专业维基 / 网络
为您的维基页面添加交互式网络可视化的MediaWiki扩展
Requires
- php: >=7.3
- composer/installers: ^2|^1.0.1
Requires (Dev)
- phpstan/phpstan: ^1.0.0
- vimeo/psalm: *
README
网络扩展允许通过交互式网络图来可视化维基页面之间的连接。
它由Professional.Wiki创建并由KDZ - 公共行政研究中心资助。
平台要求
- PHP 7.3或更高版本(已测试至PHP 8.1)
- MediaWiki 1.31.x或更高版本(已测试至1.38.x)
有关Network的不同版本的更多信息,请参阅发行说明。
安装
安装Network的推荐方式是使用Composer,并利用MediaWiki对Composer的内置支持。
在命令行中,进入您的维基根目录。然后运行以下两个命令
COMPOSER=composer.local.json composer require --no-update professional-wiki/network:~2.0
composer update professional-wiki/network --no-dev -o
然后通过将以下内容添加到您的维基的LocalSettings.php文件底部来启用扩展
wfLoadExtension( 'Network' );
您可以通过在浏览器中打开您的维基的Special:Version页面来验证扩展是否成功启用。
最后,请考虑赞助项目。
使用
最小示例
{{#network:}}
带有参数的示例
{{#network:Page1 | Page2 | Page3
| class = col-lg-3 mt-0
| exclude = Main Page ; Sitemap
}}
参数
还有一个可包含的特殊页面Special:Network,可以用来交互式地构建图。特殊页面提供了一个表单,可以填入上面列出的相同参数并提交以渲染图形。特殊页面也可以包含在其他页面中,以获得与以下修改后的解析函数相同的输出:页面必须在单个pages参数中提供,并且pages和exclude参数的所有值都必须用换行符分隔。例如,
{{Special:Network
|pages=Page1
Page2
Page3
| class = col-lg-3 mt-0
| exclude = Main Page
Sitemap
}}
布局CSS
网络图位于一个带有类network-visualization的div中。此类的默认CSS为
.network-visualization { width: 100%; height: 600px; }
您可以在MediaWiki:Common.css中添加额外的CSS。您还可以通过class参数向div添加额外的类。
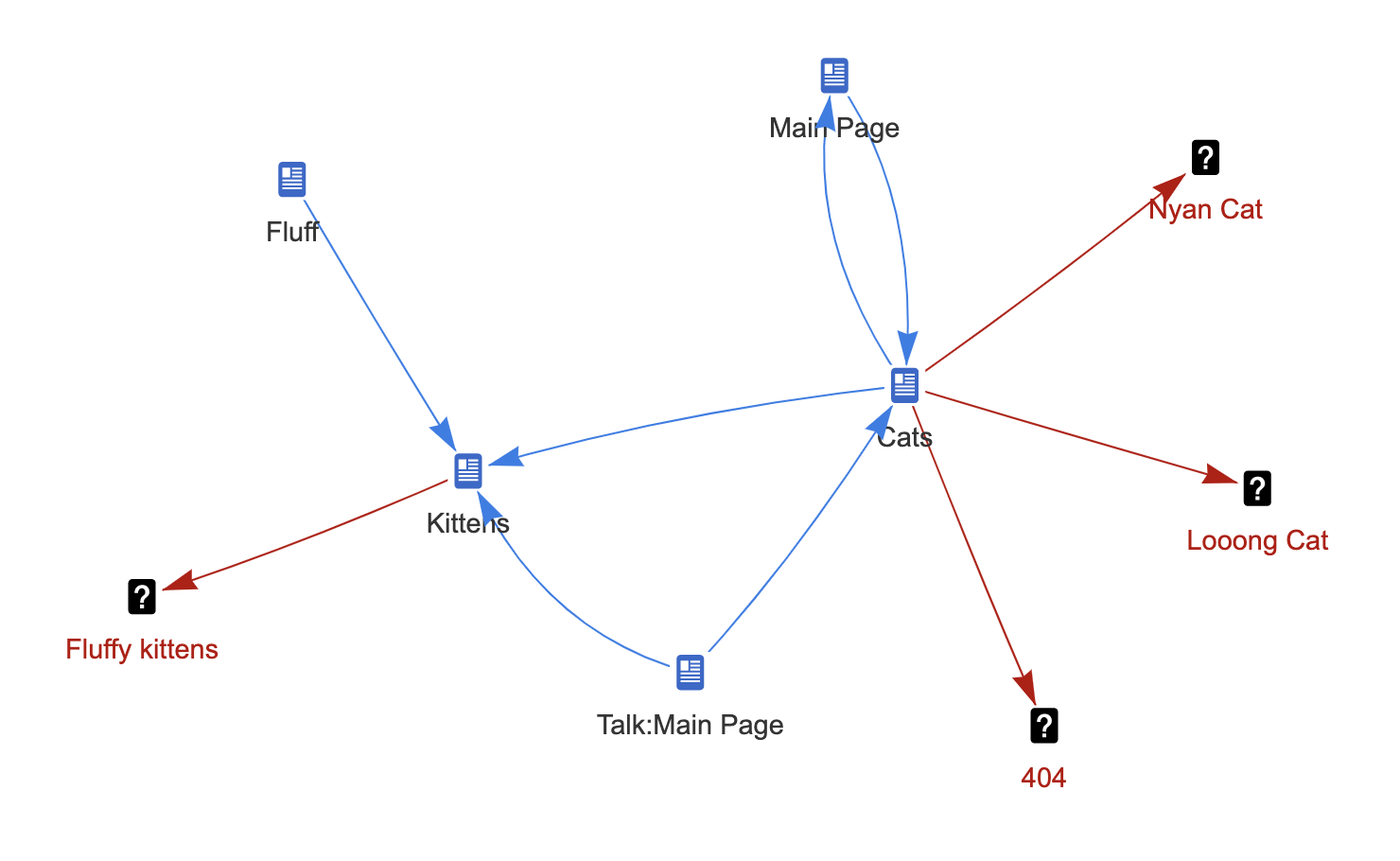
节点图标
默认情况下,节点由OOUI图标表示。这已在节点或组选项中指定(摘录自完整选项)
"nodes": { "shape": "image" }, "groups": { "bluelink": { "image": "resources/lib/ooui/themes/wikimediaui/images/icons/article-rtl-progressive.svg" }, "redlink": { "image": "resources/lib/ooui/themes/wikimediaui/images/icons/articleNotFound-ltr.svg" }, "externallink": { "image": "resources/lib/ooui/themes/wikimediaui/images/icons/linkExternal-ltr-progressive.svg" } }
