oblik / kirby-json
此包已被废弃,不再维护。作者建议使用 https://getkirby.com/docs/reference/panel/fields/textarea 包代替。
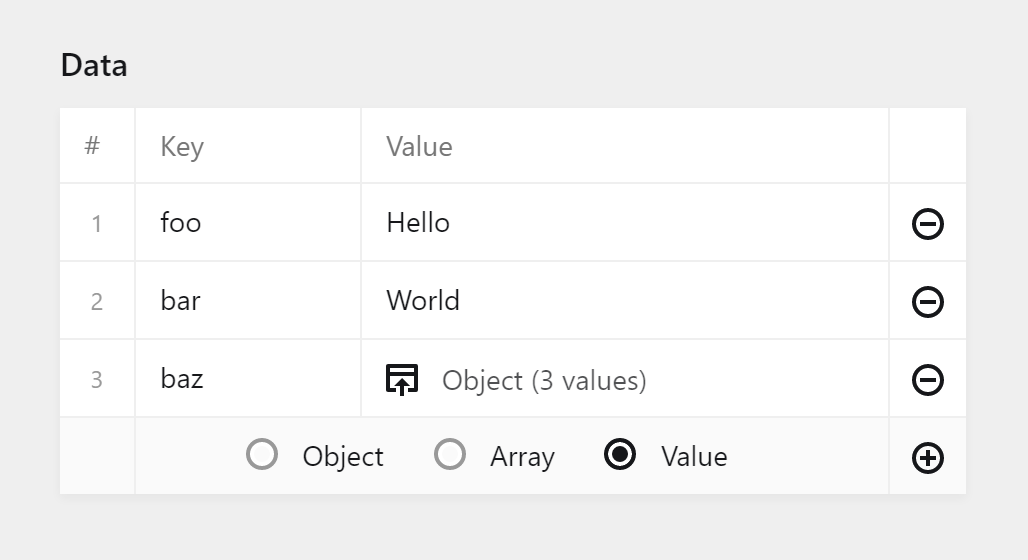
为 Kirby 提供的 JSON 编辑器和字段。
1.0.1
2019-09-25 05:10 UTC
Requires
This package is auto-updated.
Last update: 2022-08-23 05:56:52 UTC
README
Kirby JSON 字段和 JSON 编辑器 Vue 组件。
⚠ 已弃用!
如果你的用户需要手动编辑 JSON,你可能做错了什么。即使他们 必须 处理 JSON,可能更好的是提供一个文本字段,他们可以像其他人一样直接编写,而不是提供一个 GUI。因此,没有必要有 JSON 字段。
安装
使用 Composer
composer require oblik/kirby-json
用法
字段
在蓝图
fields: myData: type: json
编辑器可用的蓝图选项
array: false # Saved value should be an array? keys: false # Edit object keys? values: true # Edit values? mutate: false # Add/remove entries? sort: true # Allow entry reordering?
在模板中,使用原生 Kirby toData() 方法
$data = $page->myData()->toData('json');
组件
如果你正在构建一个插件并且需要允许用户编辑 JSON,你可以在自己的面板插件中使用与上述 JSON 字段相同的组件 k-json-editor
<template> <k-json-editor v-model="data" :label="label" :options="options" @input="input" ></k-json-editor> </template>
你可以传递给组件的 options
{
"isKeysEditable": true,
"isValuesEditable": true,
"isMutatable": true,
"isSortable": true
}