kirchbaum-development / nova-chartjs
chart.js图表字段用于Laravel Nova
Requires
- php: ^8.0
Requires (Dev)
- doctrine/dbal: ^2.12
- laravel/legacy-factories: ^1.3
- laravel/nova: ^4.2
- mockery/mockery: ^1.1
- orchestra/testbench: ^7.4
- phpunit/phpunit: ^9.5.10
This package is auto-updated.
Last update: 2024-09-21 21:16:55 UTC
README
Nova Chart.js
简介
此包允许您轻松地将chart.js图表添加到nova资源中。此项目正在积极开发中,目前仅支持折线图和条形图。您可以通过提交问题来请求或贡献更多图表。
要求
此Nova字段需要Nova 2.0或更高版本。
安装
您可以通过composer在使用Nova的Laravel应用程序中安装此包
composer require kirschbaum-development/nova-chartjs
您还需要运行迁移以设置数据库表NovaChartjsMetricValue。
php artisan migrate
设置
设置后,您的模型应包含KirschbaumDevelopment\NovaChartjs\Traits\HasChart特质,并且您必须实现KirschbaumDevelopment\NovaChartjs\Contracts\Chartable契约。
您还必须在模型中定义一个静态getNovaChartjsSettings函数,该函数应返回图表所需的所有设置。所有其他必需方法和契约中定义的关系都已为您在包含的特质中定义。您也可以直接在模型上覆盖这些特质方法。
use KirschbaumDevelopment\NovaChartjs\Traits\HasChart; use KirschbaumDevelopment\NovaChartjs\Contracts\Chartable; class Employee extends Model implements Chartable { use HasChart; /** * Should return settings for Nova Chart in prescribed format * * @return array */ public static function getNovaChartjsSettings(): array { return [ 'default' => [ 'type' => 'line', 'titleProp' => 'name', 'identProp' => 