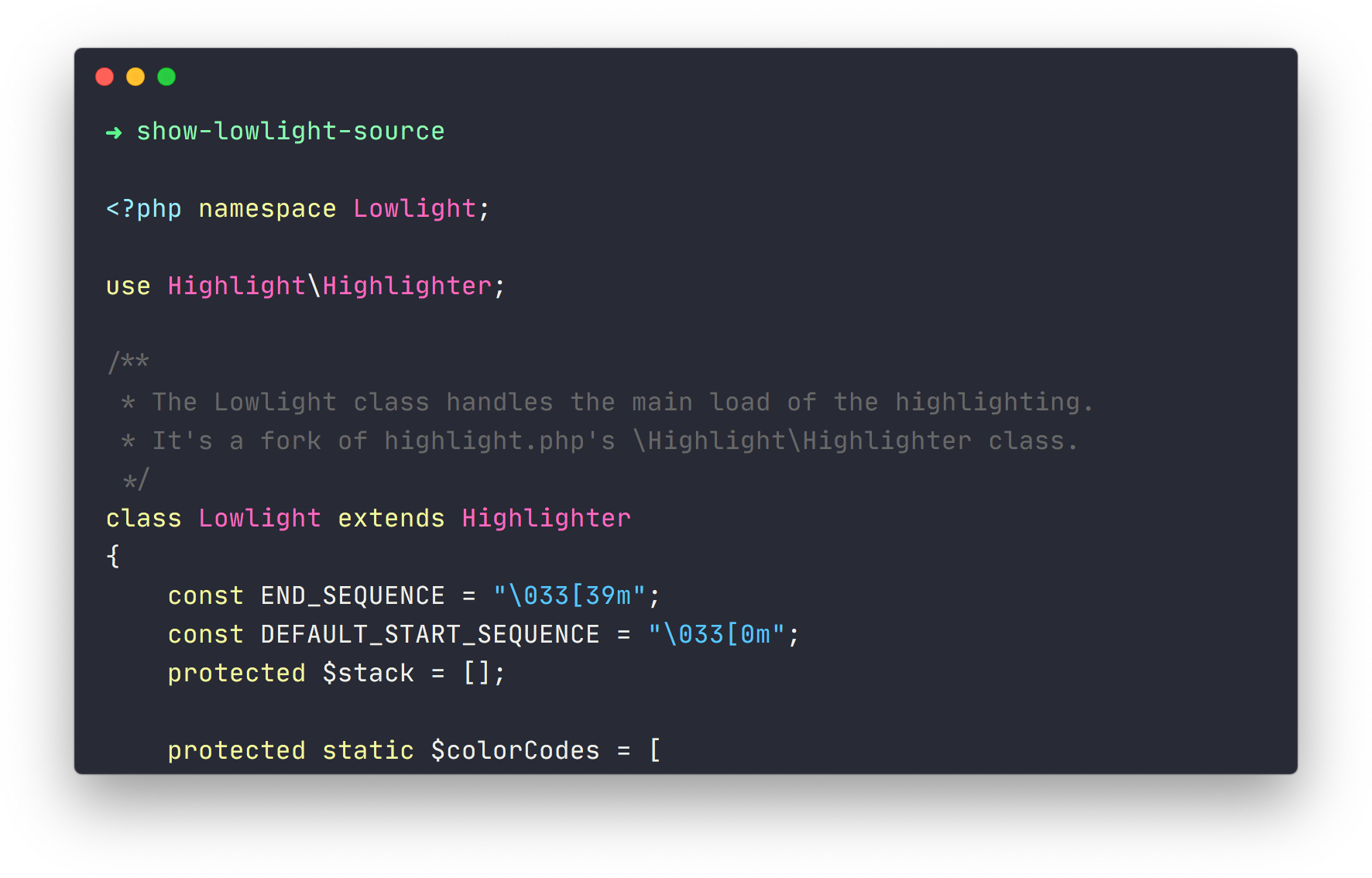
loilo / lowlight
在终端中显示150+语言的语法高亮代码
Requires
- php: >= 7.2
- scrivo/highlight.php: ^9.12
Requires (Dev)
- mockery/mockery: ^1.3
- phpunit/phpunit: ^8.0
This package is auto-updated.
