outl1ne / nova-multiselect-field
Laravel Nova 的多选字段
Requires
- php: >=8.0
- laravel/nova: ^4.27
- nova-kit/nova-packages-tool: ^1.12
- outl1ne/nova-translations-loader: ^5.0
Requires (Dev)
- nova-kit/nova-devtool: ^1.2.1
- dev-main
- 4.5.6
- 4.5.5
- 4.5.1
- 4.5.0
- 4.4.2
- 4.4.1
- 4.4.0
- 4.3.6
- 4.3.5
- 4.3.4
- 4.3.3
- 4.3.2
- 4.3.1
- 4.3.0
- 4.2.3
- 4.2.2
- 4.2.1
- 4.2.0
- 4.1.1
- 4.1.0
- 4.0.10
- 4.0.9
- 4.0.8
- 4.0.7
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.1
- 3.0.0
- 2.4.3
- 2.4.2
- 2.4.1
- 2.4.0
- 2.3.13
- 2.3.12
- 2.3.11
- 2.3.10
- 2.3.9
- 2.3.8
- 2.3.7
- 2.3.6
- 2.3.5
- 2.3.4
- 2.3.3
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.1
- 2.2.0
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.7
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.11.5
- 1.11.4
- 1.11.3
- 1.11.2
- 1.11.1
- 1.11.0
- 1.10.3
- 1.10.2
- 1.10.1
- 1.10.0
- 1.9.9
- 1.9.8
- 1.9.7
- 1.9.6
- 1.9.5
- 1.9.4
- 1.9.3
- 1.9.2
- 1.9.1
- 1.9.0
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.4
- 1.7.3
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.0
- 1.4.0
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.0
- dev-feature/add-tests
- dev-dependabot/npm_and_yarn/follow-redirects-1.15.4
- dev-dependabot/npm_and_yarn/axios-1.6.0
- dev-dependabot/npm_and_yarn/browserify-sign-4.2.2
- dev-nova-v3
This package is auto-updated.
Last update: 2024-08-29 15:41:39 UTC
README
此 Laravel Nova 包为 Nova 字段库添加了多选功能。
需求
php: >=8.0laravel/nova: ^4.1
功能
- 多选和单选搜索
- 异步搜索
- 拖放重新排序功能
- 依赖其他多选实例
- 多个多选之间的唯一值
- 完全兼容浅色和深色模式
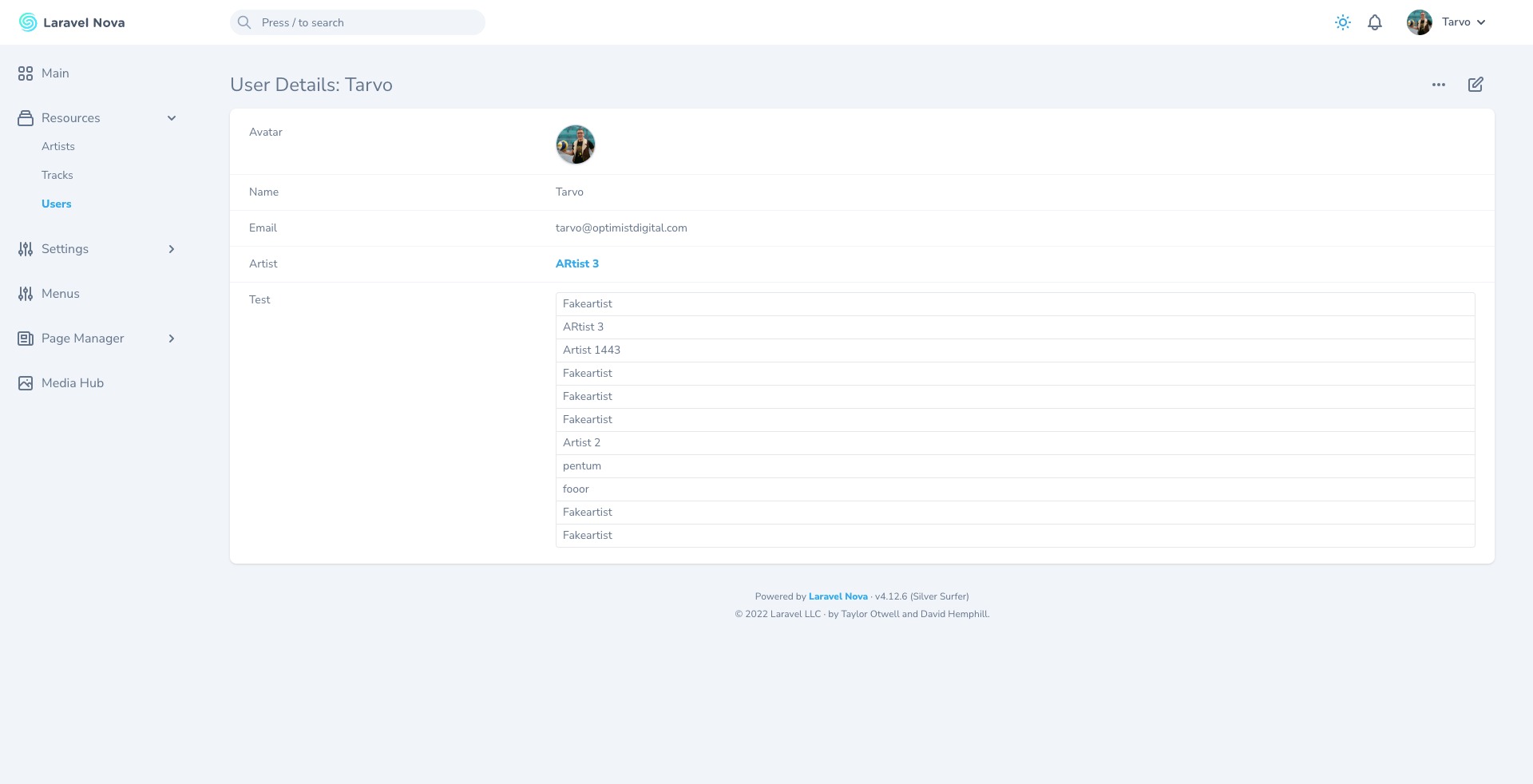
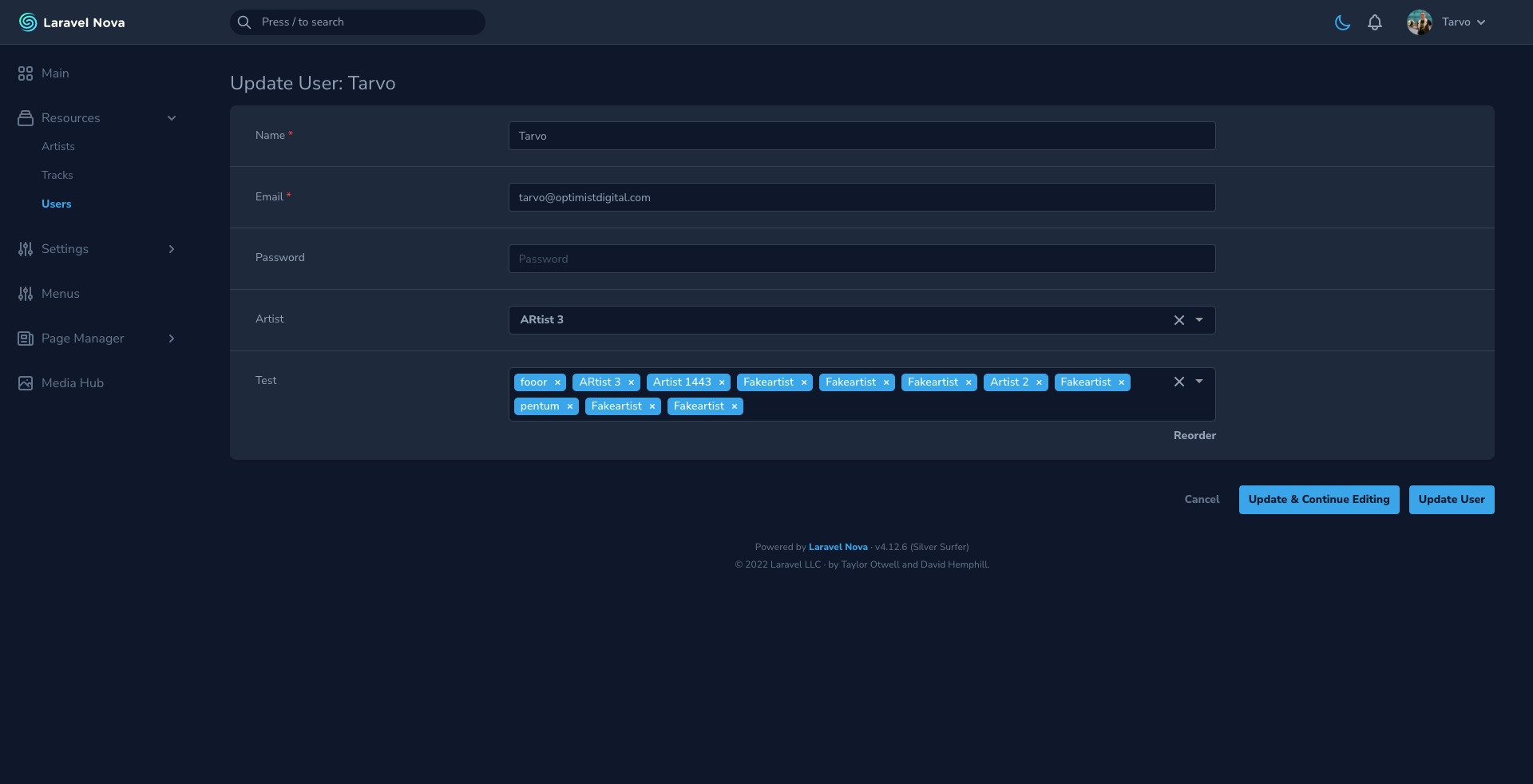
截图
安装
使用 Composer 在 Laravel Nova 项目中安装此包
composer require outl1ne/nova-multiselect-field
使用方法
该字段的使用方式与 Nova 的原生选择字段类似。数据库中的字段类型应为文本类型(例如 string、text 或 varchar),所选值存储为字符串化的 JSON 数组。