'id', 'height' => 400, 'indexColor' => '#999999', 'color' => '#FF0000', 'parameters' => ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], 'options' => ['responsive' => true, 'maintainAspectRatio' => false], ] ]; } // ... }
添加自定义数据集
您还可以通过在模型上添加getAdditionalDatasets方法将自定义数据集添加到图表中
use KirschbaumDevelopment\NovaChartjs\Traits\HasChart; use KirschbaumDevelopment\NovaChartjs\Contracts\Chartable; class Employee extends Model implements Chartable { use HasChart; //... /** * Return a list of additional datasets added to chart * * @return array */ public function getAdditionalDatasets(): array { return [ 'default' => [ [ 'label' => 'Average Sales', 'borderColor' => '#f87900', 'data' => [80, 40, 62, 79, 80, 90, 79, 90, 90, 90, 92, 91], ], ] ]; } // ... }
有关添加自定义数据集的更多信息,请参阅官方chart.js文档
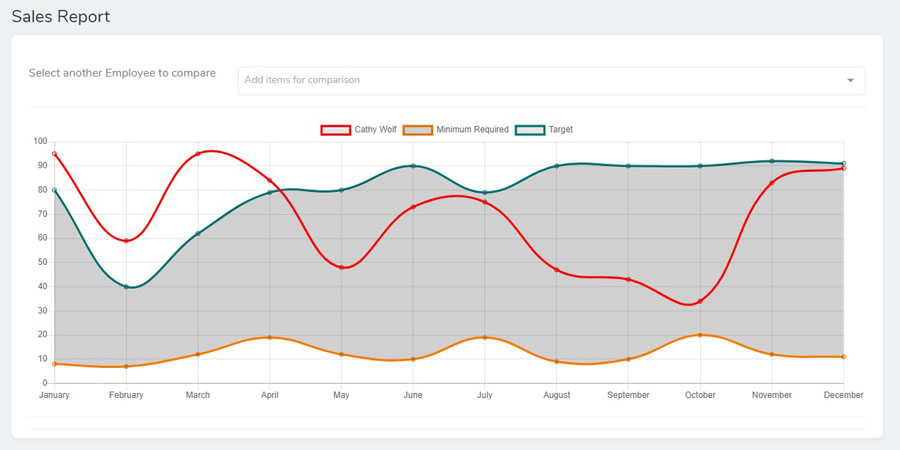
创建范围图
要创建范围图,您可以传递两个额外的数据集,分别代表上限和下限,并设置第一个数据点的填充和背景颜色属性。
use KirschbaumDevelopment\NovaChartjs\Traits\HasChart; use KirschbaumDevelopment\NovaChartjs\Contracts\Chartable; class Employee extends Model implements Chartable { use HasChart; //... /** * Return a list of additional datasets added to chart * * @return array */ public function getAdditionalDatasets(): array { return [ 'default' => [ [ 