jonnitto / prettyembedvimeo
Neos CMS 中 Vimeo 视频的更美观的嵌入 - 具有高清预览图片、灯箱功能和嵌入选项的高级定制等优质选项。
Requires
- jonnitto/prettyembedhelper: ^4.2 || dev-master
README
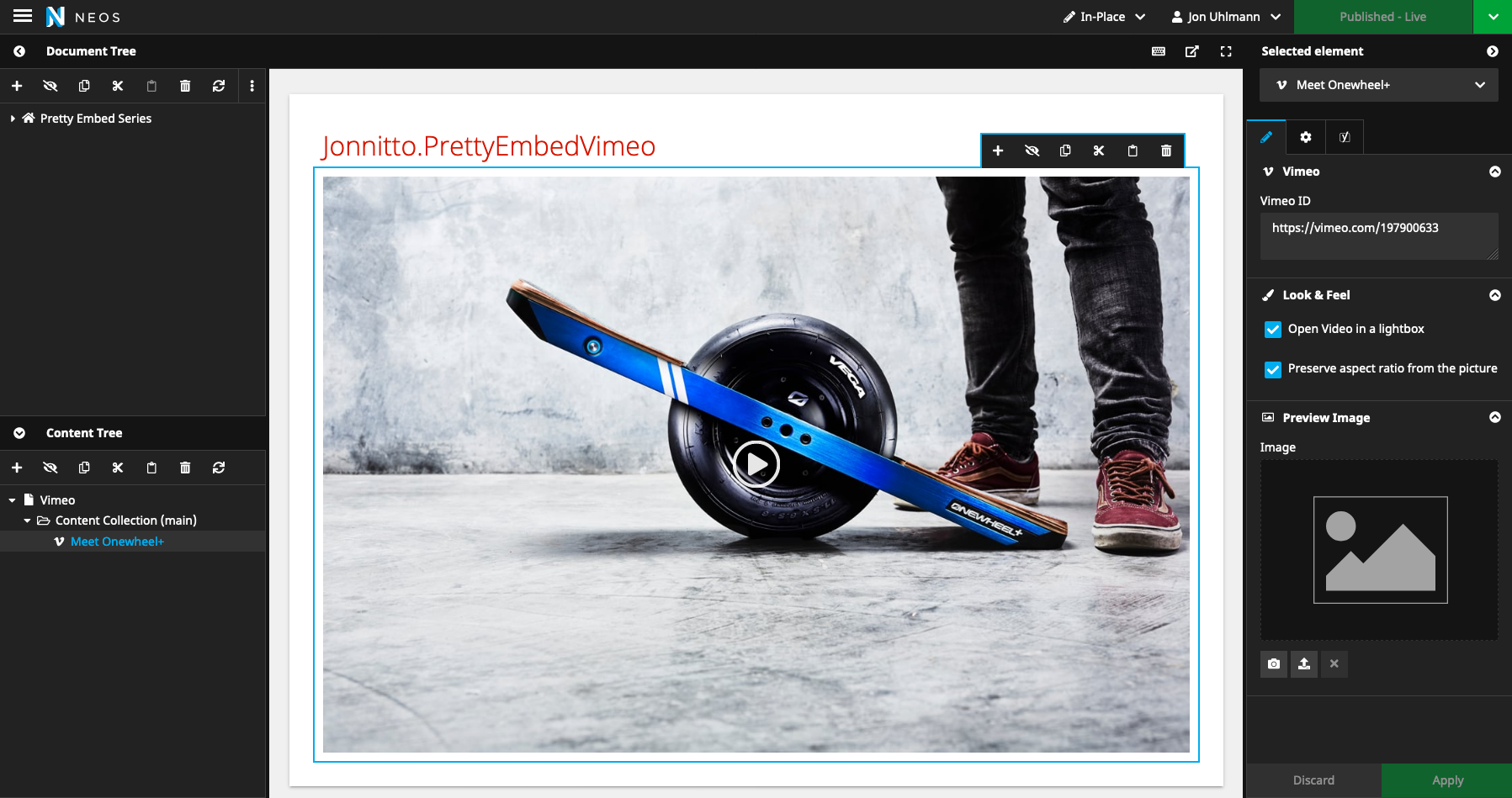
Jonnitto.PrettyEmbedVimeo
此包有一个继任者:PrettyEmbedVideoPlatforms 它包括自动检测 Vimeo 或 YouTube 视频的功能。要更新,请 按照这些说明操作。
Neos CMS 中 Vimeo 视频的更美观的嵌入 - 具有高清预览图片、灯箱功能和嵌入选项的高级定制等优质选项。
| 版本 | Neos | 维护 |
|---|---|---|
| 1.* | 3.3.* + 4.* | |
| 2.* | ^4.2.* + 5.* | |
| 3.* | ^4.2.* + >= 5 | ✓ |
| 4.* | >= 5.3 | ✓ |
安装
大多数情况下,您需要调整包(例如,在 Settings.yaml 中的配置)。因此,从您的主题包中添加相应的包到 composer 是非常重要的。通常,这是位于 Packages/Sites/ 下的站点包。要正确安装,转到您的主题包(例如Packages/Sites/Foo.Bar)并运行以下命令
composer require jonnitto/prettyembedvimeo --no-update
--no-update 命令防止依赖项自动更新。在将包添加到您的主题 composer.json 之后,返回到 Neos 安装的根目录并运行 composer update。就这样!您所需的包现在已正确安装。
常见问题解答
与 Jonnitto.Plyr 相比,PrettyEmbed 系列有什么不同?
| PrettyEmbed 系列 | Plyr | |
|---|---|---|
| YouTube 视频 | ✓ | ✓ |
| YouTube 播单 | ✓ | |
| Vimeo | ✓ | ✓ |
| 原声音频 | ✓ | ✓ |
| 原声视频 | ✓ | ✓ |
| 原生视频的高级字幕 | ✓ | |
| 预览图片 | ✓ | |
| 包含灯箱 | ✓ | |
| 预览图片(视频用) | ✓ | |
| JavaScript API | ✓ | |
| 文件大小(JS & CSS) | 更小 | 更大 |
由于播放器仅在请求时才加载,因此所有 PrettyEmbed 系列的包都具有更好的前端性能优势。因此,在用户想观看视频之前不会加载 iframe 或视频。
定制
配置
整个 PrettyEmbed 系列的全局设置
一些设置将从 PrettyEmbedHelper 包全局设置。这些是默认设置
Jonnitto: PrettyEmbedHelper: # If you want to use your own assets, set this to false (Backend.js and Backend.css will be always be included in the backend) includeAssets: css: true js: true # If you want to save the duration of YouTube videos and playlists into the # property metadataDuration you have to add a API key from YouTube Data API v3 # You can create this key on https://console.cloud.google.com/ youtubeApiKey: null # For Vimeo and Youtube you can enable here the option the show a confirm dialog # that external content get