如果已安装Title Icon扩展的5.1或更高版本,并且在图中渲染的页面至少定义了一个标题图标,则将使用这些标题图标之一作为该节点的图标。如果为页面定义了多个标题图标,则将根据它们在页面上的解析顺序选择一个。
配置
所有参数的默认值可以通过在"LocalSettings.php"中放置配置来更改。这些配置设置可用:
$wgPageNetworkOptions– 直接传递给图形可视化库的选项$wgPageNetworkExcludeTalkPages- 表示是否应排除讨论页$wgPageNetworkExcludedNamespaces- 要排除的命名空间的ID$wgPageNetworkEnableDisplayTitle- 表示是否默认使用显示标题作为节点标签$wgPageNetworkLabelMaxLength- 节点标签的默认最大长度
这些配置设置的默认值可以在"extension.json"中找到。不要更改"extension.json"。
$wgPageNetworkOptions
一组vis.js选项。可以通过每个网络通过上面的options参数部分或全部覆盖。
示例
$wgPageNetworkOptions = [ 'clickToUse' => true, 'nodes' => [ 'borderWidth' => 1, 'borderWidthSelected' => 2, 'shape' => 'box', ], ];
存在预定义的样式组来表示指向现有页面的链接(组"bluelink")、指向缺失页面的链接(组"redlink")和指向外部网页的链接(组"externallink")。可以使用$wgPageNetworkOptions或每个图表使用上面描述的选项参数来覆盖这些组的样式。
注意:要更改宽度或高度,请使用CSS,而不是网络选项。
$wgPageNetworkExcludeTalkPages
可能值:true、false
默认值:true(讨论页将被排除)
$wgPageNetworkExcludedNamespaces
要排除的命名空间的ID列表。
默认值:[ 2, 4, 8, 12 ](排除User、Project、MediaWiki和Help)
示例
排除User和Project命名空间:$wgPageNetworkExcludedNamespaces = [ NS_USER, NS_PROJECT ];
保留默认排除并排除Talk命名空间:$wgPageNetworkExcludedNamespaces[] = NS_TALK;
另请参阅:https://www.mediawiki.org/wiki/Manual:Namespace#Built-in_namespaces
$wgPageNetworkEnableDisplayTitle
默认情况下,是否应显示显示标题而不是页面标题作为节点标签?这可以通过使用#network的enableDisplayTitle参数在基于每个图表的基础上进行覆盖。
可能值:true、false
默认值:true(使用显示标题作为节点标签)
$wgPageNetworkLabelMaxLength
节点的标签的默认文本长度。如果节点标签必须被截断,则附加省略号(……)。0的值表示文本长度不受限制。这可以在基于每个图表的基础上使用#network的labelMaxLength参数进行覆盖。
可能值:0或正整数值
默认值:20
$wgRegisterInternalExternals 默认情况下,MediaWiki不考虑使用外部链接语法指向维基百科页面的链接为内部链接。为了使它们在网络图中显示为内部链接,您需要在"LocalSettings.php"中将$wgRegisterInternalExternals设置为true。如果在此设置更改时您的维基百科中已存在页面,您需要运行MediaWiki维护脚本refreshLinks.php以使更改生效。