'label' => 'Minimum Required', 'borderColor' => '#f87900', 'fill' => '+1', 'backgroundColor' => 'rgba(20,20,20,0.2)',//For bar charts, this will be the fill color of the bar 'data' => [8, 7, 12, 19, 12, 10, 19, 9, 10, 20, 12, 11], ], [ 'label' => 'Target', 'borderColor' => '#007979', 'fill' => false, 'data' => [80, 40, 62, 79, 80, 90, 79, 90, 90, 90, 92, 91], ], ] ]; } // ... }
添加图表
您可以通过三种方式将图表添加到Nova资源中
- 我们推荐使用Nova Chartjs图表的方式是将包含的Panel
KirschbaumDevelopment\NovaChartjs\InlinePanel添加到资源的Nova字段
namespace App\Nova; use KirschbaumDevelopment\NovaChartjs\InlinePanel; class Employee extends Resource { //... public function fields(Request $request) { return [ //... InlinePanel::make($this, $request, 'Chart Name'), ]; } }
注意:您必须将Resource(即$this)和$request传递给InlinePanel组件。
作为可选参数,您可以将图表名称作为第三个参数传递,将showLabel作为第四个参数传递,将notEditable作为第五个参数传递,将hideFromIndex作为第六个参数传递。
- 如果您想使用图表内联而不使用面板,可以使用此代码
namespace App\Nova; use KirschbaumDevelopment\NovaChartjs\NovaChartjs; class Employee extends Resource { //... public function fields(Request $request) { return [ //... NovaChartjs::make('Panel Name', 'novaChartjsMetricValue', function () { return optional($this->novaChartjsMetricValue()->where('chart_name', $chartName)->first())->metric_values ?? []; }), ]; } }
