mouf / mvc.bce
BCE是为了让您的使用更便捷而设计的。它将帮助您快速构建表单,处理表单渲染,客户端和服务器端验证以及数据持久化。
v4.1.5
2023-04-27 14:36 UTC
Requires
- php: >=5.3.0
- ezyang/htmlpurifier: ~4.6
- mouf/database.dao-interface: ~2.0
- mouf/database.tdbm: ~3.2
- mouf/html.utils.bootstrap: ^3
- mouf/html.utils.ckeditor: ~4.4
- mouf/html.utils.weblibrarymanager: ^4
- mouf/html.widgets.fileuploaderwidget: ~2.0
- mouf/html.widgets.form-elements: ~1.0
- mouf/javascript.fileuploader: ^2
- mouf/javascript.jquery.jquery: ^2
- mouf/javascript.jquery.jquery-ui: ^2
- mouf/javascript.jquery.jquery-validate: ^1
- mouf/utils.common.conditioninterface: 2.*
- mouf/utils.common.formatters: ~3.0
- mouf/utils.common.getvars: ~2.0
- mouf/utils.common.validators: ~3.0
- mouf/utils.value.value-interface: ~1.0
Suggests
- mouf/html.utils.bootstrap: Use bootstrap to make a graat rendering
README
BCE是Mouf框架的表单构建器。它的主要目标是简化您的使用。它将处理HTML表单的主要方面
- 构建表单
- 执行客户端和服务器端验证
- 将数据持久化到数据库
何时使用BCE ?
BCE应该用于创建反映您的业务对象的表单,即BCE在生成CRUD表单方面非常强大。
设计选择
BCE的设计旨在快速、易于使用,并且易于定制
- 一个高级表单配置界面,将自动建议表单字段及其属性。简而言之,创建一个基本的表单(包括验证和持久化)可能只需不到5分钟!
- 由于特定的需求总是会出现,您可以轻松地编写自定义字段并在您的表单中使用它。
最简单的实现
一旦您配置了表单,您只需要编写大约3行代码。
控制器
/** * Edit a user * @URL user/edit * @param int $id : the id of the user to edit (null for adding a new user) */ public function addUser($id = null) { $this->userFormInstance->load($id);//load the user into the form ... } /** * Save a user * @URL user/save */ public function saveUser() { $this->userFormInstance->save();//save the user ... }
视图(显示表单)
$this->userFormInstance->toHtml();
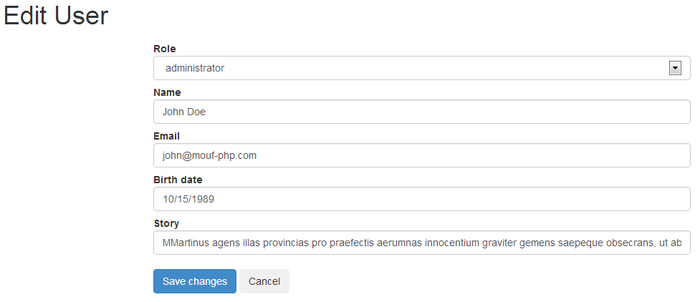
结果
准备好开始了吗?让我们开始吧!