kirschbaum-development / nova-comments
用于在模型上评论的Laravel Nova资源。
Requires
- php: >=8.0
- laravel/nova: ^4.0
- dev-master
- 4.0.1
- 4.0.0
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/npm_and_yarn/browserify-sign-4.2.2
- dev-dependabot/github_actions/actions/setup-node-4
- dev-dependabot/npm_and_yarn/babel/traverse-7.23.2
- dev-dependabot/npm_and_yarn/postcss-8.4.31
- dev-dependabot/github_actions/actions/checkout-4
- dev-dependabot/npm_and_yarn/terser-4.8.1
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-dependabot/npm_and_yarn/webpack-5.76.1
- dev-dependabot/npm_and_yarn/dns-packet-5.4.0
- dev-ability-to-add-resource-tool-name
- dev-develop
- dev-release/1.0.2
This package is auto-updated.
Last update: 2024-08-27 02:29:42 UTC
README
此包包含一个内联评论表单,用于任何资源轻松添加评论。想象一下Nova的简单版Disqus!
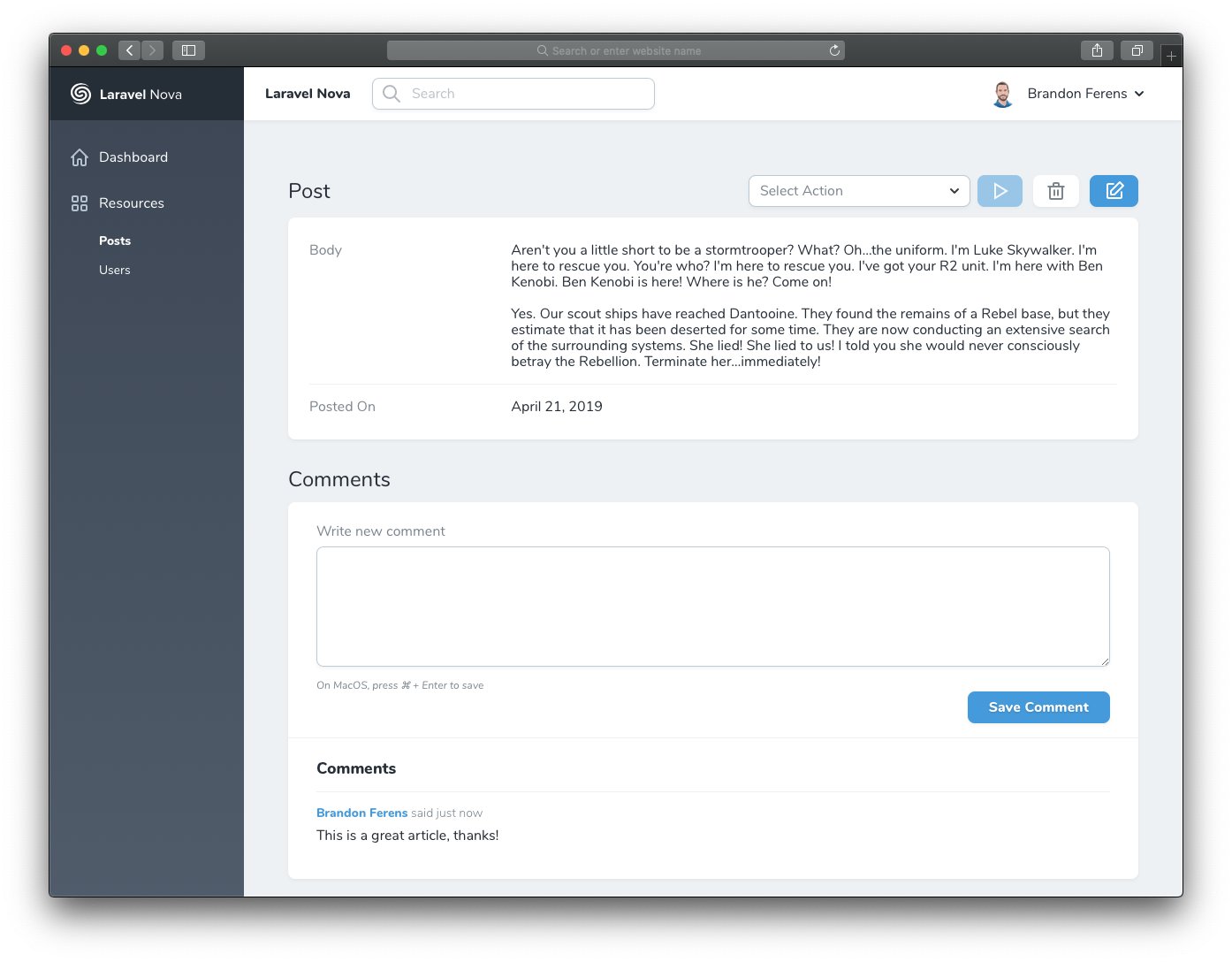
评论者工具
简单的评论面板
要求
此Nova资源工具需要Nova 4.0或更高版本。
对于Nova的旧版本,请使用标记版本1.0.2
安装
您可以通过composer在Laravel应用中安装此包,该应用使用Nova
composer require kirschbaum-development/nova-comments
接下来,我们需要运行迁移。此包的服务提供者的自动发现有助于完成此操作!