注意:您可以将图表的名称作为make()函数的第一个参数传递。您还可以将showLabel()和notEditable()方法链接起来以显示标签并防止通过资源编辑模型数据。
如果没有showLabel(),则即使在内联模式下,图表也将占用整个宽度。
- 您还可以将图表显示为关系表,并在单独的页面上管理它
namespace App\Nova; use KirschbaumDevelopment\NovaChartjs\RelationshipPanel; class Employee extends Resource { //... public function fields(Request $request) { return [ //... RelationshipPanel::make('Chart Name'), ]; } }
添加多个图表
您可以通过指定图表标识符将多个图表添加到Nova资源中
namespace App\Nova; use KirschbaumDevelopment\NovaChartjs\InlinePanel; class Employee extends Resource { //... public function fields(Request $request) { return [ //... InlinePanel::make($this, $request, 'First Chart'), InlinePanel::make($this, $request, 'Second Chart', 'second_chart') ->showLabel() ->notEditable() ->hideFromIndex(), ]; } }
注意:如果没有指定显式标识符,则默认使用该图表的标识符。
您可以使用图表标识符为每个图表指定不同的额外数据集和设置。
use KirschbaumDevelopment\NovaChartjs\Traits\HasChart; use KirschbaumDevelopment\NovaChartjs\Contracts\Chartable; class Employee extends Model implements Chartable { use HasChart; /** * Should return settings for Nova Chart in prescribed format * * @return array */ public static function getNovaChartjsSettings(): array { return [ 'default' => [ 'type' => 'line', 'titleProp' => 'name', 'identProp' => 