jubeki / nova-card-linkable
用于 Laravel Nova 仪表板的可链接卡片。
2.0.1
2022-04-05 16:20 UTC
Requires
- php: ^8.0
- laravel/nova: ^4.0
Requires (Dev)
- jubeki/laravel-code-style: ^1.0.0
- nunomaduro/larastan: ^2.1
- orchestra/testbench: ^7.1
- phpunit/phpunit: ^9.5
README
⚠️ 这些文档适用于最新版本。如果您使用的是旧版本,可以在此处找到先前版本的相关文档 here。要从
1.x升级到2.x,请参阅 升级指南
向 Laravel Nova 添加可链接到其他页面的卡片
要求
安装
只需运行
composer require jubeki/nova-card-linkable
完成后,设置将完成,您可以使用此处列出的组件。
要发布配置,您可以简单运行
php artisan vendor:publish --provider="Jubeki\Nova\Cards\Linkable\CardServiceProvider"
从 1.x 升级到 2.x
要从 1.x 升级到 2.x,请参阅 升级指南
卡片
卡片类型之间的区别是什么?
- 可链接:链接到您应用程序中的一个页面并使用 inertia 链接
- 外部链接:链接到应用程序外的页面
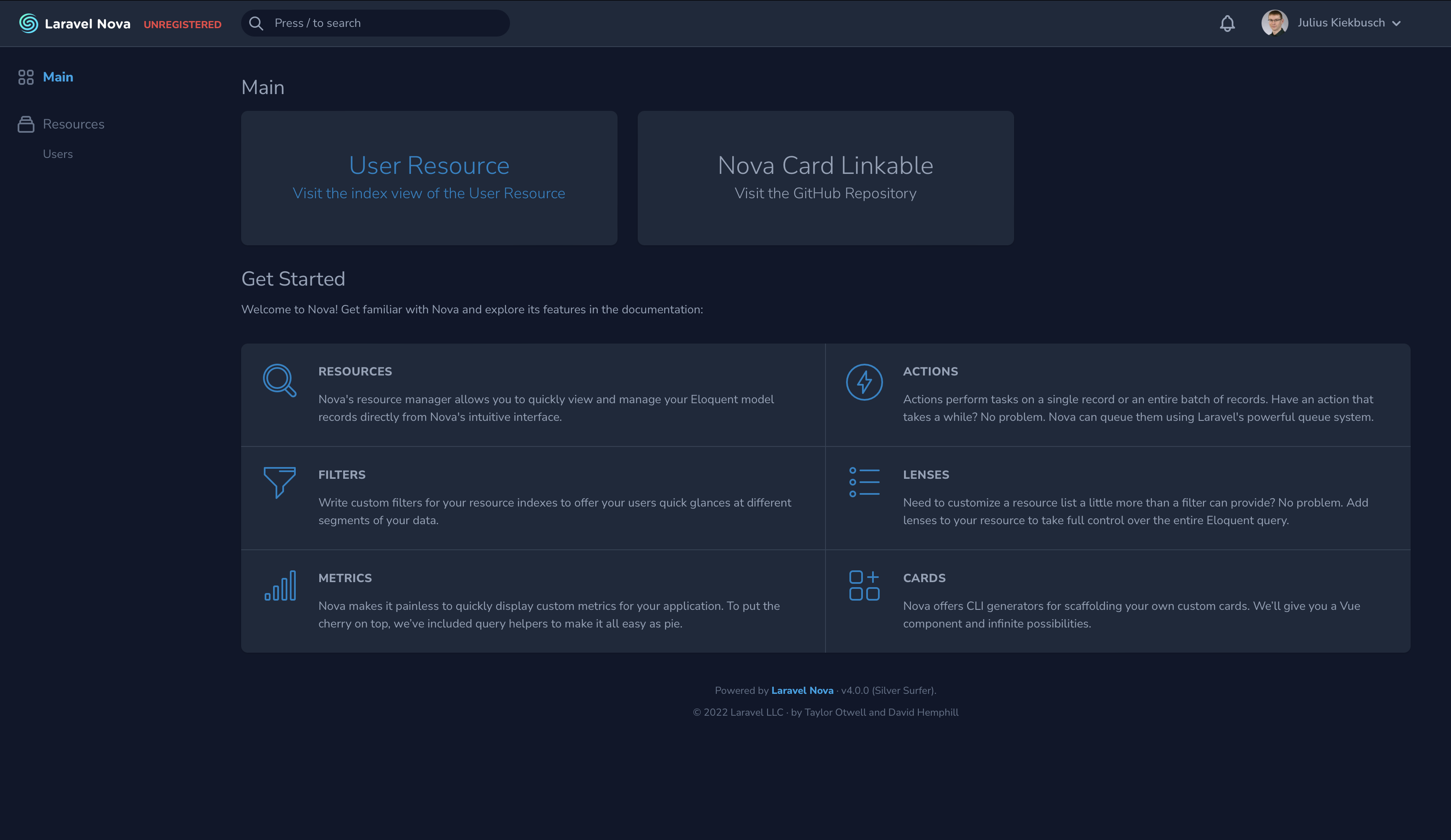
所有卡片的设计相同,大多数选项也相同,因此它们将在此列出。(左侧的可链接卡片应用了悬停效果)
使用方法
// in app/Nova/Dashboards/Main.php namespace App\Nova\Dashboards; use Jubeki\Nova\Cards\Linkable\Linkable; use Jubeki\Nova\Cards\Linkable\LinkableAway; use Laravel\Nova\Cards\Help; use Laravel\Nova\Dashboards\Main as Dashboard; class Main extends Dashboard { /** * Get the cards for the dashboard. * * @return array */ public function cards() { return [ (new Linkable) ->title('User Resource') ->url('/nova/resources/users') ->subtitle('Visit the index view of the User Resource'), (new LinkableAway) ->title('Nova Card Linkable') ->url('https://github.com/Jubeki/Nova-Card-Linkable/') ->subtitle('Visit the GitHub Repository'), new Help, ]; } }
选项
所有选项都是可链式的。
设置卡片的副标题
$linkable->title('Title of Card');
设置卡片的副标题
$linkable->subtitle('Subtitle of Card');
设置卡片的 URL
$linkable->url('https://github.com/Jubeki/Nova-Card-Linkable');
设置卡片的主题
$linkable->theme([ 'layout' => 'p-3 flex flex-col items-center justify-center h-full', 'colors' => 'text-90 hover:text-primary-600', 'title' => 'text-3xl font-light text-center', 'subtitle' => 'text-lg font-light text-center', ]);
设置目标
仅适用于 Jubeki\Nova\Cards\Linkable\LinkableAway
$linkable->target('_blank');