knuckleswtf / pastel
用Markdown编写您的API文档,并转换为漂亮的HTML🎨
Requires
- php: >=7.2.5
- ext-json: *
- illuminate/support: ^5.8|^6.0|^7.0|^8.0
- illuminate/view: ^5.8|^6.0|^7.0|^8.0
- mnapoli/front-yaml: ^1.7.0
- mnapoli/silly: ~1.0
- shalvah/clara: ^2.0.0
- windwalker/renderer: 3.*
Requires (Dev)
- ext-dom: *
- ext-libxml: *
- league/flysystem: ^2.0@dev
- phpstan/phpstan: ^0.12.23
- phpunit/phpunit: ^9.1
Replaces
README
此包已弃用。这是一个好主意,但现在Scribe使用了一个不同的系统,可以直接生成HTML。您仍然可以使用它作为一个基于PHP的基本静态网站生成器,但不会有任何新功能或维护。要了解更全面的PHP SSG,请参阅jamstack.org/generators/。
Pastel 🎨
Pastel是一个从Markdown生成漂亮API文档的工具。用Markdown编写您的文档,让Pastel将其转换为HTML页面,包括
- 移动端响应式
- 多语言代码示例的语法高亮显示
- 目录,方便导航
- 搜索功能
- 自动“最后更新”标签,让用户知道文档有多新
- 如果您喜欢,还可以添加一个标志
- 自定义HTML和CSS辅助工具,以便应用特殊样式
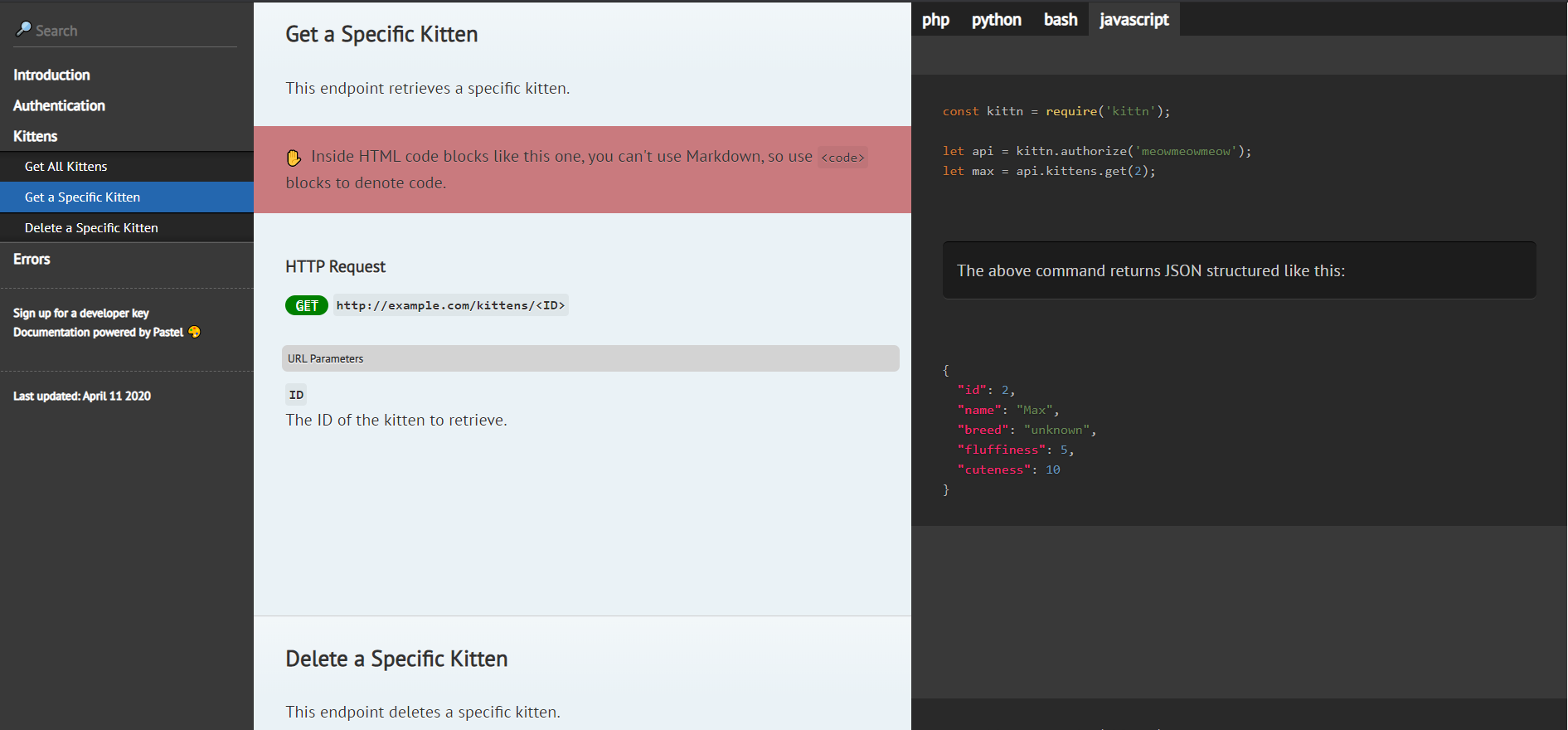
想看看效果吗?这里是输出结果的样子。
Pastel是从Documentarian分叉而来,而Documentarian本身是Slate的PHP端口,Slate是一个API文档工具。这里有Node.js版本。
目录
安装
composer require --dev knuckleswtf/pastel
用法
使用Pastel,您可以用Markdown编写文档,并获得完整的HTML/CSS?JS输出。以下是需要了解的内容
在Markdown中编写您的文档
从单个Markdown文件开始。有两部分
内容
您的Markdown文件应包含您的文档,按照您喜欢的格式编写。没有固定的格式,但您可以从简介开始,讨论身份验证和任何一般细节,然后为每个端点编写一个单独的部分。使用代码块编写示例请求和响应,使用表格或段落描述请求和响应参数。
示例Markdown(stubs/index.md)和生成的HTML输出(docs/index.html)中有一个很好的示例。
Pastel使用与Slate相同的Markdown语法。请参阅如何编辑Slate Markdown文件
前言部分
前言部分是Markdown文件中的YAML节,位于实际内容之前。它与主要内容之间由包含仅"---"(见stubs/index.md)的行分开。
---
# This section is the front matter
title: API Docs
---
This section is the content.