'id', 'height' => 400, 'indexColor' => '#999999', 'color' => '#FF0000', 'parameters' => ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], 'options' => ['responsive' => true, 'maintainAspectRatio' => false], ], 'second_chart' => [ 'type' => 'bar', 'titleProp' => 'name', 'identProp' => 'id', 'height' => 400, 'indexColor' => '#999999', 'color' => '#FF0000', 'parameters' => ['Q1', 'Q2', 'Q3', 'Q4'], 'options' => ['responsive' => true, 'maintainAspectRatio' => false], ] ]; } // ... }
设置
您可以将以下设置添加到模型设置中
parameters:这是一个参数标签列表,用于收集图表数据。它应该作为数组传递。例如,["一月", "二月", "三月"]height和width:图表的尺寸。建议设置高度,让图表根据宽度调整。color:图表中基础模型的颜色值。identProp:代表主键的模型属性。默认为id。labelProp:用于图表中显示标签的模型属性。默认为id。indexColor:索引视图中的条形图颜色。回退到colortype:为line或bar。默认为line。options:选项直接传递给 ChartJS 实例,可用于自定义图表,具体请参阅 文档
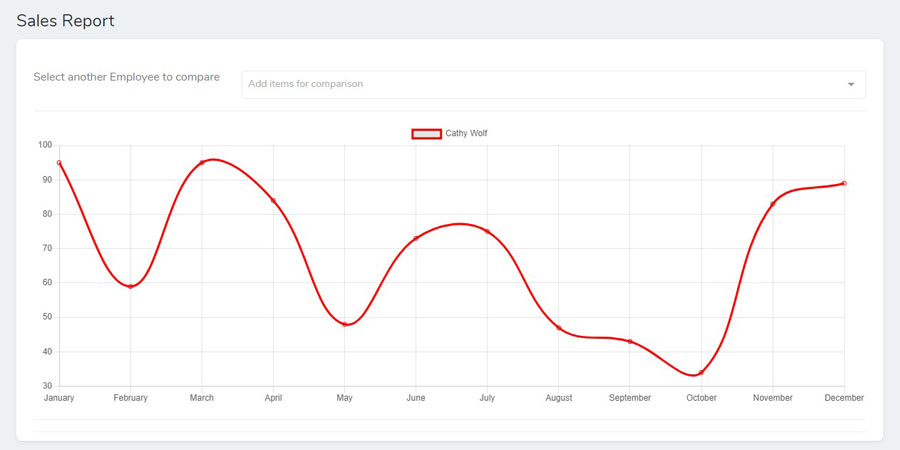
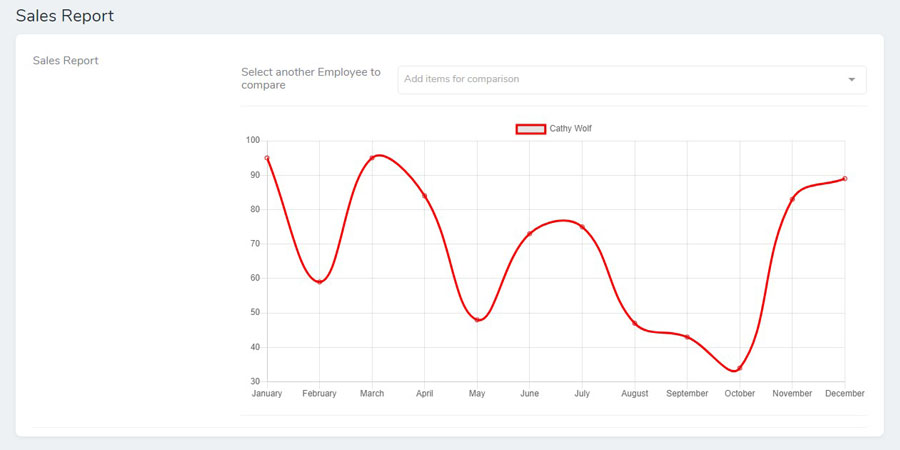
添加图表数据
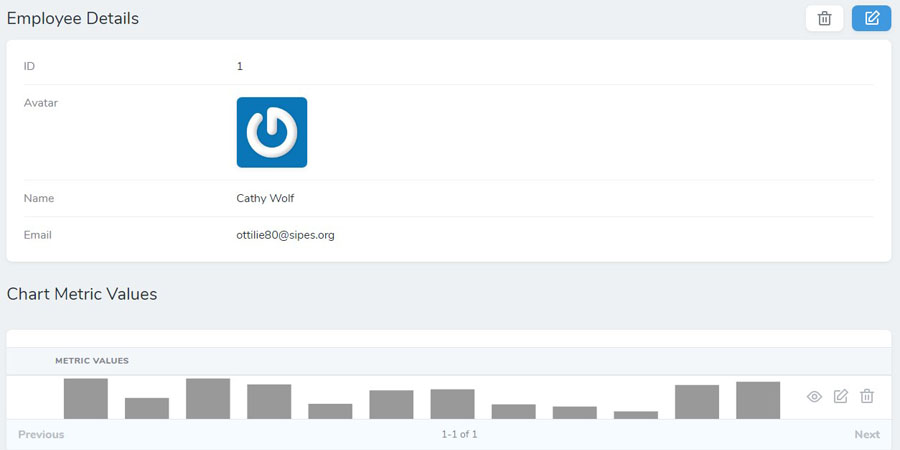
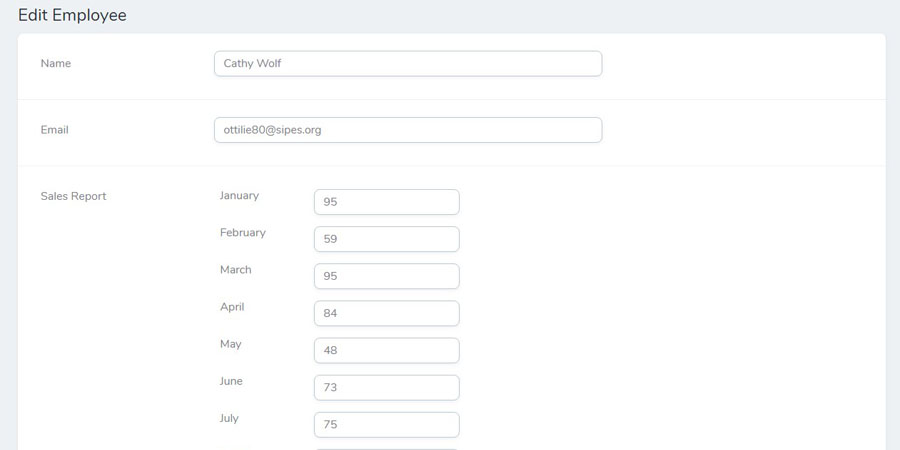
设置完成后,要为任何模型添加图表数据,您只需在创建模型后编辑模型即可。您将获得一个数字输入列表,用于为设置中指定的每个参数添加值。
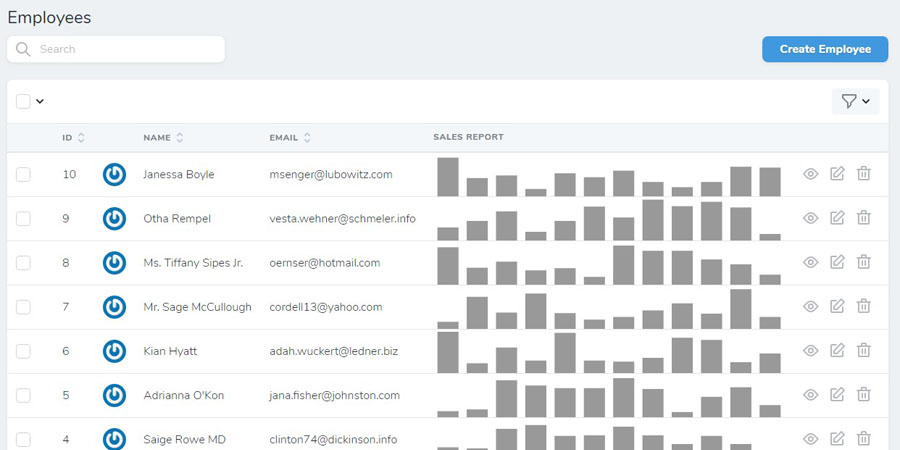
图表数据也将以简单的条形图形式显示在模型索引页上
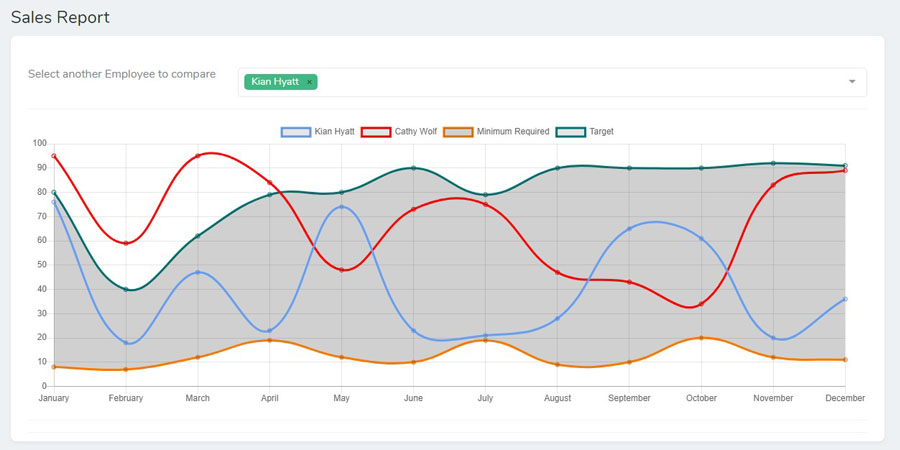
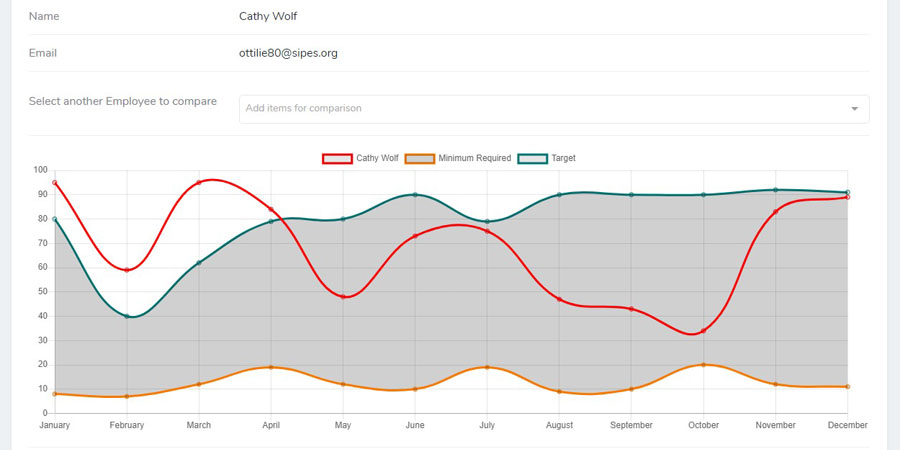
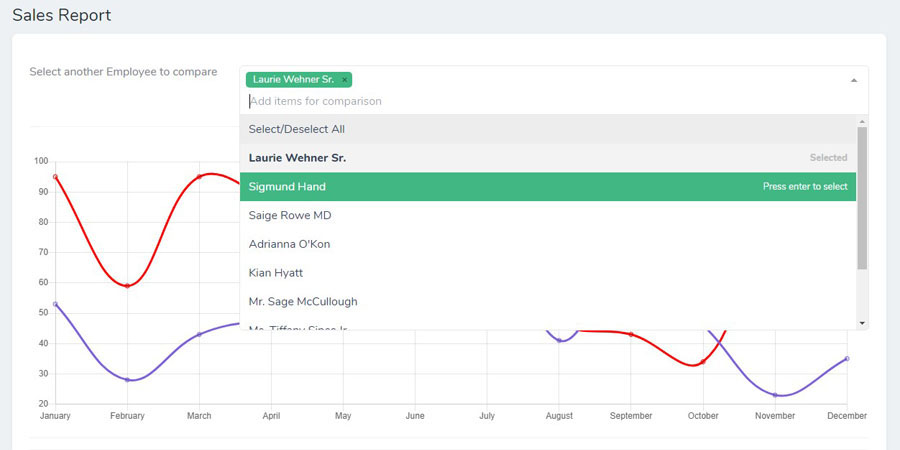
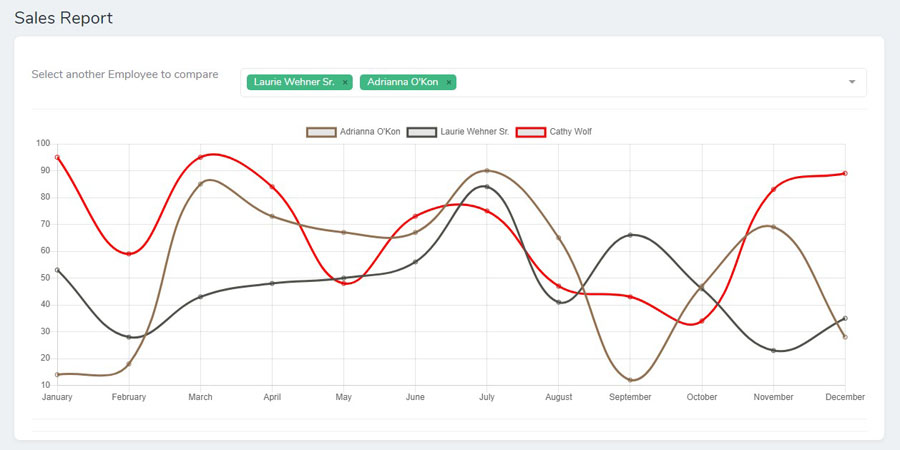
