romm / formz
使用强大的工具轻松管理您的表单:基于 TypoScript 的验证、Fluid 视图辅助工具、完整的 JavaScript API 等。使用为 Twitter Bootstrap 和 Foundation 预定义的布局,在几分钟内构建美观的表单。需要只包含两个字段的简单表单?需要构建包含数十个字段的庞大注册表单?使用 FormZ,它将满足您的期望!
Requires
- php: >=5.5
- romm/configuration-object: ^1.6
- typo3/cms: ^6.2 || ^7.6.13 || ^8.7.0
Requires (Dev)
- mikey179/vfsstream: ^1.6
- nimut/testing-framework: ^1.0
- phpunit/phpunit: ^4.7 || ^5.6
- satooshi/php-coveralls: ^1.0
Replaces
- formz: 1.2.0
- typo3-ter/formz: 1.2.0
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.0
- 0.4.1-beta
- 0.4.0-beta
- 0.3.3-beta
- 0.3.2-beta
- 0.3.1-beta
- 0.3.0-beta
- 0.2.0-beta
- 0.1.1-beta
- 0.1.0-beta
- dev-wip/steps
- dev-wip/steps-v9
- dev-feature/DGT-5845-page-erreur-custom
- dev-wip/steps-v9-bis
- dev-feature/middleware
- dev-wip/steps-tmp
- dev-task/required-validator-bool-false
- dev-bugfix/version-2/format-data-attributes
- dev-bugfix/viewhelper-parent-arguments
- dev-bugfix/view-bugs-v8
- dev-feature/version-2
- dev-task/move-field-validation-namespace
- dev-feature/version-2-remove-validation-data
This package is auto-updated.
Last update: 2023-03-01 13:51:21 UTC
README
警告 此软件包不再维护。
ℹ️ 显示更多信息
“使用强大的工具轻松管理您的表单:基于 TypoScript 的验证、Fluid 视图辅助工具、完整的 JavaScript API 等。使用为 Twitter Bootstrap 和 Foundation 预定义的布局,在几分钟内构建美观的表单。需要只包含两个字段的简单表单?需要构建包含数十个字段的庞大注册表单?使用 FormZ,它将满足您的期望!”
❗ 此 PHP 库是为
TYPO3 CMS 开发的,并针对 TYPO3 扩展开发者。
加入 Slack 上的讨论频道 #ext-formz! – 您没有访问 TYPO3 Slack 的权限?点击此处 获取 Slack 邀请!
介绍
表单是网站设计中的 常见元素,因为它们允许用户与应用程序之间进行 直接交互。从技术上讲,设置表单可以迅速变得 复杂 并需要大量的 时间:需要考虑许多方面:样式、显示条件、验证、安全性…
这就是 FormZ 诞生的原因:通过提供简单易用、但同时也足够 强大和灵活 以满足各种需求的工具,来简化表单的 设置 和 维护。
FormZ 帮助以下主题
-
HTML – 提供工具以方便 Fluid 集成。
-
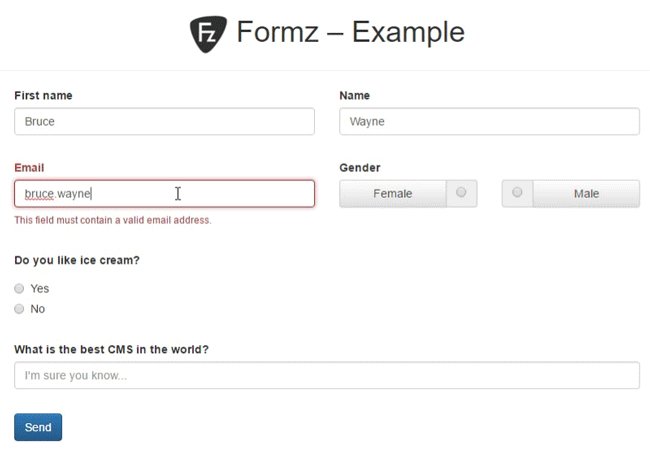
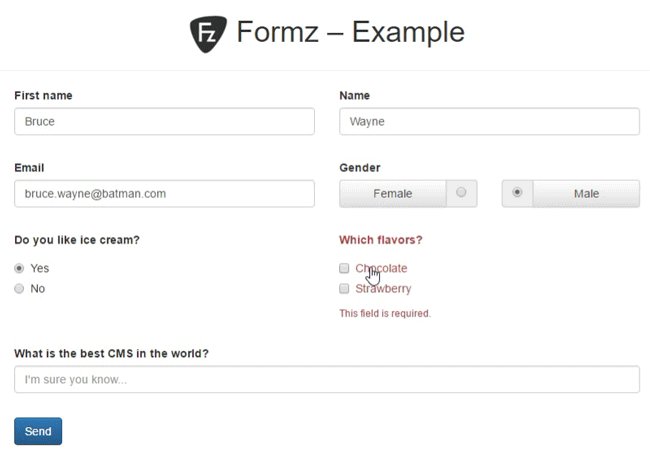
验证 – 基于 TypoScript 的配置使得每个字段的验证规则易于设置和维护。
-
样式 – 高级的“数据属性”系统使得 FormZ 能够满足几乎所有可能的显示需求。
-
UX – 提供完整的 JavaScript API,以使用户体验尽可能快速和愉快。
-
代码生成 – FormZ 可以生成 JavaScript 和 CSS,然后将其注入页面,从而自动化大量客户端行为。
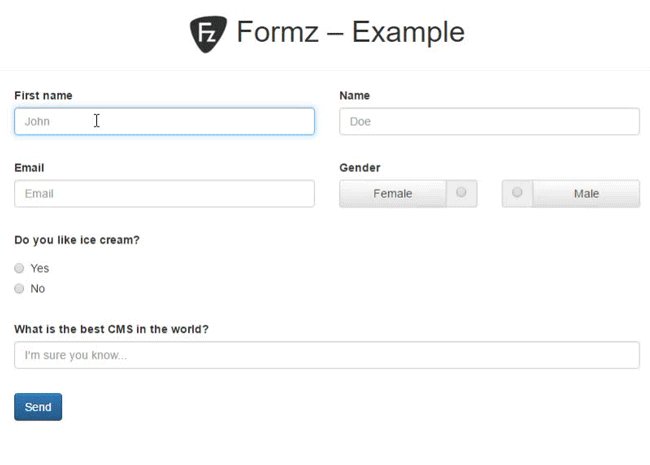
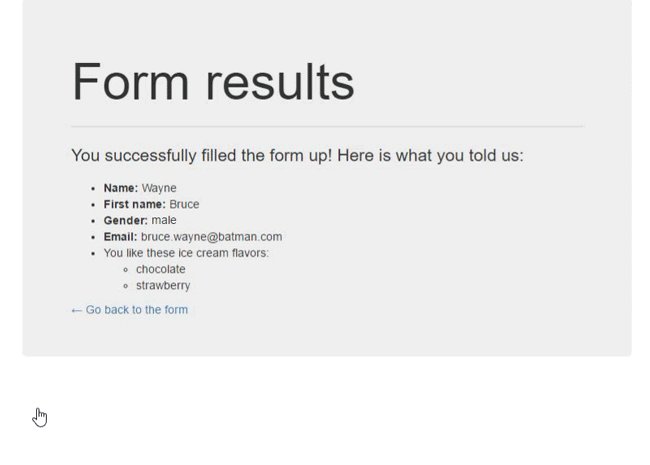
示例
没有什么比一个小示例更能帮助我们理解它是如何工作的了。
➡️ 您可以在此处下载一个提供表单示例的扩展:https://github.com/romm/formz_example/
实时示例
TypoScript 配置
config.tx_formz {
forms {
Romm\FormzExample\Form\ExampleForm {
