jonom / silverstripe-share-care
为Silverstripe提供社交媒体分享预览和定制
Requires
- guzzlehttp/guzzle: *
- silverstripe/framework: ^4 || ^5
- tractorcow/silverstripe-opengraph: ^4 || ^5
README
当在社交媒体上共享URL时,可能会生成丰富的内容预览以提供URL的上下文。本模块的目的是鼓励CMS用户了解他们的内容在共享时的外观,并为他们提供定制此外观的工具。
要求
- Silverstripe ^4 | ^5
- Silverstripe Opengraph模块
安装
$ composer require jonom/silverstripe-share-care- 通过访问/dev/build刷新清单
如何使用
在CMS中查看丰富分享预览
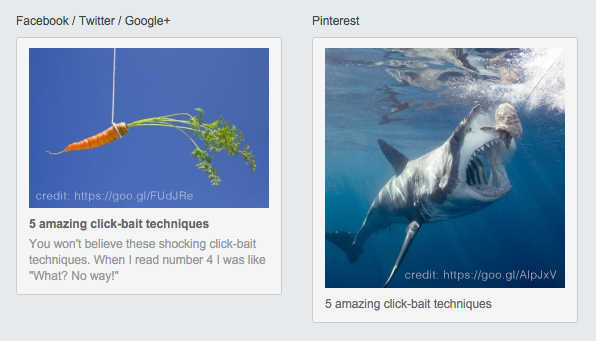
安装模块后,您应该在所有页面上找到一个“分享”标签,它显示了每个页面在社交媒体上共享时的外观。预览基于Opengraph模块的输出,因此该模块的配置将反映在此处。
要将分享预览添加到其他DataObject类,只需将ShareCare扩展添加到它们。示例
--- Name: mysharecare After: 'opengraphextensions' --- MyDataObject: extensions: - JonoM\ShareCare\ShareCare
请参阅Silverstripe文档了解更多关于扩展的信息。
定制社交媒体上的内容外观
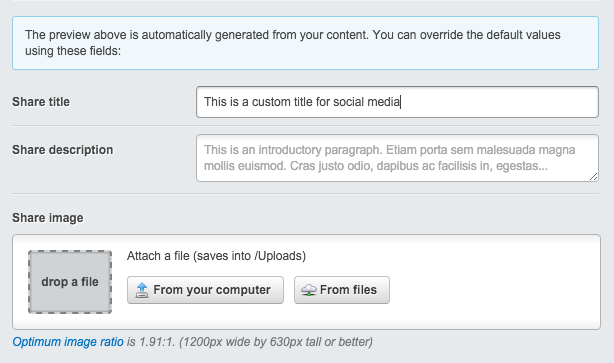
您可以配置Opengraph模块以生成所需的open graph标签,这控制了社交媒体(尤其是Facebook和Twitter)上丰富预览的外观。要快速配置Opengraph模块以允许CMS用户定制这些预览的内容和外观,只需将ShareCareFields扩展添加到您的Page类(以及您喜欢的任何其他类)。
示例配置
--- Name: mysharecare After: 'opengraphextensions' --- Page: extensions: - JonoM\ShareCare\ShareCareFields
这允许CMS用户自定义在社交媒体上分享URL时显示的图像、标题和描述。您可以通过覆盖您类中的函数来进一步调整这些行为。例如,如果您的网站上的每个页面都已经包含了一个Hero Image,您可能想覆盖getDefaultOGImage()以使用此作为默认图像。
/** * Provide a better default OG image for pages */ public function getDefaultOGImage() { // Use hero image if available if ($this->HeroImageID) { return $this->HeroImage(); } // Fallback to website's apple-touch-icon if (file_exists(BASE_PATH . '/apple-touch-icon.png')) { return Director::absoluteURL('apple-touch-icon.png', true); } }
请注意,og:image是一个必需属性,请确保getDefaultOGImage()始终有效。如果您的网站根目录包含apple-touch-icon.png文件,您将得到保障。
不需要那么多控制?
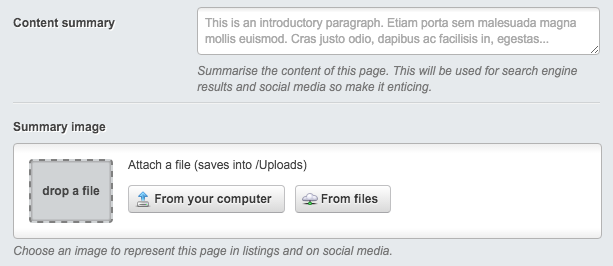
作为ShareCareFields扩展的替代方案,尝试使用ShareCareSingleSummary扩展。这个有偏见的扩展允许CMS用户选择单个图像和单个摘要来代表网站中的页面以及在搜索引擎和社交媒体上。它将这些字段放在主要内容字段之前,以鼓励CMS用户实际填写它们。作为额外的好处,它还将“自定义元标签”字段隐藏在设置标签中。
示例配置
--- Name: mysharecare After: 'opengraphextensions' --- Page: extensions: - JonoM\ShareCare\ShareCareSingleSummary
Twitter集成
如果提供足够大的图片,将包含用于大型图片摘要的Twitter卡片标记。要归因于内容所有权,请在config.yml文件中设置Twitter用户名。示例:
JonoM\ShareCare\ShareCare: twitter_username: 'your-username'
不想使用Twitter卡片标记?可以像这样禁用它
JonoM\ShareCare\ShareCare: twitter: false
请注意,如果禁用此功能,Twitter仍然会使用您的开放图标签来生成丰富的预览。
控制Facebook的缓存
默认情况下,此模块将在每次页面写入后尝试清除Facebook对您的网站或应用的认识。您可能需要Facebook访问令牌才能使此功能正常工作(以前是可选的,但现在似乎是必需的)。
有关获取和使用令牌的说明,请参阅facebook访问令牌文档条目。
退出Facebook缓存清除
您可以通过配置系统或对象方法退出。
使用以下配置,仅在实时环境中尝试清除Facebook缓存。
JonoM\ShareCare\ShareCare: enable_facebook_cache_clear: false --- Only: environment: - live --- JonoM\ShareCare\ShareCare: enable_facebook_cache_clear: true
如果需要更多控制,您可以在您的Page或DataObject类上提供一个doClearFacebookCache()方法,根据需要返回true或false。您可能希望返回Config::inst()->get('JonoM\ShareCare\ShareCare', 'enable_facebook_cache_clear')的值作为后备。
分享链接
您可以在模板中使用这些方法来获取每个服务的方便分享URL
$FacebookShareLink$TwitterShareLink$PinterestShareLink$LinkedInShareLink$EmailShareLink
Pinterest CMS集成
如果您正在使用ShareCareFields扩展和$pinterestShareLink,您可以在CMS中包含Pinterest预览,并允许CMS用户为Pinterest设置不同的图片,因为高而窄的图片更适合此服务。
JonoM\ShareCare\ShareCare: pinterest: true
维护者联系方式
赞助
如果您想提高维护者的士气,欢迎您通过GitHub进行小额月捐,或通过PayPal进行一次性捐赠。❤️谢谢!
如果您想雇佣维护者开发新功能或讨论其他机会,也请随时联系我们。