mouf / mvc.bce.jquery-file-upload
此包包含一个基于BCE的jQuery文件上传字段描述符和渲染器。这将帮助您构建具有HTML5文件上传功能的表单。
3.2.x-dev
2014-10-09 13:09 UTC
Requires
- php: >=5.3.0
- mouf/html.widgets.jqueryfileupload: dev-master
- mouf/mvc.bce: ~3.2
README
BCE是Mouf框架的表单构建器。此包包含类,允许在BCE生成的表单中直接使用jQuery文件上传插件。
如何使用
###单个文件上传:待定
###多文件上传
如果您想上传与Bean关联的多个文件,那么您可能有一个包含文件列表的数据库表。
例如,如果您有一个表示产品的表单,并且如果产品可以附加多个照片,那么您肯定有一个“products”表和一个指向产品的“product_photos”表。因此,您可能有一个ProductPhotoDao和ProductPhotoBean类。
首先要做的是这个
ProductPhotoDao(包含文件列表的表的DAO)应实现FileDaoInterfaceProductPhotoBean(包含文件列表的表的Bean)应实现FileBeanInterface
####FileDaoInterface
interface FileDaoInterface extends DAOInterface { /** * Returns a list of beans implementing the FileBeanInterface associated with the main bean containing the files. * * @param TDBMObject $mainBean */ function findFiles($mainBean); }
findFiles方法将返回“file”表中bean的列表。如果您使用TDBM,典型实现如下
public function findFiles($mainBean) { // Returns a list of FileBeanInterface associated to $mainBean return $this->getListByFilter($mainBean); }
####FileBeanInterface
interface FileBeanInterface { /** * Returns the full path to the file. */ function getFullPath(); /** * Sets the name of the file to be stored. * * @param string $fileName */ function setFileName($fileName); /** * Sets the main bean we are pointing to. * * @param TDBMObject $mainBean */ function setMainBean($mainBean); }
请注意,getFullPath应返回存储在服务器磁盘上的文件的完整路径。setFileName仅设置文件名(不是路径)。最后,setMainBean设置与文件相关的对象。在我们的例子中,那将是ProductBean的一个实例。
完成了吗?那么,现在实现jQueryFileUpload机制应该轻而易举!
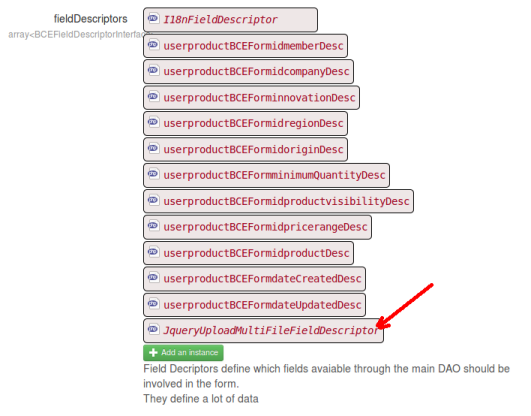
进入您的BCEForm实例模式,并在fieldDescriptors列表中拖放一个JqueryUploadMultiFileFieldDescriptor。
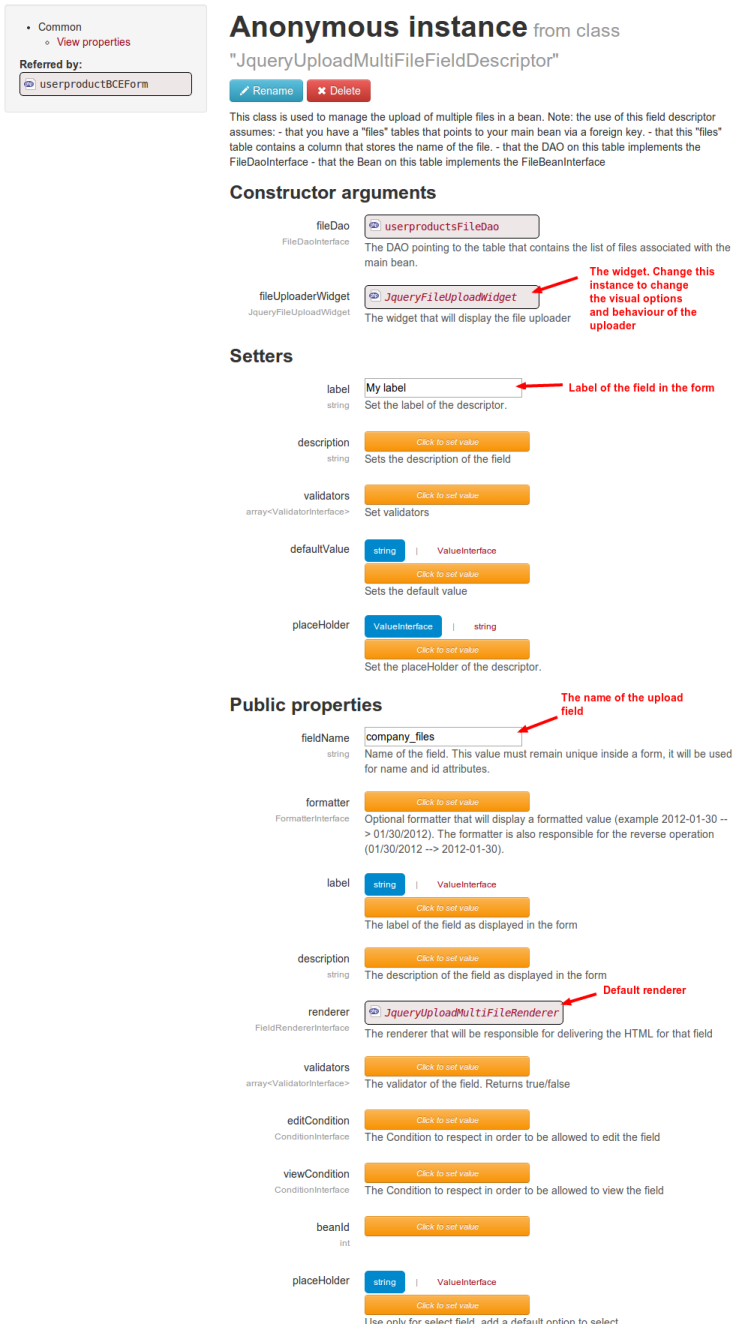
现在,配置您刚刚拖放的实例