php artisan migrate
最后,任何您希望添加评论的模型都需要将Commentable特性添加到其中。
use KirschbaumDevelopment\NovaComments\Commentable; class Post extends Model { use Commentable; // ... }
如果您想发布此包的配置,请运行
php artisan vendor:publish
并选择此包的提供者:KirschbaumDevelopment\NovaComments\NovaCommentsServiceProvider
此包要求存在一个评论者,即简单的User。Nova Comments默认使用App\Nova\User资源,但可以很容易地在可发布的配置文件中更改。
用法
此包包含两个组件,分别是Commenter和CommentsPanel。
评论者
第一个,也是最有用的组件是Commenter。它是一个资源工具,允许您直接在任何Nova资源上插入一个评论面板。此面板允许您直接向资源添加评论,而无需从相应的创建视图中创建一个。新创建的评论会显示在评论表单下方,并实时更新。
只需在您的Nova资源中添加KirschbaumDevelopment\NovaComments\Commenter资源工具即可
namespace App\Nova; use KirschbaumDevelopment\NovaComments\Commenter; class Post extends Resource { // ... public function fields(Request $request) { return [ // ... new Commenter(), // ... ]; } }
现在您可以从您附加了Commenter的任何资源的详情视图中进行评论!祝您评论愉快!
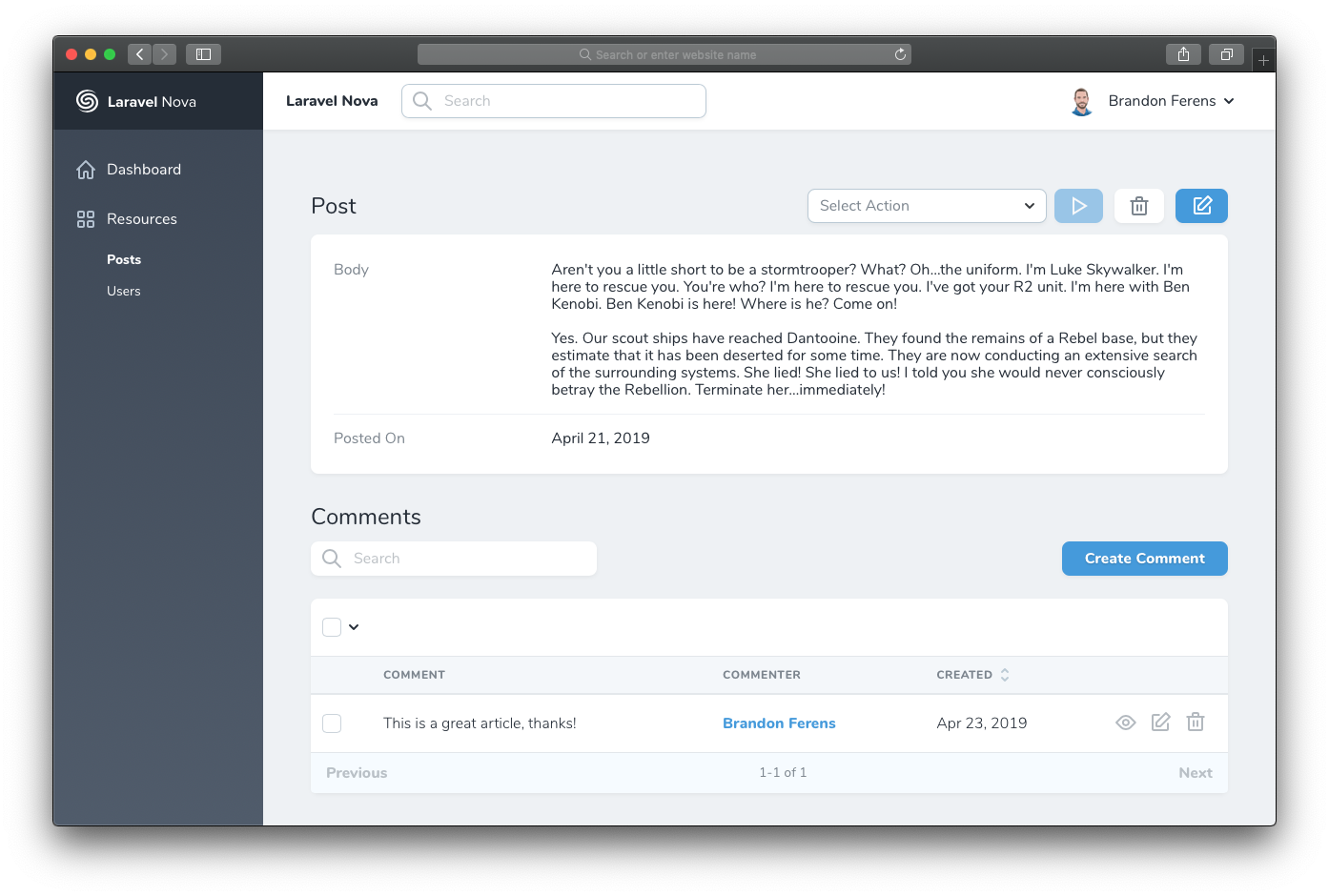
评论面板
作为便利,已为您创建了一个预构建的评论面板。您只需将其添加到您的资源中即可享受预构建的优质功能。