比较模型
您可以使用比较下拉列表比较与当前模型相关的其他模型。
您可以选择添加或删除任何模型进行比较,以检查模型之间的堆叠情况。
更改比较数据
图表比较数据通过使用静态函数 getNovaChartjsComparisonData 通过特质获取。您可以在您的模型中覆盖此函数以更改比较数据。
namespace App; use KirschbaumDevelopment\NovaChartjs\Traits\HasChart; use KirschbaumDevelopment\NovaChartjs\Contracts\Chartable; class Employee extends Model implements Chartable { use HasChart; //... /** * Return a list of all models available for comparison to root model * * @return \Illuminate\Database\Eloquent\Collection */ public static function getNovaChartjsComparisonData(): array { return static::with('novaChartjsMetricValue') ->has('novaChartjsMetricValue') ->get() ->map(function ($chartData) use ($chartName) { $chartData->setAttribute( 'novaChartjsComparisonData', optional($chartData->novaChartjsMetricValue()->where('chart_name', $chartName)->first())->metric_values ); return $chartData; }) ->reject(function ($chartData) { return empty($chartData->novaChartjsComparisonData); }) ->values() ->toArray(); } }
变更日志
有关最近更改的更多信息,请参阅 变更日志
贡献
有关详细信息,请参阅 贡献指南
安全
如果您发现任何安全相关的问题,请通过电子邮件 brandon@kirschbaumdevelopment.com 或 nathan@kirschbaumdevelopment.com 而不是使用问题跟踪器。
赞助
此包的开发由专注于问题解决、团队建设和社区的 Kirschbaum 开发集团赞助。了解更多 关于我们 或 加入我们!
许可证
MIT 许可证 (MIT)。有关更多信息,请参阅 许可证文件