rias / craft-contact-form-extensions
为Craft CMS联系表单插件添加扩展。
Requires
- albertcht/invisible-recaptcha: ^1.8
- craftcms/cms: ^3.1
- craftcms/contact-form: ^2.1
README
Craft Contact Form Extensions
为Craft CMS联系表单插件添加扩展。
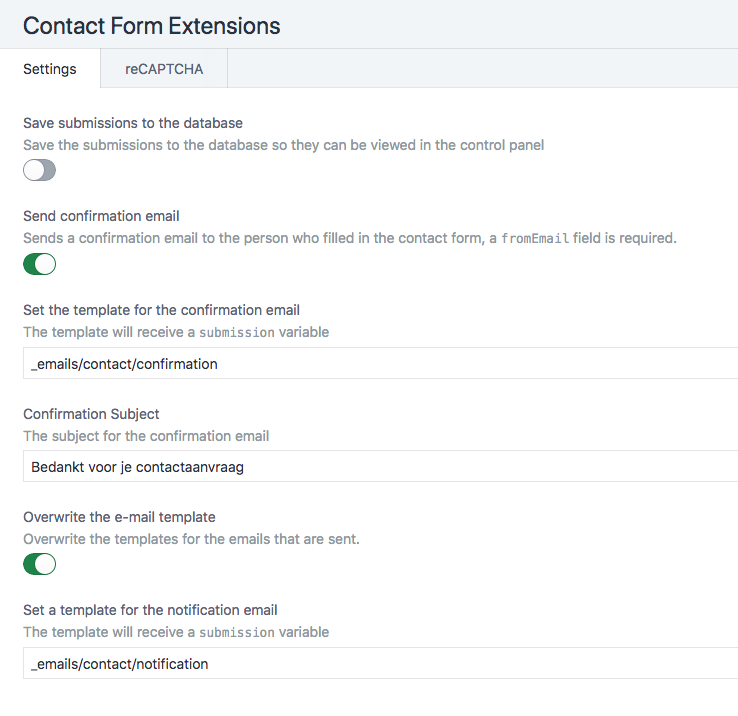
- 将提交保存到数据库并在控制面板中查看
- 添加发送至提交者邮箱的确认邮件
- 覆盖默认电子邮件模板
- 添加不可见的reCAPTCHA
支持开源。购买啤酒。
此插件采用MIT许可,这意味着它完全免费的开放源代码软件,你可以按任何方式和用途使用它。如果你在使用它并想支持开发,请通过Beerpay购买啤酒给我!
要求
此插件需要Craft CMS 3和联系表单插件。
安装
通过插件商店安装此插件或按照以下说明操作。
-
打开你的终端并转到你的Craft项目
cd /path/to/project -
然后让Composer加载插件
composer require rias/craft-contact-form-extensions -
在控制面板中,转到设置 → 插件,然后点击Craft Contact Form Extensions的“安装”按钮。
覆盖电子邮件模板
当你覆盖电子邮件模板时,你的twig视图将接收到一个submission变量,它包含默认联系表单提交的所有信息
- fromName
- fromEmail
- subject
- message
- attachment
覆盖表单名称
在数据库中保存提交时,默认表单名称将为“联系”。如果你添加一个message[formName]隐藏字段,你可以覆盖表单名称。这也可以用于在控制面板中创建多个表单索引。
<input type="hidden" name="message[formName]" value="myFormName">
覆盖确认模板
当启用发送确认选项并且需要每个表单的定制模板时,使用隐藏字段覆盖模板。模板需要放置在templates_emails文件夹下。为了安全起见,请添加一个哈希值。传递相同的数据,如同默认覆盖模板。
<input type="hidden" name="message[template]" value="{{ 'contact'|hash }}">
覆盖确认主题
当启用发送确认选项并且需要每个表单的定制主题时,使用隐藏字段覆盖主题。为了安全起见,请添加一个哈希值。
<input type="hidden" name="message[subject]" value="{{ 'subject'|hash }}">
覆盖消息发送位置
<input type="hidden" name="message[toEmail]" value="{{ 'hello@rias.be'|hash }}">
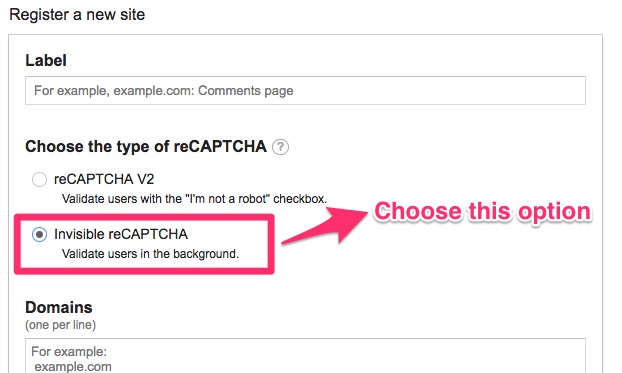
添加不可见的reCAPTCHA
在设置配置之前,请记得在申请密钥时选择 不可见 reCAPTCHA。
在“联系表单扩展”设置中启用 reCAPTCHA 并填写您的 站点密钥 和 密钥密钥。
然后在您的表单中使用以下代码
{{ craft.contactFormExtensions.recaptcha | raw }}
ReCaptcha V3
要使用 ReCaptcha V3,请在设置中选择 V3 选项,确保输入正确的 站点密钥 和 密钥密钥 并输入一个 阈值。 了解 ReCaptcha V3 的更多信息
然后在您的表单中包含以下代码,例如用于 主页 操作
{{ craft.contactFormExtensions.recaptcha('homepage') | raw }}
在模板文件中显示表单提交
{% for submission in craft.contactFormExtensions.submissions %}
{{ submission.dateCreated|date('d-m-Y H:i') }} - {{ submission.fromEmail }} - {{ submission.fromName }}
{% endfor %}
由 Rias 提供