use Outl1ne\MultiselectField\Multiselect; public function fields(Request $request) { return [ Multiselect::make('Football teams') ->options([ 'liverpool' => 'Liverpool FC', 'tottenham' => 'Tottenham Hotspur', ]) // Optional: ->placeholder('Choose football teams') // Placeholder text ->max(4) // Maximum number of items the user can choose ->saveAsJSON() // Saves value as JSON if the database column is of JSON type ->optionsLimit(5) // How many items to display at once ->reorderable() // Allows reordering functionality ->singleSelect() // If you want a searchable single select field ->distinct('football') // Disables values used by other multiselects in same distinct group ->taggable() // Possible to add values ("tags") on the fly // Async model querying Multiselect::make('Artists') ->asyncResource(Artist::class), // If you want a custom search, create your own endpoint: ->api('/api/multiselect/artists?something=false', Artist::class), ]; }
选项组
支持选项组。其语法与 Laravel 的选项组语法 相同。
在此示例(来自 Nova 文档)中,所有值都按 group 键分组
->options([ 'MS' => ['label' => 'Small', 'group' => 'Men Sizes'], 'MM' => ['label' => 'Medium', 'group' => 'Men Sizes'], 'WS' => ['label' => 'Small', 'group' => 'Women Sizes'], 'WM' => ['label' => 'Medium', 'group' => 'Women Sizes'], ])
依赖项
您可以使用 optionsDependOn 使多选依赖于另一个。来自 optionsDependOn 的多选值必须是选项的键,值必须是通常的键值字典选项。
使用方法
Multiselect::make('Country', 'country') ->options([ 'IT' => 'Italy', 'SG' => 'Singapore', ]), Multiselect::make('Language', 'language') ->optionsDependOn('country', [ 'IT' => [ 'it' => 'Italian', ], 'SG' => [ 'en' => 'English', 'ms' => 'Malay', 'zh' => 'Chinese', ] ]), // Optionally define max number of values ->optionsDependOnMax([ 'IT' => 1, 'SG' => 3, ])
多对多关系
您可以使用此字段进行 BelongsToMany 关系选择。
// Add your BelongsToMany relationship to your model: public function categories() { return $this->belongsToMany(\App\Models\Category::class); } // Add the field to your Resource for asynchronous option querying: Multiselect::make('Categories', 'categories') ->belongsToMany(\App\Nova\Resources\Category::class), // Alternatively, you