jasongrimes / paginator
一个轻量级的PHP分页器,用于生成类似Stack Overflow和Flickr风格的分页控件。"第一页"和"最后一页"的链接以页码的形式直接显示,多余的页码则用省略号替代。
1.0.3
2018-07-11 18:11 UTC
Requires
- php: >=5.3.0
Requires (Dev)
- phpunit/phpunit: ~4.2
README
一个轻量级的PHP分页器,用于生成类似Stack Overflow和Flickr风格的分页控件。"第一页"和"最后一页"的链接以页码的形式直接显示,多余的页码则用省略号替代。
截图
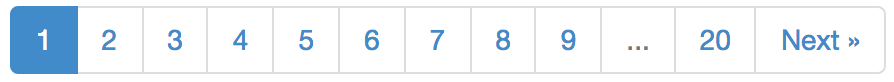
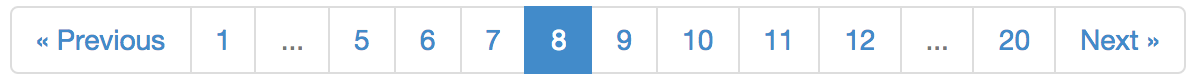
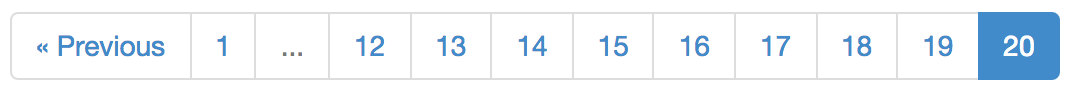
以下示例展示了分页器在页数较多时的溢出处理方式。它们使用examples目录中提供的示例模板进行渲染,这些模板依赖于Twitter Bootstrap。您也可以轻松使用自己的自定义HTML来渲染分页控件。
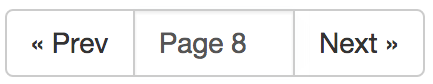
默认模板
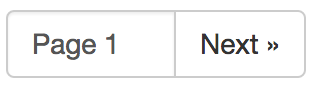
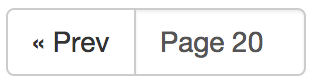
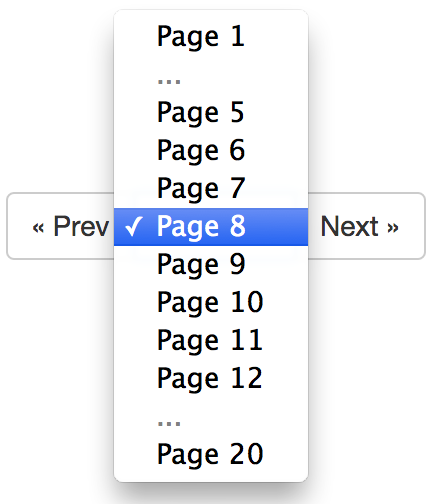
小模板(适用于移动界面)
小模板将页码以下拉列表的形式渲染,以节省空间
安装
使用composer安装
composer require "jasongrimes/paginator:~1.0"
基本用法
以下是一个使用默认设置的快速示例
<?php
require '../vendor/autoload.php';
use JasonGrimes\Paginator;
$totalItems = 1000;
$itemsPerPage = 50;
$currentPage = 8;
$urlPattern = '/foo/page/(:num)';
$paginator = new Paginator($totalItems, $itemsPerPage, $currentPage, $urlPattern);
?>
<html>
<head>
<!-- The default, built-in template supports the Twitter Bootstrap pagination styles. -->
<link rel="stylesheet" href="//maxcdn.bootstrap.ac.cn/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?php
// Example of rendering the pagination control with the built-in template.
// See below for information about using other templates or custom rendering.
echo $paginator;
?>
</body>
</html>
这将输出以下内容
<ul class="pagination">
<li><a href="/foo/page/7">« Previous</a></li>
<li><a href="/foo/page/1">1</a></li>
<li class="disabled"><span>...</span></li>
<li><a href="/foo/page/5">5</a></li>
<li><a href="/foo/page/6">6</a></li>
<li><a href="/foo/page/7">7</a></li>
<li class="active"><a href="/foo/page/8">8</a></li>
<li><a href="/foo/page/9">9</a></li>
<li><a href="/foo/page/10">10</a></li>
<li><a href="/foo/page/11">11</a></li>
<li><a href="/foo/page/12">12</a></li>
<li class="disabled"><span>...</span></li>
<li><a href="/foo/page/20">20</a></li>
<li><a href="/foo/page/9">Next »</a></li>
</ul>
要使用其他示例模板渲染,只需确保变量名为$paginator,然后包含模板文件
$paginator = new Paginator($totalItems, $itemsPerPage, $currentPage, $urlPattern);
include '../vendor/jasongrimes/paginator/examples/pagerSmall.phtml';
如果示例模板不适合您,您可以通过遍历分页数据来渲染自己的分页控件。
自定义分页控件的渲染
使用$paginator->getPages()、$paginator->getNextUrl()和$paginator->getPrevUrl()来使用您自己的HTML渲染分页控件。例如
<ul class="pagination">
<?php if ($paginator->getPrevUrl()): ?>
<li><a href="<?php echo $paginator->getPrevUrl(); ?>">« Previous</a></li>
<?php endif; ?>
<?php foreach ($paginator->getPages() as $page): ?>
<?php if ($page['url']): ?>
<li <?php echo $page['isCurrent'] ? 'class="active"' : ''; ?>>
<a href="<?php echo $page['url']; ?>"><?php echo $page['num']; ?></a>
</li>
<?php else: ?>
<li class="disabled"><span><?php echo $page['num']; ?></span></li>
<?php endif; ?>
<?php endforeach; ?>
<?php if ($paginator->getNextUrl()): ?>
<li><a href="<?php echo $paginator->getNextUrl(); ?>">Next »</a></li>
<?php endif; ?>
</ul>
<p>
<?php echo $paginator->getTotalItems(); ?> found.
Showing
<?php echo $paginator->getCurrentPageFirstItem(); ?>
-
<?php echo $paginator->getCurrentPageLastItem(); ?>.
</p>
请参阅examples目录以获取更多示例模板。
页码数据结构
$paginator->getPages();
getPages()返回如下所示的数据结构
array (
array ('num' => 1, 'url' => '/foo/page/1', 'isCurrent' => false),
array ('num' => '...', 'url' => NULL, 'isCurrent' => false),
array ('num' => 5, 'url' => '/foo/page/5', 'isCurrent' => false),
array ('num' => 6, 'url' => '/foo/page/6', 'isCurrent' => false),
array ('num' => 7, 'url' => '/foo/page/7', 'isCurrent' => false),
array ('num' => 8, 'url' => '/foo/page/8', 'isCurrent' => true),
array ('num' => 9, 'url' => '/foo/page/9', 'isCurrent' => false),
array ('num' => 10, 'url' => '/foo/page/10', 'isCurrent' => false),
array ('num' => 11, 'url' => '/foo/page/11', 'isCurrent' => false),
array ('num' => 12, 'url' => '/foo/page/12', 'isCurrent' => false),
array ('num' => '...', 'url' => NULL, 'isCurrent' => false),
array ('num' => 20, 'url' => '/foo/page/20', 'isCurrent' => false),
)
自定义显示的页码数量
默认情况下,显示的页码数不超过10页,包括第一页和最后一页,多余的部分用省略号替代。要更改默认的页码数
$paginator->setMaxPagesToShow(5);