jvmtech / emoji
本包的最新版本(1.0.1)没有提供许可证信息。
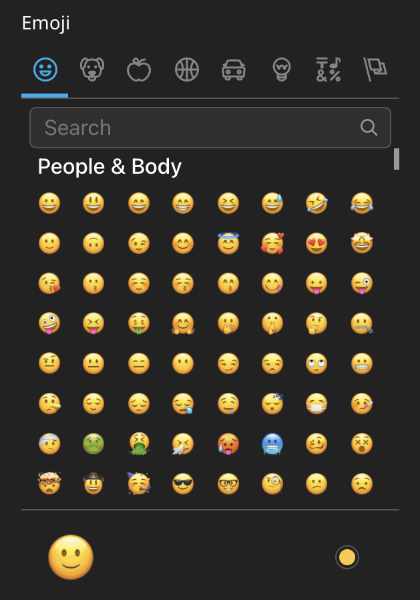
Neos CMS 检查器的表情符号选择器
1.0.1
2022-08-20 04:52 UTC
Requires
- neos/neos-ui: >=5.3
README
使用emoji-mart为Neos CMS编写的表情符号检查器编辑器。
安装
composer require jvmtech/emoji
使用方法
节点类型
使用类型数组对你的属性进行操作是很重要的。
properties:
emoji:
type: array
ui:
label: 'Emoji'
inspector:
editor: 'JvMTECH.Emoji/EmojiEditor'
Fusion
在你的Fusion原型中,表情符号可以输出如下
prototype(Your.Package:Emoji) < prototype(Neos.Fusion:Component) {
emoji = ${q(node).property('emoji')}
renderer = afx`<div @if.has={props.emoji}>{props.emoji.native}</div>`
}
以下对象键是可用的
{
id: 'smiley',
name: 'Smiling Face with Open Mouth',
colons: ':smiley:',
text: ':)',
emoticons: [
'=)',
'=-)'
],
skin: null,
native: '😃'
}