Last update: 2024-09-24 07:01:48 UTC
README

Lowlight
Lowlight 在终端中显示150+语言的语法高亮代码。它基于 highlight.php 构建。
安装
此包可通过 Composer 获取。要将它添加到您的项目中,只需运行
composer require loilo/lowlight
用法
前提条件
如果您在没有框架上下文中运行 Lowlight,您可能需要首先初始化 Composer 的自动加载
require_once __DIR__ . '/vendor/autoload.php';
入门
要高亮显示一段 PHP 代码,请这样做
$ll = new Lowlight\Lowlight; echo $ll->highlight('php', $somePhpSnippet)->value;
有很多可用的语言。完整列表见 此处。
自动语言检测
如果您处理用户提供的代码,您可能并不总是知道使用的语言。这就是自动检测发挥作用的地方。
假设我们得到了配置代码,但我们不确定它是 JSON、YAML 还是 INI,那么以下方法将适当地高亮显示它
$ll = new Lowlight\Lowlight; echo $ll->highlightAuto($userProvidedCode, [ 'json', 'yaml', 'ini' ])->value;
highlightAuto() 方法的第二个参数是要检查的代码的语言。
- 传递参数是可选的。默认值为
[ 'xml', 'json', 'javascript', 'css', 'php', 'http' ]。 - 您可以通过调用来调整默认检测语言
$ll->setDefaultAutodetectLanguages([ 'json', 'yaml', 'ini' ]);
主题化
主题化与 highlight.js 的主题化类似。Highlight.js 将每个标记表示为 CSS 类名(例如 hljs-comment),而 Lowlight 使用标记作为主题数组的键
$ll->theme['comment'] = 'green';
如您所见,终端中的样式相当有限。Lowlight 只允许您设置标记的文本颜色,没有其他。因此,您通常无法通过主题创建与 CSS 相同数量的氛围(也许除了使用任意 RGB 颜色之外)。
颜色
可用的颜色有
default(终端的默认文本颜色)黑色gray/grey(实际上是相同的)white,bright-whitered,bright-redgreen,bright-greenyellow,bright-yellowblue,bright-bluemagenta,bright-magentacyan,bright-cyan
RGB 颜色
许多现代终端都支持 24 位颜色调色板。您可以使用 RGB 数组为标记提供颜色,而不是使用 16 位左右的旧式颜色名称。
$ll->theme['comment'] = [ 0, 175, 95 ];
如果您想使用这些,检测对 24 位颜色的支持(以及所有与颜色相关的功能)取决于您自己。
自定义主题
要创建自己的主题,一种可行的方法是采取 现有的 highlight.js 主题,提取所有 .hljs-xxx 类,并将它们转换为 PHP 关联数组。
注意:您通常不知道用户终端的通用样式以及您的主题如何与该样式集成(特别是如果他们正在使用深色或浅色主题),因此请谨慎并限制您使用的颜色。
顺便说一下,这是 Lowlight 的默认主题
$ll->theme = [ 'comment' => 'gray', 'string' => 'blue', 'number' => 'green', 'literal' => 'bright-green', 'meta' => 'cyan', 'meta-string' => 'bright-cyan', 'keyword' => 'yellow', 'attribute' => 'yellow', 'selector-tag' => 'yellow', 'meta-keyword' => 'yellow', 'doctag' => 'yellow', 'name' => 'yellow', 'type' => 'red', 'subst' => 'red', 'selector-id' => 'red', 'selector-class' => 'red', 'quote' => 'red', 'template-tag' => 'red', 'deletion' => 'red', 'title' => 'magenta', 'section' => 'magenta', 'built_in' => 'magenta', 'regexp' => 'bright-red', 'symbol' => 'bright-red', 'variable' => 'bright-red', 'template-variable' => 'bright-red', 'link' => 'bright-red', 'selector-attr' => 'bright-red', 'selector-pseudo' => 'bright-red', 'built' => 'green', 'bullet' => 'green', 'code' => 'green', 'addition' => 'green', 'emphasis' => 'red', 'strong' => 'red' ];
致谢
- highlight.php(highlight.js 的移植版本)是一个具有 HTML 输出的语法高亮器。它完成了 Lowlight 的大部分繁重工作。查看它!
- 低光标志基于一幅图形,该图形来自Twemoji 项目(许可协议为CC BY 4.0)。