preseto / block-context
WordPress插件,根据上下文显示或隐藏Gutenberg块。
0.1.1
2019-03-03 15:13 UTC
Requires (Dev)
- 10up/wp_mock: ^0.3.0
- php-coveralls/php-coveralls: ^2.1
- phpunit/phpunit: ^4.0 || ^5.0 || ^6.0 || ^7.0
- wp-coding-standards/wpcs: ^1.2
- wpsh/local: ^0.1.1
This package is auto-updated.
Last update: 2024-09-04 18:08:05 UTC
README
一个WordPress插件,用于根据上下文显示或隐藏WordPress编辑器(Gutenberg)块。
WordPress的Gutenberg Block Context插件源代码。
要求
- WordPress 5.0+或Gutenberg插件。
- Composer和Node.js用于依赖管理。
- Vagrant和VirtualBox用于本地测试环境。
安装
-
在WordPress仪表板中,在“插件 → 添加新插件”下搜索“Block Context”。
-
作为Composer依赖项安装
composer require preseto/block-context
功能路线图
查看路线图。
开发
-
克隆插件存储库
git clone https://github.com/preseto/block-context.git cd block-context -
npm install -
使用Vagrant和VirtualBox启动虚拟测试环境
vagrant up配置后将在http://blockcontext.local可用(用户名:
admin,密码:password)。 -
构建插件JS和CSS资源
npm run build
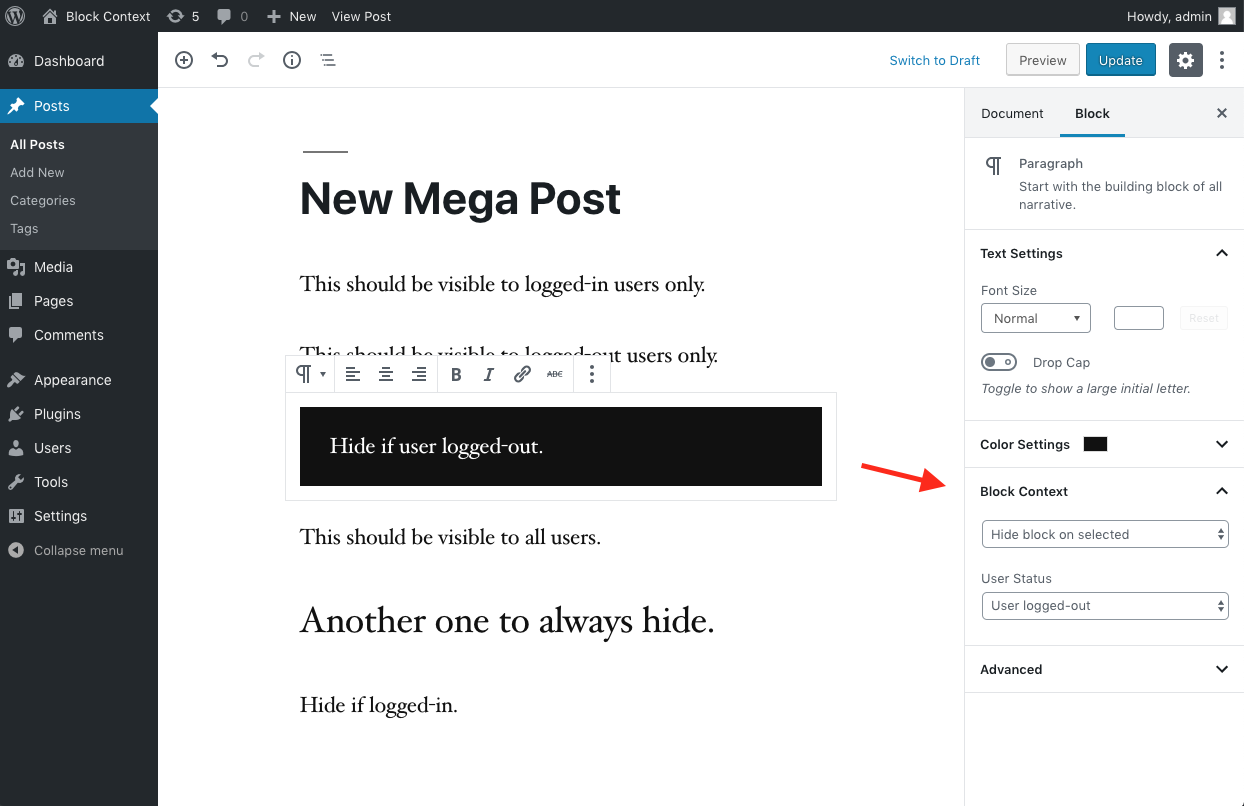
屏幕截图
致谢
由Kaspars Dambis创建。