robbieaverill / silverstripe-markdowntextareafield
该软件包已被废弃且不再维护。没有建议的替代软件包。
为Silverstripe CMS提供带Markdown预览功能的超级文本区域
2.0.0-beta.2
2016-08-11 03:33 UTC
Requires
- michelf/php-markdown: *
- silverstripe/cms: >=3.1.x-dev,<4.0
- silverstripe/framework: >=3.1.x-dev,<4.0
Replaces
- priithansen/silverstripe-markdowntextareafield: *
This package is auto-updated.
Last update: 2022-04-14 02:33:12 UTC
README
特性
- 实时预览(切换)
- 可扩展的工具栏,包含常用的Markdown功能
- 支持常规Markdown和额外功能
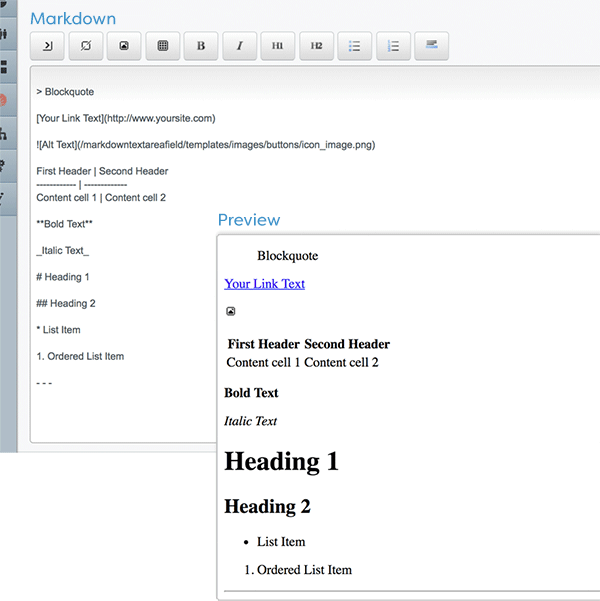
截图
致谢和作者
- 原作者 - Priit Hansen (@priithansen)
- 维护者 - Robbie Averill (@robbieaverill)
- Silverstripe CMS - http://www.silverstripe.org/
- PHP Markdown - http://michelf.ca/projects/php-markdown/
- Rangy Text Inputs - http://code.google.com/p/rangy/
- Markdown语法 - http://daringfireball.net/projects/markdown/
- 图标 - http://www.famfamfam.com/lab/icons/silk/
需求
- SilverStripe >= 3.1
- PHP Markdown
安装
- 使用composer安装
composer require robbieaverill/silverstripe-markdowntextareafield:* - 运行
/dev/build?flush=1
说明
您可以使用MarkdownText数据类型进行常规Markdown,或者使用MarkdownTextExtra进行附加语法功能
class Page extends SiteTree { private static $db = array( 'MarkdownContent' => 'MarkdownTextExtra', ); public function getCMSFields() { $fields = parent::getCMSFields(); $markdownfield = MarkdownTextareaField::create('MarkdownContent'); $markdownfield->enableExtra(); // Enables extra syntax support for fields live preview. $fields->addFieldToTab('Root.Main', $markdownfield); return $fields; } }
模板
在模板中也可以覆盖/使用Markdown语法
<div class="content"> $MarkdownContent <!-- Depending on data type used --> </div> <div class="content"> $MarkdownContent.MarkdownAsHTML <!-- Works with both data types, regular markdown --> </div> <div class="content"> $MarkdownContent.MarkdownExtraAsHTML <!-- Works with both data types, extended syntax --> </div> <div class="content"> <pre> // Render JSON content $MarkdownContent.MarkdownAsJS // or $MarkdownContent.MarkdownExtraAsJS </pre> </div>
注意
- 欢迎提交错误报告和意见。