loaded and the user may be tracked enableGdprMessage: false # This is the maximum width of a custom preview image maximumWidth: 1920 # If this is set to a string, the element gets wrapped with a div and the class with the giving string. # If set to true, the element gets wrapped with a div without any class. # If set to false, the element get not wrapped at all wrapper: 'jonnitto-prettyembed-wrapper' # The buttons which get injected (file content) to the player. button: play: 'resource://Jonnitto.PrettyEmbedHelper/Public/Assets/PlayButton.svg' pause: 'resource://Jonnitto.PrettyEmbedHelper/Public/Assets/PauseButton.svg'
禁用包含 CSS 和/或 JS 文件
JavaScript 和 CSS 文件通过 Sitegeist.Slipstream 加载。
如果您想加载自己的 CSS,可以这样禁用它。
Jonnitto: PrettyEmbedHelper: includeAssets: css: false
如果您想加载自己的 JavaScript,可以这样禁用它。
Jonnitto: PrettyEmbedHelper: includeAssets: js: false
如果您在构建管道中使用 SCCS,您可以使用以下变量调整 Main.scss 的外观和感觉。
// Buttons (play / pause) $prettyembed-button-play-size: 72px !default; $prettyembed-button-pause-size: round( $prettyembed-button-play-size / 2 ) !default; $prettyembed-button-pause-margin: round( $prettyembed-button-pause-size / 2 ) !default; $prettyembed-button-opacity: 0.9 !default; $prettyembed-button-scale: 0.8 !default; $prettyembed-button-scale-hover: 1 !default; $prettyembed-button-scale-active: 0.9 !default; $prettyembed-button-foreground-color: #fff !default; $prettyembed-button-background-color: #000 !default; $prettyembed-button-background-opactiy: 0.4 !default; // Lightbox $prettyembed-lightbox-include: true !default; $prettyembed-lightbox-overlay-color: #0b0b0b !default; $prettyembed-lightbox-overlay-opacity: 0.8 !default; $prettyembed-lightbox-padding: 15px !default; $prettyembed-lightbox-max-width: 900px !default; $prettyembed-lightbox-shadow: 0 0 8px rgba(#000, 0.6) !default; $prettyembed-lightbox-z-index: 5500 !default; $prettyembed-lightbox-close-size: 30px !default; $prettyembed-lightbox-close-opacity: 0.65 !default; $prettyembed-lightbox-close-opacity-hover: 1 !default; $prettyembed-lightbox-close-color: #fff !default;
