optimistdigital / nova-flexible-content
为 Laravel Nova 提供灵活内容与重复字段。
Requires
- php: >=7.1.0
README
为 Laravel Nova 提供一个简单且完整的灵活字段,非常适合重复和灵活的字段组。
快速开始
以下是一个简短的指南,帮助您快速开始。请查看完整文档:https://whitecube.github.io/nova-flexible-content
安装
composer require whitecube/nova-flexible-content
用法
灵活字段允许轻松管理可重复和可排序的字段组。与 Laravel Nova 存在的少数解决方案相比,此方案在这些组内没有对可以使用哪些字段的限制。这意味着您可以使用所有 Laravel Nova 字段类型,也可以使用任何社区制作的字段。
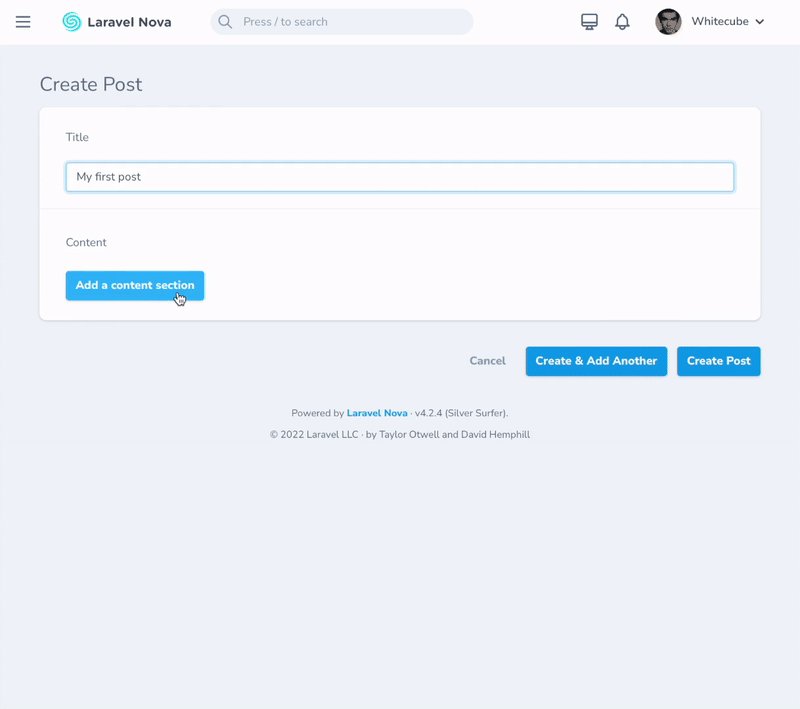
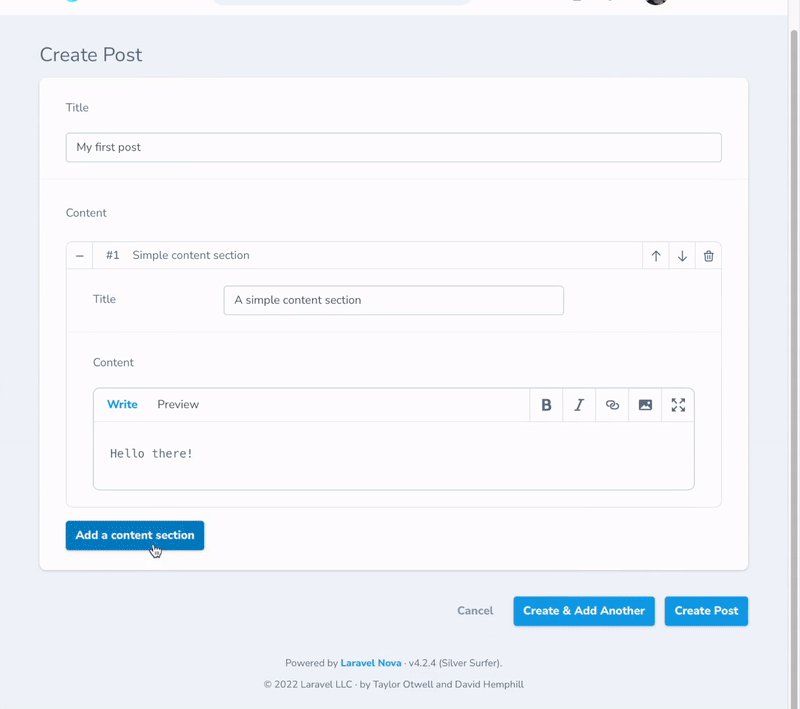
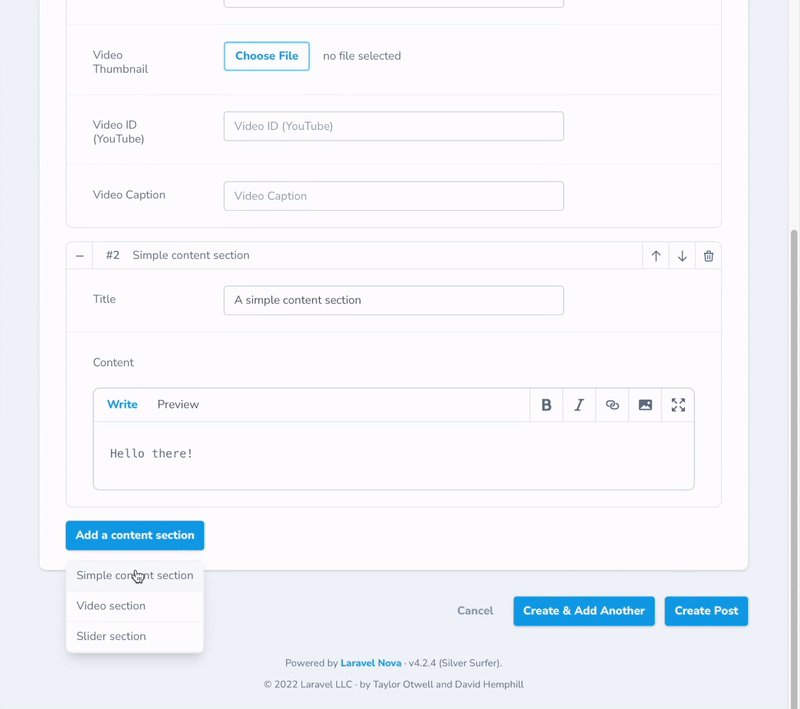
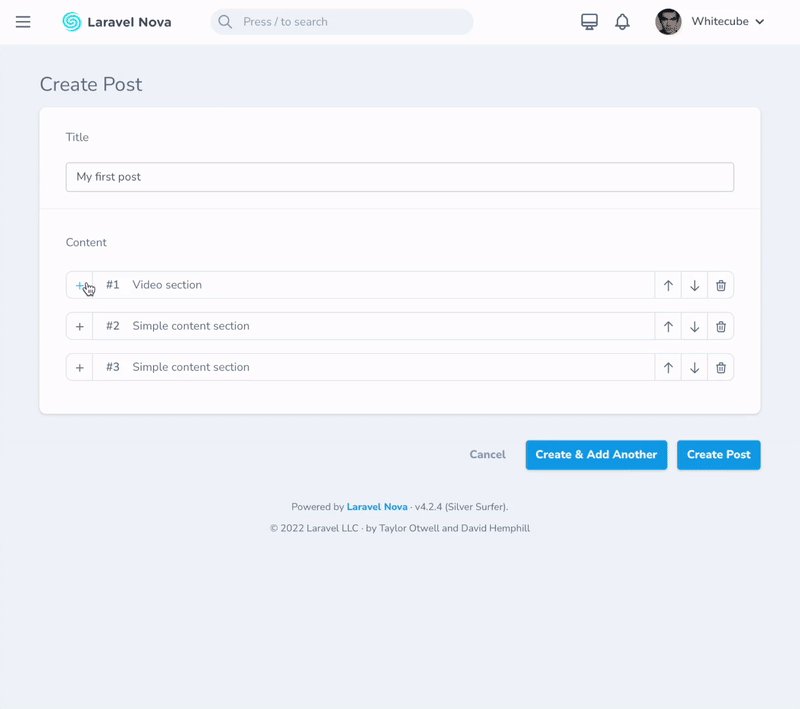
添加布局
布局表示可以在灵活字段内重复的一组字段。您可以添加任意数量的布局。如果只定义了一个布局,则字段将像简单的重复器一样运行;通过添加更多布局,您将获得灵活内容。这两个概念都与 Wordpress ACF 插件的同类 相似。
您可以使用以下方法在灵活字段中添加布局:
addLayout(string $title, string $name, array $fields)
$name 参数用于将选择的布局存储在字段的值中。请谨慎选择,您可能需要用它来识别您应用程序中的布局。
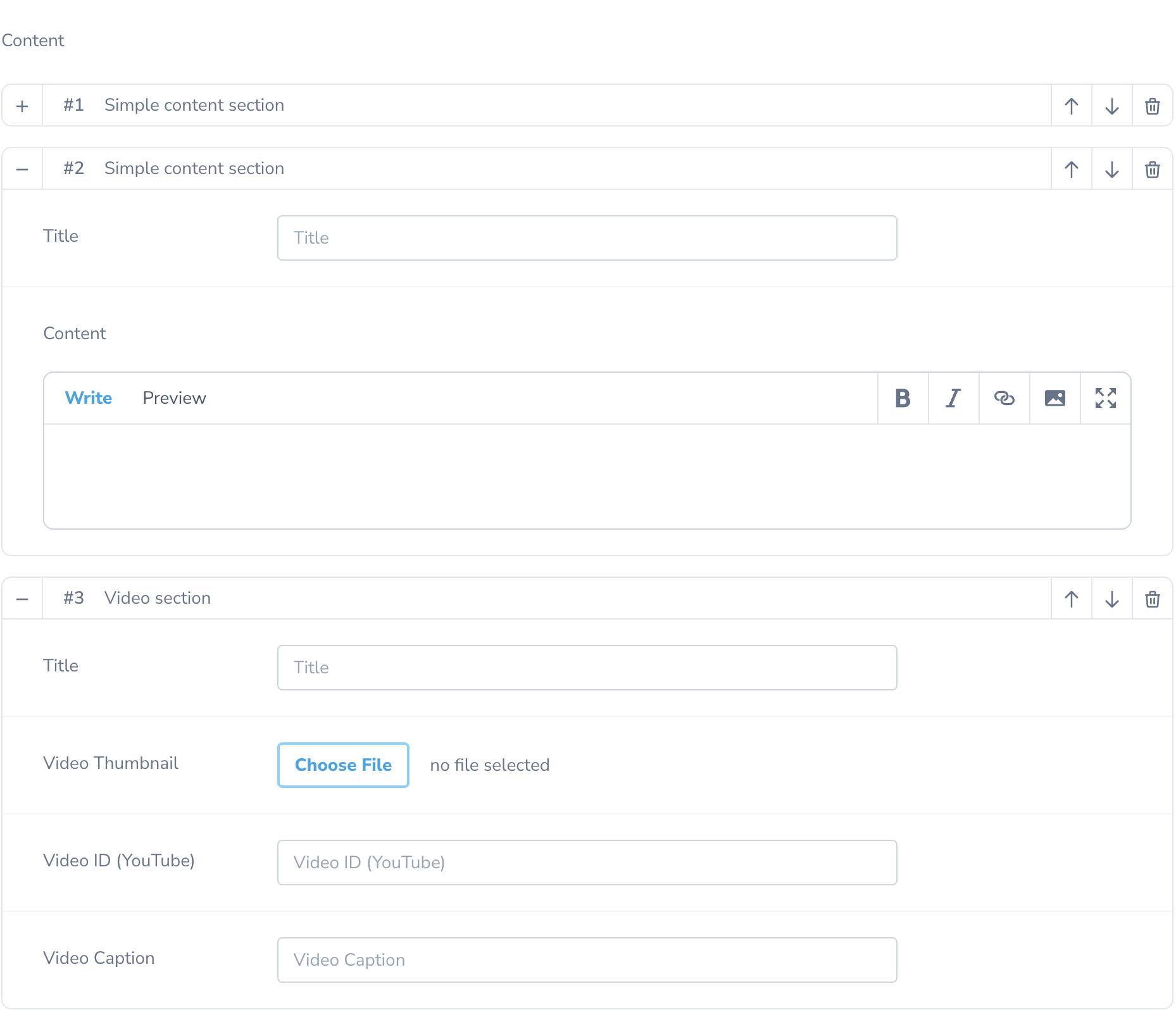
use Whitecube\NovaFlexibleContent\Flexible; /** * Get the fields displayed by the resource. * * @param \Illuminate\Http\Request $request * @return array */ public function