namespace App\Nova; use KirschbaumDevelopment\NovaComments\Commenter; class Post extends Resource { // ... public function fields(Request $request) { return [ // ... new CommentsPanel(), // ... ]; } }
当然,您可以完全自由地创建自己的评论面板,但为了快速启动,我们建议您使用此面板。
侧边栏导航
有时您可能希望从侧边栏中隐藏评论。您可以通过将相应的配置值设置为false轻松做到这一点。请首先发布配置。
'available-for-navigation' => false
分页注意事项
由于Nova对结果进行分页的方式存在限制,目前无法从配置值设置每次显示的评论数perPage。Nova的默认值是每页5条。如果您想将其设置为不同的值,例如25,我们建议您扩展Commenter并使用以下代码设置此值
use KirschbaumDevelopment\NovaComments\Commenter as NovaCommenter; class Commenter extends NovaCommenter { /** * The number of resources to show per page via relationships. * * @var int */ public static $perPageViaRelationship = 25; }
然后使用此类而不是默认的Commenter类在您的资源中使用。
变更日志
请参阅CHANGELOG以获取有关最近更改的更多信息。
贡献
请参阅CONTRIBUTING以获取详细信息。
安全
如果您发现任何安全相关的问题,请发送电子邮件至 brandon@kirschbaumdevelopment.com 或 nathan@kirschbaumdevelopment.com,而不是使用问题跟踪器。
鸣谢
赞助
此包的开发由专注于问题解决、团队建设和社区的Kirschbaum Development Group赞助。了解更多关于我们的信息 (点击这里) 或 加入我们!
许可证
MIT许可证(MIT)。有关更多信息,请参阅 许可证文件。