rhukster / filament-geosearch
GeoSearch作为Filament表单字段的实现
1.0.0
2023-07-17 23:27 UTC
Requires
- php: ^8.0
This package is auto-updated.
Last update: 2024-09-18 02:24:04 UTC
README
从 https://github.com/heloufir/filament-leaflet-geosearch 分支而来,以添加可定制的提供者(带有APIs)和其他调整。
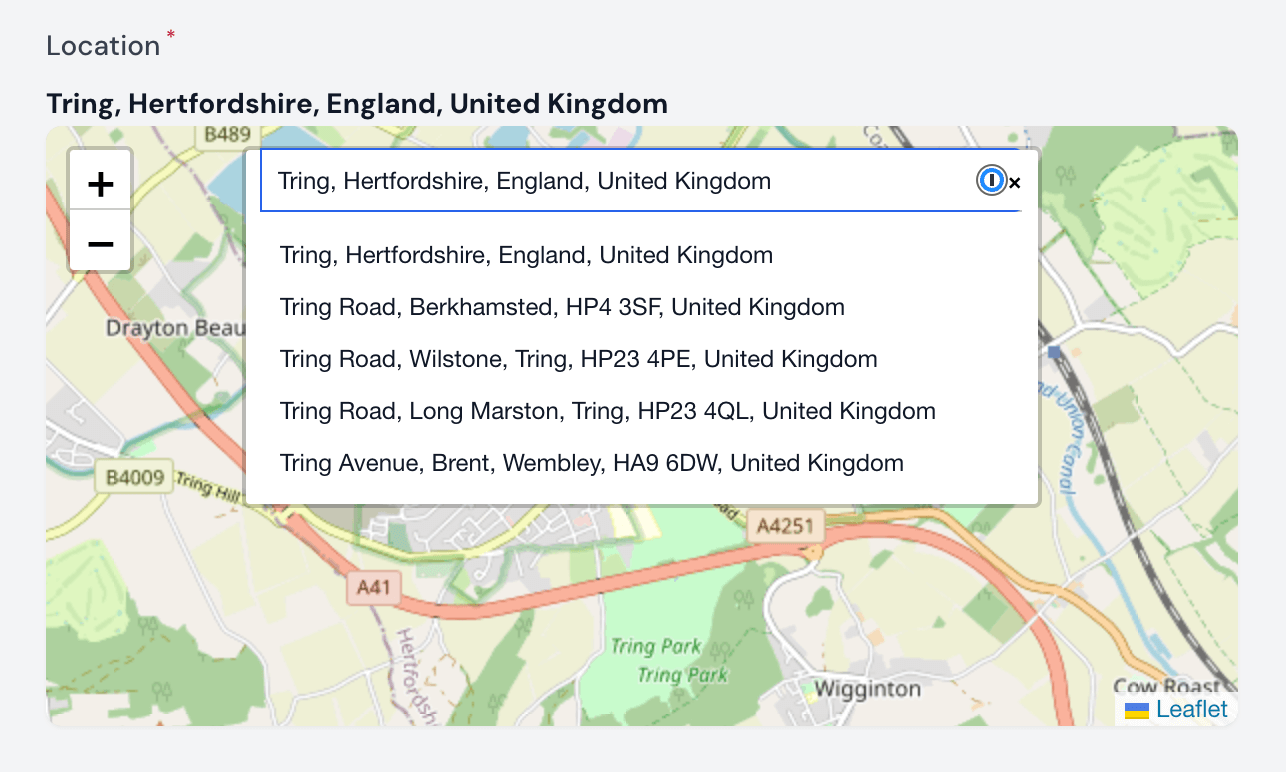
此软件包提供了LeafLet GeoSearch软件包的Filament表单字段集成 https://github.com/smeijer/leaflet-geosearch
安装
您可以通过composer安装此软件包
composer require rhukster/filament-geosearch
您需要发布此软件包使用的资产
php artisan vendor:publish --tag=filament-geosearch-assets
如果您正在使用此软件包与Filament管理,请将以下行添加到您的AppServiceProvider的boot()函数中
public function boot() { // ... Filament::serving(function () { // ... Filament::registerStyles([ asset('filament/assets/css/leaflet.css'), asset('filament/assets/css/geosearch.css'), ]); Filament::registerScripts([ asset('filament/assets/js/leaflet.js'), asset('filament/assets/js/geosearch.umd.js'), ], true); // ... }); // ... }
重要:不要忘记在registerScripts上的true标志,以确保脚本在Filament核心脚本之前加载
- 如果您没有使用
Filament管理(只使用Filament表单)使用此软件包,您可以将样式和脚本包含到您的HTML布局中。
使用方法
模型配置
在您的模型中,您需要添加位置列的转换
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class MyModel extends Model { // ... protected $casts = [ 'location' => 'object' ]; }
重要:在您的迁移中,location列必须具有longText类型(以下为示例)
// ... Schema::create('my_models', function (Blueprint $table) { // ... $table->longText('location'); // ... }); // ...
字段使用
配置好模型后,您可以将LeafletInput用于您的Filament资源表单模式
use Heloufir\FilamentLeafLetGeoSearch\Forms\Components\LeafletInput; public static function form(Form $form): Form { return $form ->schema([ // ... LeafletInput::make('location') ->setStyle('bar') // Here you can set: bar|button layout style (default: bar) ->autoComplete(true) // Here you enable/disable: true|false (default: true) ->autoCompleteDelay(250) // Here you can set the debounce delay in ms (default: 250) ->setMapHeight(300) // Here you can specify a map height in pixels, by default the height is equal to 200 ->setZoomControl(false) // Here you can enable/disable zoom control on the map (default: true) ->setScrollWheelZoom(false) // Here you can enable/disable zoom on wheel scroll (default: true) ->setZoomLevel(3) // Here you can change the default zoom level (when the map is loaded for the first time), default value is 10 ->provider('MapBox') // Here you can provide a custom provider as supported by leaflet-geosearch - https://github.com/smeijer/leaflet-geosearch#about, (default: 'OpenStreetMap') ->apiKey('YOUR_API_KEY') // Here you should provide your public API key for whatever provider you have configured (if required) ->required() // ... ]); }
需要了解的事
存储到location数据库列的对象具有以下格式
{
x: Number, // lon,
y: Number, // lat,
label: String, // formatted address
bounds: [
[Number, Number], // s, w - lat, lon
[Number, Number], // n, e - lat, lon
],
raw: {}, // raw provider result
}
支持
为了快速获得支持,请加入Filament社区 Discord,并在该频道#leaflet-geosearch发消息给我
致谢
许可协议
MIT许可协议(MIT)。有关更多信息,请参阅许可文件