因为所有变量都有 !default 标志,所以如果您在导入 Main.scss 之前声明它们,变量不会被覆盖。这样,大部分常见的调整都可以轻松实现。
节点类型和混入
如果您想自定义默认设置,请查看 Settings.Jonnitto.yaml 文件。如果没有节点属性给出,将使用这些默认值。例如,如果您不想让编辑器选择视频是否在灯箱中打开,您可以在配置文件夹中像这样禁用混入:
'Jonnitto.PrettyEmbedVimeo:Content.Vimeo': superTypes: 'Jonnitto.PrettyEmbedHelper:Mixin.Lightbox': false
以下是可用的混入。
混入名称(前缀:Jonnitto.PrettyEmbed) |
描述 | 默认值 | 默认启用 |
|---|---|---|---|
辅助:混入组 |
启用检查器组 | ✓ | |
辅助:混入图像 |
添加预览图像属性 | ✓ | |
辅助:混入灯箱 |
在灯箱中打开视频 | false |
✓ |
辅助:混入保持宽高比 |
如果灯箱处于活动状态,预览图像可以保持其宽高比。 | true |
✓ |
辅助:混入后端标签 |
读取视频标题并将其设置为内容树中的标签 | ✓ | |
Vimeo:混入视频ID |
让用户输入视频 ID 或 Vimeo URL | ✓ | |
辅助:混入允许全屏 |
允许全屏或不允许全屏 | true |
|
辅助:混入循环 |
循环视频 | false |
|
辅助:混入静音 |
视频加载时是否静音 | false |
如果您想给编辑器更多的控制权,您也可以添加自己的属性,如 color 或 background 等。有关完整列表,请查看 Settings.Jonnitto.yaml 文件中的 defaults 部分。
如果您想在节点类型中包含 YouTube 视频,您至少应使用混入 Jonnitto.PrettyEmbedVimeo:Mixin.VideoID。除了 videoID 属性外,此混入还添加了从 oembed 服务获取的元数据的属性。此混入也是从服务获取/更新数据所必需的。
融合
如果您想将播放器作为纯组件使用,您可以使用 Jonnitto.PrettyEmbedVimeo:Component.Vimeo 融合原型。
如果您想读取节点属性并让包为您处理所有这些,您应使用 Jonnitto.PrettyEmbedVimeo:Content.Vimeo 原型。为了更方便地将其包含在节点类型中,您可以使用 contentElement = false 禁用内容元素包装。如果您想创建,例如,带有视频节点类型的文本,这很有用。
获取元数据
要获取元数据,您可以运行以下流命令:./flow prettyembed:metadata。此命令会搜索具有 VideoID 混合的节点,并尝试获取元数据。如果由于某些原因无法获取元数据(例如视频设置为私密或ID不存在),您将得到一个包含节点类型名称、类型、视频ID和节点路径的表格。
任务包含两个选项
--workspace工作区名称,默认为 'live'--remove如果设置,将删除所有元数据
要了解命令行界面中的选项概览,您可以运行 ./flow help prettyembed:metadata
从版本1更新
要从版本1更新,您必须在您的命令行界面中运行以下命令
./flow node:migrate --version 20190617204500
要检查迁移的当前状态,您可以运行
./flow node:migrationstatus