outhebox / nova-fields-agent
此字段提供在移动屏幕上隐藏资源表字段的功能,以实现更好的响应式设计。
v1.1
2019-12-19 07:51 UTC
Requires
- php: >=7.1.0
- jenssegers/agent: ^2.6
This package is auto-updated.
Last update: 2024-08-29 05:23:57 UTC
README
描述
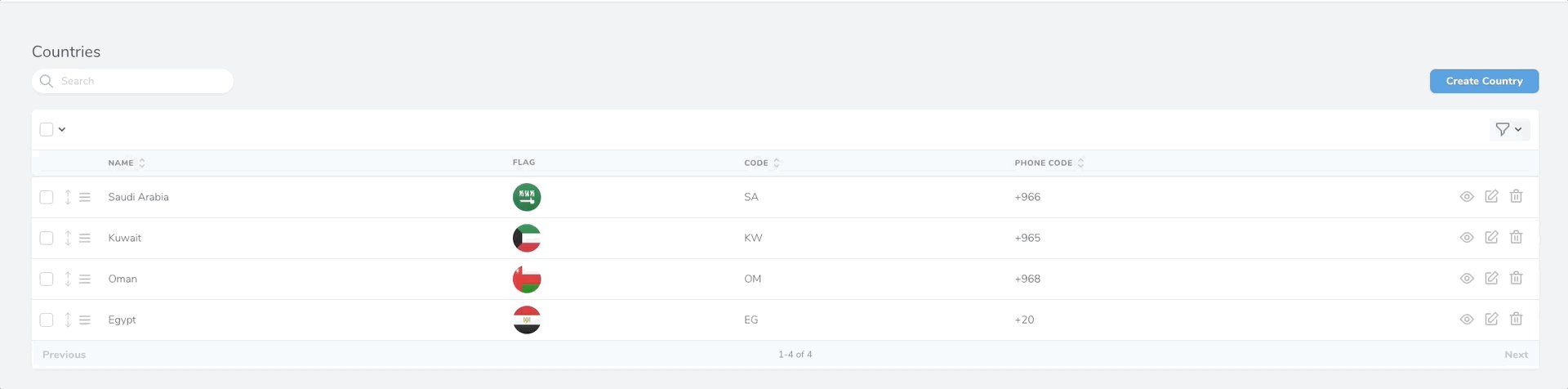
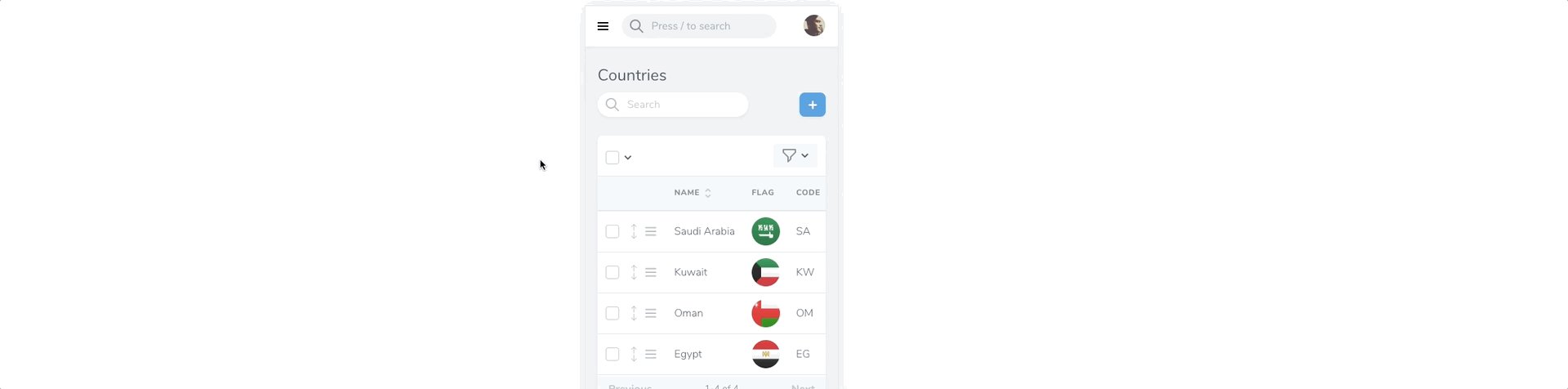
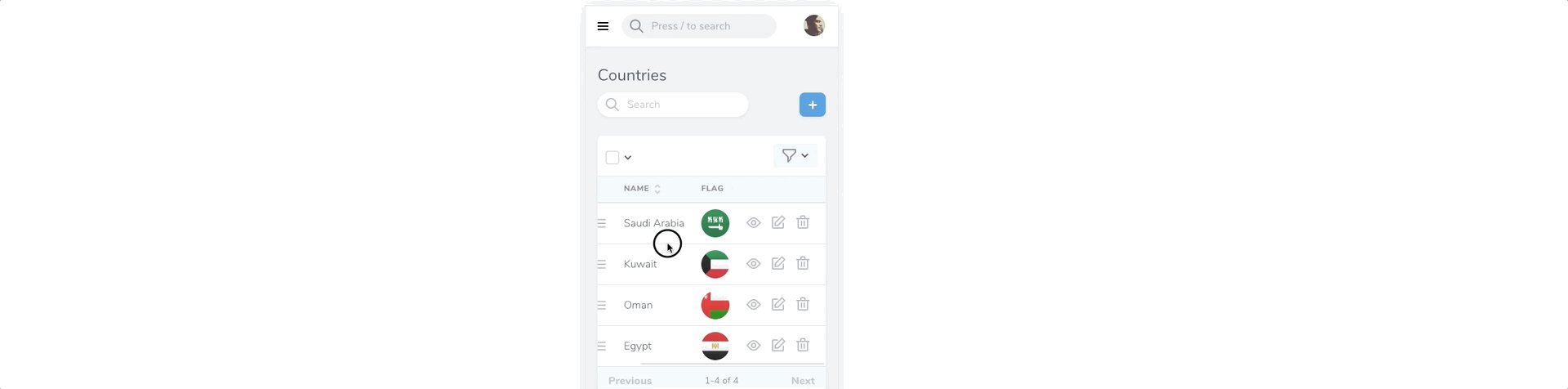
此字段提供在移动屏幕上隐藏资源表字段的功能,以实现更好的响应式设计。
截图
安装
此包可以通过Composer安装。
composer require outhebox/nova-fields-agent
示例用法
注意:所有字段均受支持,例如“仅支持文本字段”。
// Important !!! use Outhebox\NovaFieldsAgent\HasNovaFieldsAgent; class Example extends Resource { use HasNovaFieldsAgent; // Important !!! /** * Get the fields displayed by the resource. * * @param \Illuminate\Http\Request $requestµµ * @return array */ public function fields(Request $request) { Text::make('ExampleField') ->hideFromDetailOnMobile() // Hide the field from details page on Mobile ->hideFromDetailOnTablet() // Hide the field from details page on Tablet ->HideFromIndexOnMobile() // Hide the field from index on Mobile ->HideFromIndexOnTablet() // Hide the field from index on Tablet ->sortable(), } }
许可证
Laravel Nova Fields Agent 在 MIT 许可证 (MIT) 下授权。
捐赠
如果您喜欢此包,可以通过 Patreon 捐赠任何金额以支持持续开发,表达您的感激之情 💜。