fields(Request $request) { return [ // ... Flexible::make('Content') ->addLayout('Simple content section', 'wysiwyg', [ Text::make('Title'), Markdown::make('Content') ]) ->addLayout('Video section', 'video', [ Text::make('Title'), Image::make('Video Thumbnail', 'thumbnail'), Text::make('Video ID (YouTube)', 'video'), Text::make('Video Caption', 'caption') ]) ]; }
自定义按钮标签
您可以像这样更改默认的 "添加布局" 按钮的文本
Flexible::make('Content') ->button('Add something amazing!');
在视图中使用灵活值
如果您正在使用 Laravel 6 及以下版本,或者不想使用类型转换,请使用具有 HasFlexible 特性的模型访问器 使用模型访问器。
Laravel 7 带来了自定义类型转换,灵活内容字段是它们的完美用例。字段将其值存储为单个 JSON 字符串,这意味着在您的应用程序中使用之前需要解析此字符串。这可以通过使用此包中的 FlexibleCast 类来轻松完成
namespace App; use Illuminate\Database\Eloquent\Model; use Whitecube\NovaFlexibleContent\Value\FlexibleCast; class MyModel extends Model { protected $casts = [ 'flexible-content' => FlexibleCast::class ]; }
默认情况下,FlexibleCast 类将收集基本的 Layout 实例。如果您想将布局映射到 自定义布局实例,也是可能的。首先,通过运行 php artisan flexible:cast MyFlexibleCast 创建自定义灵活类型转换。这将创建位于 App\Casts 目录中的文件。
然后,轻松地将您的自定义布局类映射到适当的键
