ryangjchandler / filament-progress-column
为您的 Filament 表格添加进度条列。
Requires
- php: ^8.2
- filament/filament: ^3.0
- illuminate/contracts: ^11.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- nunomaduro/collision: ^8.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^9.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^10.0
- spatie/laravel-ray: ^1.26
README
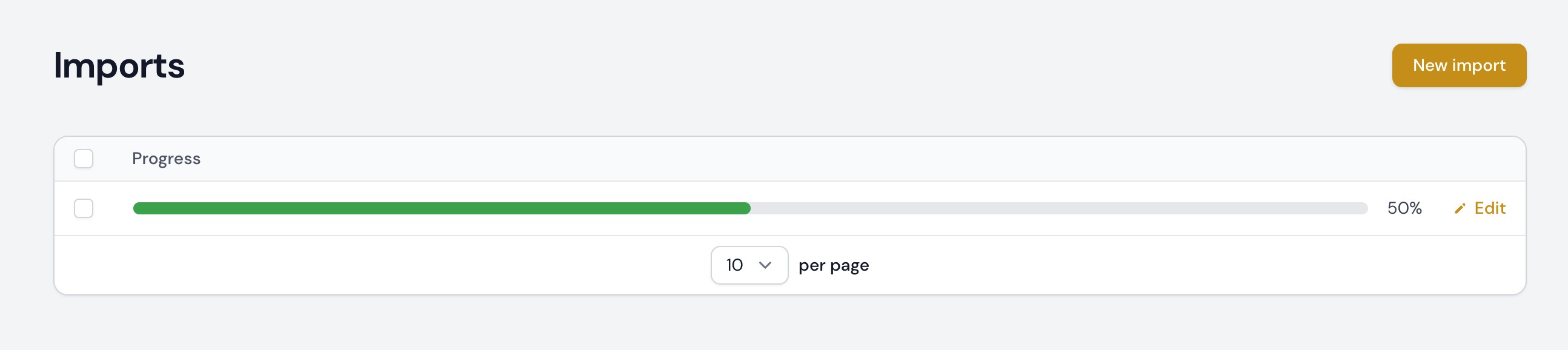
此包提供了一个 ProgessColumn,可以用于在 Filament 表格中显示进度条。
安装
您可以通过 Composer 安装此包
composer require ryangjchandler/filament-progress-column
如果您没有使用 filament/admin 包,您还应在 CSS 文件顶部添加以下行
@import '../../vendor/ryangjchandler/filament-progress-column/resources/dist/progress.css'
可选地,您可以使用以下方式发布视图
php artisan vendor:publish --tag="filament-progress-column-views"
用法
将 ProgressColumn 添加到您的表格中
use RyanChandler\FilamentProgressColumn\ProgressColumn; protected function getTableColumns(): array { return [ ProgressColumn::make('progress'), ]; }
这将渲染一个进度条,并使用 $record->progress 的值作为当前进度。
动态进度计算
如果您希望动态计算进度,请为 ProgressColumn::progress() 方法提供一个 Closure。
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->progress(function ($record) { return ($record->rows_complete / $record->total_rows) * 100; }), ]; }
轮询
如果您希望在一段时间后更新进度条,请调用 ProgressBar::poll() 方法并提供一个有效的修饰符字符串用于 wire:poll 指令。
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->poll('5s') ]; }
这将导致在列中添加一个 wire:poll.5s 指令,并且您的进度条值将每 5 秒更新一次。
动态轮询
可能存在某些场景,您只想在满足某些条件时进行轮询。这可以通过从 Closure 中返回 ?string 来实现。
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->poll(function ($record) { return $record->progress < 100 ? '5s' : null; }) ]; }
现在进度条将仅在进度小于 100 时每 5 秒更新一次。
颜色
默认情况下,进度条将与您的 primary 颜色相同。如果您想更改此颜色,请为 ProgressBar::color() 提供一个新的字符串。
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->color('warning'), ]; }
使用自定义的 filament 主题,您可以将 './app/Filament/Resources/*.php' 添加到 tailwind.config.js 中的 content 部分以避免颜色被清除,并创建类似
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->color('bg-gradient-to-r from-indigo-500 via-purple-500 to-pink-500'), ]; }
动态颜色计算
如果您想动态计算颜色,请为 ProgressColumn::color() 方法提供一个 Closure。
protected function getTableColumns(): array { return [ ProgressColumn::make('progress')->color(function ($record){ return $record->progress > 50 ? 'primary' : 'success'; }) ]; }
测试
composer test
变更日志
有关最近更改的更多信息,请参阅 CHANGELOG
贡献
有关详细信息,请参阅 CONTRIBUTING
安全漏洞
有关如何报告安全漏洞,请参阅 我们的安全策略
致谢
许可协议
MIT 许可协议 (MIT)。有关更多信息,请参阅 许可文件