 Neos LTS 版本会收到新的错误修复。
示例
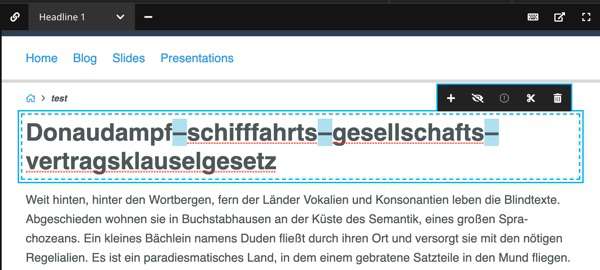
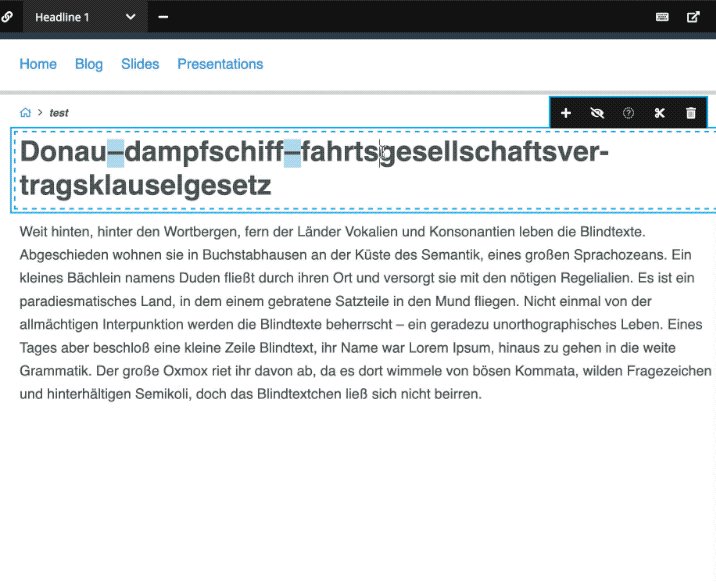
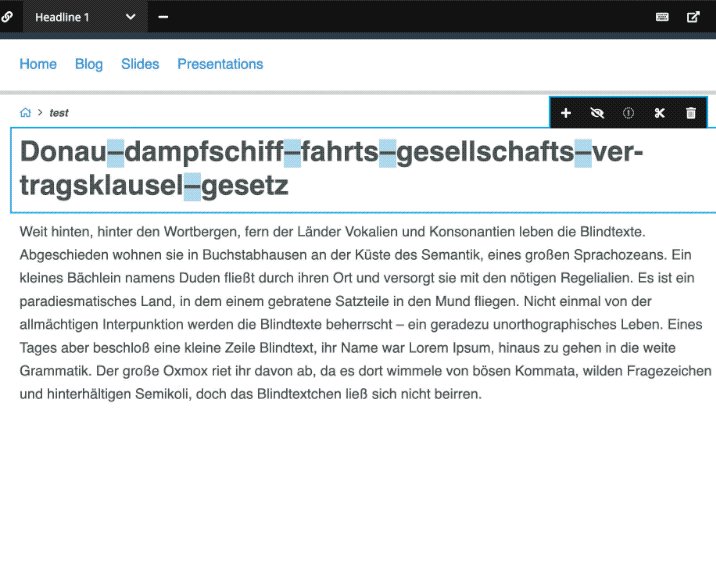
在后台,此插件将添加添加软连字符的选项。在编辑时,它们将看起来像这样
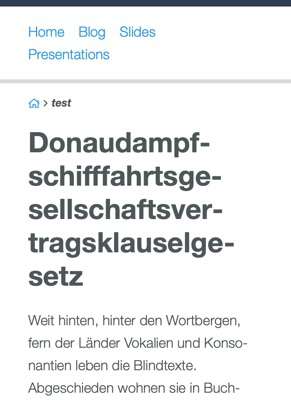
在前端将转换为这样
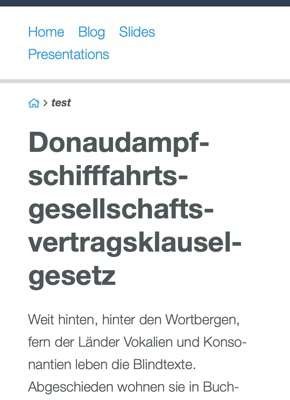
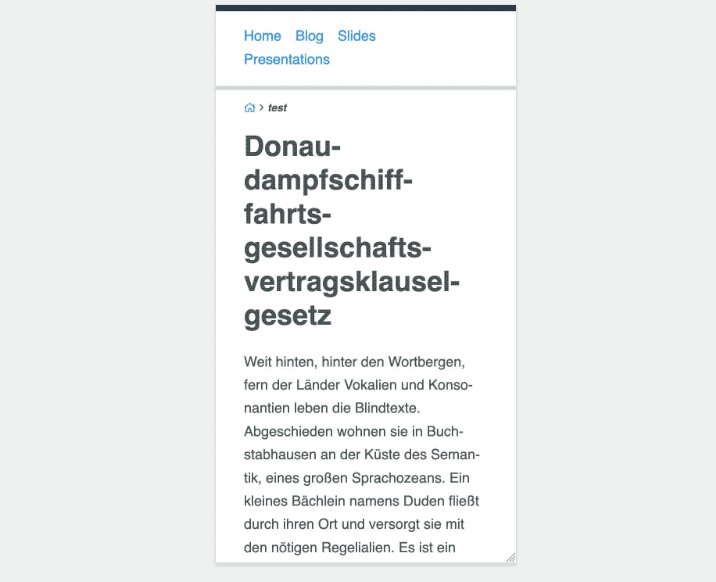
并且在实际操作中是这样
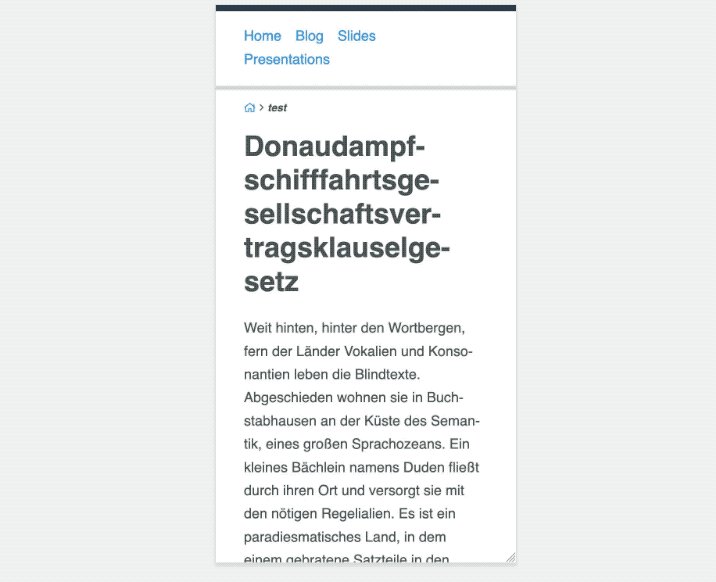
并且是这样做
优点
- 编辑器可以控制单词的分隔。
- 以 UTF8 表示形式将特殊字符存储在数据库中,浏览器将其解释为
­。 - 您不需要其他字符,在前端替换为正确字符。
- 应与 Elasticsearch 和其他搜索引擎正常工作。
计划中的功能
请参阅增强问题列表。
安装
在您的站点包中运行此命令
composer require --no-update shel/neos-hyphens
然后在您的项目目录中运行 composer update。
如何使用
连字符
为此具有可编辑文本的节点启用它
'Neos.NodeTypes:Text': properties: text: ui: inline: editorOptions: hyphens: true
这将添加一个新按钮来插入软连字符。作为替代,您可以使用快捷键 Ctrl + Shift + - 添加新的软连字符。要更改快捷键,请查看 Settings.yaml 文件。
非间断空格
为此具有可编辑文本的节点启用它
'Neos.NodeTypes:Text': properties: text: ui: inline: editorOptions: nbsp: true
这将添加一个新按钮来插入非间断空格。
自定义
后端中的连字符和非间断空格样式
您可以通过引用自己的样式表来提供自己的样式。有关默认样式如何包含的说明,请参阅文件 Override.Page.fusion。
您可以通过覆盖自己的包中的配置并仅使用自己的样式表,或者添加自己的样式表并使用两者来实现。
贡献
欢迎贡献!
请创建详细的问题和 PR。
如果您使用此包并希望支持或加速其开发,请与我联系。
或者,您也可以通过patreon 直接支持我。
许可证
请参阅许可证