namespace App\Casts; class MyFlexibleCast extends FlexibleCast { protected $layouts = [ 'wysiwyg' => \App\Nova\Flexible\Layouts\WysiwygLayout::class, 'video' => \App\Nova\Flexible\Layouts\VideoLayout::class, ] }
如果您需要更多控制,您可以通过 覆盖 getLayoutMappings 方法 来代替。
布局集合
FlexibleCast 类型转换和 HasFlexible 特性返回的集合扩展了原始的 Illuminate\Support\Collection。这些自定义布局集合公开了一个 find(string $name) 方法,它返回具有给定布局 $name 的第一个布局。
布局实例
布局是某种 假模型。它们使用 Laravel 的 HasAttributes 特性,这意味着您可以定义布局属性的访问器和修改器。此外,还可以使用以下方法访问布局的属性
name()
返回布局的名称。
title()
返回布局的标题(如 Nova 所示)。
key()
返回布局的唯一键(布局的唯一标识符)。
更进一步
在使用灵活内容字段时,您很快会发现上述基本描述不足以满足某些用例。这就是我们以可扩展的方式开发此包的原因,使其能够轻松地添加自定义行为和/或功能到字段及其输出。
自定义布局类
有时,addLayout 定义可能会相当长,或者您可能希望它们与其他 Flexible 字段共享。这个答案就是将您的布局提取到自己的类中。有关此信息的更多信息,请参阅文档。
预定义预设类
除了可重用的布局类之外,您还可以为您的灵活字段创建 Preset 类。这些类允许您在需要的地方重用整个灵活字段。它们还使您的灵活字段更加动态,例如,如果您想有条件地添加布局。最重要的是,如果您的灵活字段有很多 addLayout 定义,它们还可以帮助清理 Nova 资源类。有关此信息的更多信息,请参阅文档。
自定义解析器类
默认情况下,字段利用模型表的 JSON 列。在某些情况下,您可能真的想使用此字段,但出于某种原因,JSON 属性并不是最佳选择。例如,您可能希望将值存储在另一个表中(这意味着您将使用灵活内容字段而不是传统的 BelongsToMany 或 HasMany 字段)。不用担心,我们已经为您准备好了解决方案!
