hybridinteractive / craft-contact-form-extensions
为Craft CMS联系表单插件添加扩展。
5.0.0
2024-07-25 17:17 UTC
Requires
- php: ^8.2.0
- composer/composer: ^2.2
- craftcms/cms: ^5.0.0
- craftcms/contact-form: ^3.0.0
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- dev-master
- v5.x-dev
- 5.0.0
- v4.x-dev
- 4.2.2
- 4.2.1
- 4.2.0
- 4.0.0-beta.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.8
- 1.2.7
- 1.2.6
- 1.2.5
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-develop-v5
- dev-develop-v4
- dev-dependabot/composer/craftcms/cms-3.9.x-dev
- dev-develop
This package is auto-updated.
Last update: 2024-08-25 17:39:35 UTC
README
为Craft CMS联系表单插件添加扩展。
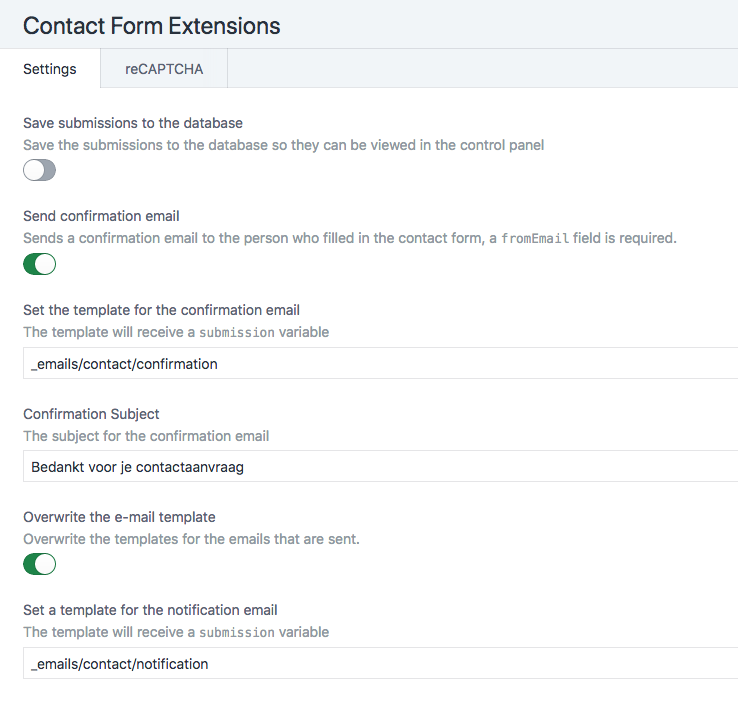
- 将提交保存到数据库并在控制面板中查看
- 添加发送给提交者邮箱的确认邮件
- 覆盖默认电子邮件模板
- 添加不可见的reCAPTCHA
支持开源
此插件采用MIT许可协议,这意味着它是完全免费的开放源代码软件,您可以随意使用。
要求
此插件需要Craft CMS 3和联系表单插件。
安装
通过插件商店安装此插件或按照以下说明进行。
-
打开您的终端并转到您的Craft项目
cd /path/to/project -
然后告诉Composer加载插件
composer require hybridinteractive/craft-contact-form-extensions -
在控制面板中,转到设置→插件,然后点击Craft Contact Form Extensions的“安装”按钮。
覆盖电子邮件模板
当您覆盖电子邮件模板时,您的twig视图将接收到一个包含默认联系表单提交的所有信息的submission变量
- fromName
- fromEmail
- subject
- message
- attachment
覆盖表单名称
当保存提交到数据库时,默认表单名称为"Contact"。如果您添加一个message[formName]隐藏字段,您可以覆盖表单名称。这也可以用来在控制面板中创建多个表单索引。
<input type="hidden" name="message[formName]" value="myFormName">
覆盖确认模板
当启用发送确认选项且需要每个表单的定制模板时,通过隐藏字段覆盖模板。模板需要放置在templates_emails文件夹下。为了安全起见,添加一个哈希值。传递相同的数据,如默认覆盖模板。
<input type="hidden" name="message[template]" value="{{ 'contact'|hash }}">
覆盖确认主题
当启用发送确认选项且需要每个表单的定制主题时,通过隐藏字段覆盖主题。为了安全起见,添加一个哈希值。
<input type="hidden" name="message[subject]" value="{{ 'subject'|hash }}">
覆盖消息发送位置
<input type="hidden" name="message[toEmail]" value="{{ 'hello@rias.be'|hash }}">
根据表单覆盖reCAPTCHA
<input type="hidden" name="message[recaptchaTemplateOverride]" value="true">
根据表单覆盖数据库保存
<input type="hidden" name="message[saveSubmissionOverride]" value="true">
根据表单覆盖确认电子邮件
<input type="hidden" name="message[disableConfirmation]" value="true">
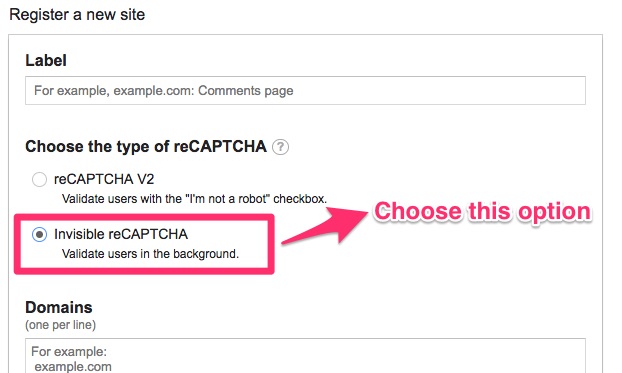
添加不可见的reCAPTCHA
在设置您的配置之前,请记住在申请密钥时选择不可见reCAPTCHA。
在联系表单扩展设置中启用reCAPTCHA并填写您的siteKey和secretKey。
然后在