示例
选项参数
一组vis.js选项
{{#network:Page1 | Page2 | Page3
| options=
{
"autoResize": true,
"nodes": {
"color": "lightblue",
"shape": "box",
"borderWidth": 3,
"font": { "color": "red", "size": 17 }
}
}
}}
错误:"font.color": "red",正确:"font": { "color": "red" },也正确:"font": "14 px arial red"
使用模板
{{#network: {{NetworkPages}}
| class = col-lg-3 mt-0
| options= {{NetworkOptions}}
}}
其中NetworkPages包含Page1 | Page2 | Page3,而NetworkOptions包含{ "nodes": { "shape": "box" } }
性能/缓存
此扩展绕过MediaWiki页面缓存。这意味着您的网络图将始终是最新的,无需清除页面缓存。
限制
- 按类别或命名空间进行样式或分组不受支持
欢迎提交拉取请求以移除这些限制。
您还可以联系Professional.Wiki以获取专业MediaWiki开发服务。
贡献和支持
如果您想为项目贡献工作,请订阅开发者邮件列表并查看贡献指南。
通过Professional.Wiki提供专业MediaWiki支持。
开发
可以通过Make运行测试、样式检查和静态分析。您可以在extensions/Network目录下的命令行中执行以下命令
make ci- 运行所有内容make cs- 运行样式检查make test- 运行测试
更多详细信息请参阅Makefile。
JavaScript测试只能通过访问Special:JavaScriptTest页面来运行。
许可证
GNU通用公共许可证v2.0或更高版本(GPL-2.0-or-later).
专业支持和开发
Professional.Wiki提供商业MediaWiki开发、托管Wiki和MediaWiki支持。
发行说明
版本2.0.1
发布于2023年12月9日。
- 修复了重定向的处理(感谢@thomas-topway-it)
版本2.0.0
发布于2021年7月11日。
- 添加了对使用节点标签的显示标题的可选支持。(感谢@cicalese)
- 添加了对节点标签的最大长度的可配置支持。(感谢@cicalese)
- 为节点添加了工具提示。(感谢@cicalese)
- 通过添加名为"bluelink"和"redlink"的vis.js组,可配置表示现有页面链接和表示缺失页面链接的节点的样式。(感谢@cicalese)
- 添加了对OOUI图标的支持。(感谢@cicalese)
- 添加了对外部链接的支持。(感谢@cicalese)
版本1.4.0
发布于2021年1月9日。
- 将viz-network从8.3.2升级到8.5.5
版本1.3.0
发布于2020年9月8日。
- 通过向网络画布添加aria-label属性添加了WAI合规性。
版本1.2.1
发布于2020年9月7日。
- 添加了对MediaWiki 1.31的兼容性。
版本1.2.0
发布于2020年9月7日。
- 将viz-network从7.6升级到8.3
版本1.1.1
发布于2020年9月7日。
- 使代码对无效标题的鲁棒性更强
版本1.1.0
发布于2020年8月30日。
- 添加了
$wgPageNetworkExcludeTalkPages选项 - 添加了
$wgPageNetworkExcludedNamespaces选项 - 改进了节点排斥物理
版本1.0.0
发布于2020年8月11日。
初始版本