fields {
name {
validation {
required < config.tx_formz.validators.required
}
}
firstName {
validation {
required < config.tx_formz.validators.required
}
}
email {
validation {
required < config.tx_formz.validators.required
isEmail < config.tx_formz.validators.email
}
behaviours {
toLowerCase < config.tx_formz.behaviours.toLowerCase
}
}
gender {
validation {
required < config.tx_formz.validators.required
isValid < config.tx_formz.validators.containsValues
isValid {
options {
values {
10 = male
20 = female
}
}
}
}
}
}
}
}
}
PHP 表单模型
<?php namespace Romm\FormzExample\Form; use Romm\Formz\Form\FormInterface; use Romm\Formz\Form\FormTrait; class ExampleForm implements FormInterface { use FormTrait; /** * @var string */ protected $email; /** * @var string */ protected $name; /** * @var string */ protected $firstName; /** * @var string */ protected $gender; // Setters and getters... }
Fluid 模板
<fz:form action="submitForm" name="exampleForm"> <div class="row"> <div class="col-md-6 form-group"> <fz:field name="firstName" layout="bootstrap3"> <fz:option name="label" value="First name" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="First name" /> </fz:slot> </fz:field> </div> <div class="col-md-6 form-group"> <fz:field name="name" layout="bootstrap3"> <fz:option name="label" value="Name" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="Name" /> </fz:slot> </fz:field> </div> </div> <div class="row"> <div class="col-md-6 form-group"> <fz:field name="email" layout="bootstrap3"> <fz:option name="label" value="Email" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="Email" /> </fz:slot> </fz:field> </div> <div class="col-md-6 form-group"> <fz:field name="gender" layout="bootstrap3"> <fz:option name="label" value="Gender" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <label for="{fieldId}-female">Female</label> <f:form.radio property="{fieldName}" id="{fieldId}-female" value="female" /> <label for="{fieldId}-male">Male</label> <f:form.radio property="{fieldName}" id="{fieldId}-male" value="male" /> </fz:slot> </fz:field> </div> </div> <f:form.submit value="Send" class="btn btn-primary" /> </fz:form>