通过创建自己的解析器类来告诉字段如何存储和检索其内容,该类基本上只包含两个简单的方法:get 和 set。有关此信息的更多信息,请参阅文档。
与 nova-page 一起使用
也许您已经听说过我们的另一个包,nova-page,这是一个 Nova 工具,允许编辑静态页面,如 “关于” 页面(或类似页面)而无需为它单独声明模型。灵活内容字段通常非常有用。不用担心,这两个包可以很好地协同工作!首先创建一个 nova 页面模板 并将 灵活内容 添加到模板的字段。
如文档中所述,您可以使用 {{ Page::get('attribute') }} 在 blade 视图中 访问 nova-page 的静态内容。当以这种方式请求灵活内容时,它返回一个描述灵活内容的原始 JSON 字符串,这当然不是非常有用。相反,您可以直接在页面模板上实现 Whitecube\NovaFlexibleContent\Concerns\HasFlexible 特性,这将暴露 Page::flexible('attribute') 门面方法,并负责转换灵活内容。
namespace App\Nova\Templates; // ... use Whitecube\NovaFlexibleContent\Concerns\HasFlexible; class Home extends Template { use HasFlexible; // ... }
💖 赞助
如果您在生产应用程序中依赖此包,请考虑 赞助我们!这是帮助我们继续做我们热爱的事情——制作出色的开源软件的最佳方式。
贡献
请随意提出更改建议,请求新功能或自行修复错误。我们确信还有许多可以改进的地方,我们非常乐意合并有用的 pull 请求。
谢谢!
单元测试
在添加新功能或修复错误时,请添加相应的单元测试。当前的测试集有限,但每个添加的单元测试都会提高包的质量。
通过调用 composer test 运行 PHPUnit。
用 ❤️ 为开源制作
在Whitecube,我们日常工作中使用了大量的开源软件。因此,当我们有机会回馈一些东西时,我们感到非常兴奋!
我们希望您能喜欢我们的小小贡献,如果您在项目中觉得它有用,我们非常乐意听到您的反馈。关注我们的Twitter,获取更多更新!