can set the second argument to 'false' to // query the options on page load and prevent the user from having // to first type in order to view the available options. Note: Not // recommended for unbounded relationship row counts. Multiselect::make('Categories', 'categories') ->belongsToMany(\App\Nova\Resources\Category::class, false),
选项
您可以通过选项名称作为函数传递给字段的可能选项,例如 ->placeholder('选择花生')。
本地化
可以使用以下发布命令发布翻译文件
php artisan vendor:publish --provider="Outl1ne\MultiselectField\FieldServiceProvider" --tag="translations"
然后您可以根据需要编辑字符串。
覆盖详细字段
您可以通过覆盖详细视图值组件来自定义它。
为 NovaMultiselectDetailFieldValue 创建一个新的组件,并在您的 app.js 中注册它。该组件接收两个属性:field 和 values。values 属性是一个包含所选标签的数组。
// in NovaMultiselectDetailFieldValue.vue <template> <div class="relative rounded-lg bg-white shadow border border-60" v-if="values"> <div class="overflow-hidden rounded-b-lg rounded-t-lg"> <div class="border-b border-50 cursor-text font-mono text-sm py-2 px-4" v-for="(value, i) of values" :key="i"> {{ value }} </div> </div> </div> <div v-else>—</div> </template> <script> export default { props: ['field', 'values'], }; </script>
// in app.js import NovaMultiselectDetailFieldValue from './NovaMultiselectDetailFieldValue'; Nova.booting((Vue, router, store) => { Vue.component('nova-multiselect-detail-field-value', NovaMultiselectDetailFieldValue); });
覆盖表单标签字段
您可以通过覆盖表单字段组件中的标签模板来自定义它。
为 FormFieldTag 创建一个新的组件,并在您的 app.js 中注册它。该组件接收两个属性:option 和 remove。option 属性是一个对象,例如包含 label。
// in FormFieldTag.vue <template> <span class="multiselect__tag"> <span>{{ option.label.trim() }}</span> <i class="multiselect__tag-icon" @click="remove(option)"></i> </span> </template> <script> export default { props: ['option', 'remove'], }; </script>
// in app.js import FormFieldTag from './FormFieldTag'; Nova.booting((Vue, router, store) => { Vue.component('form-multiselect-field-tag', FormFieldTag); });
鸣谢
许可证
此项目是开源软件,许可协议为 MIT 许可证。