前言部分提供了关于Markdown文档内容的“元”信息(在这种情况下,API文档)。您可以使用它来自定义文档的外观。以下是Pastel支持的值
-
title:页面标题。这用作<title>的值,因此仅在浏览器窗口中显示。 -
language_tabs:在代码示例之间切换的语言数组。请按照与代码块相同的顺序列出它们。支持用于高亮的语言:bash、csharp、go、java、javascript、php、python、ruby。您也可以使用其他语言,但您将无法获得语法高亮。 -
toc_footers:要添加到目录表下面的项的数组。见Slate的文档。 -
logo:如果您想在侧边栏中使用标志,请将此设置为标志图像文件的路径。必须是URL或相对于浏览器中文档目标的相对路径。图像必须适合230px宽的盒子(侧边栏),因此请确保它可以很好地缩放。 -
includes:您可以在主Markdown文件中附加更多文件。此数组中的每个条目都是相对于主文件的Markdown文件的路径。因此,如果您的文件夹结构如下
source/
|- index.md
|- includes/
|- errors.md
|- appendix.md
您可以使用以下方式将其他文件附加到index.md
includes:
- ./includes/appendix.md
- ./includes/errors.md
您还可以使用*作为通配符。在这种情况下,将包括与模式匹配的文件,并按字母顺序排序。
includes:
- ./includes/*.md
last_updated:文档最后更新的日期。这样,您的用户就可以知道他们是否在查看过时的内容。留空并将自动设置为编辑您的Markdown文件(主或包括)的最新时间。如果您想手动设置,可以在这里写下任何内容。Pastel将按原样渲染。
大多数这些部分都可以通过从前言部分中省略它们来在生成的文档中禁用。
将Markdown文件转换为HTML文档
./vendor/bin/pastel generate docs_source/index.md docs
这将生成从文件docs_source/index.md的HTML输出,并将其与所需的CSS和JavaScript一起放置在您的docs/目录中。您可以用随此包一起提供的示例Markdown文档的路径vendor/knuckleswtf/pastel/stubs/index.md替换docs_source/index.md。
您还可以从PHP调用Pastel。如果您正在构建一个基于它的工具(见下文集成),这将特别有用。以下是使用方法
$pastel = new Knuckles\Pastel\Pastel(); $pastel->generate("docs_source/index.md", "docs");
样式辅助工具
徽章
您可以通过使用badge CSS类和任一badge-<colour>类轻松添加徽章。
<small class="badge badge-darkred">REQUIRES AUTHENTICATION</small> <small class="badge badge-green">GET</small>
可用颜色
- 深红色
- 红色
- 蓝色
- 深蓝色
- 绿色
- 深绿色
- 紫色
- 黑色
- 灰色
花哨的标题
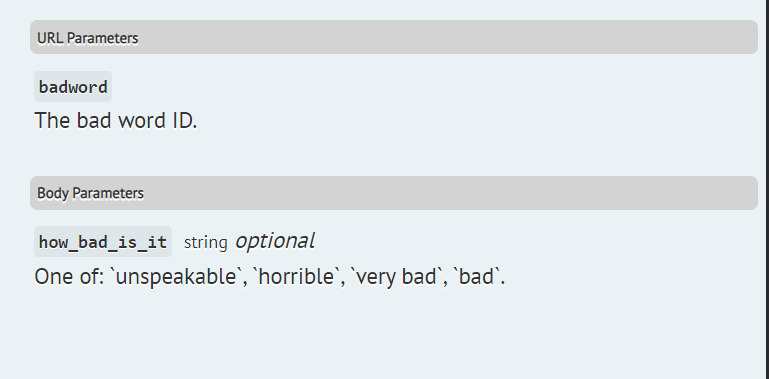
您可以通过使用fancy-heading-panel类来帮助您的低级别标题突出显示。
<h4 class="fancy-heading-panel"><b>Body Parameters</b></h4>
注释和警告
您可以使用<aside>标签和“notice”、“warning”或“success”类之一来添加突出显示的小警告和注释。
集成
- Scribe:从您的代码库生成Laravel API的文档。
待办事项
- 自定义favicon支持
- 可自定义的输出模板