heimrichhannot / contao-multifileupload-bundle
Contao 前端小部件,提供 dropzonejs.com 功能。
1.9.0
2024-06-06 14:59 UTC
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9
- heimrichhannot/contao-ajax-bundle: ^1.0
- heimrichhannot/contao-encore-contracts: ^1.0
- heimrichhannot/contao-utils-bundle: ^2.238
- psr/log: ^1.0 || ^2.0 || ^3.0
- symfony/http-foundation: ^4.4 || ^5.4 || ^6.0
- symfony/polyfill-php80: ^1.26
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Requires (Dev)
- contao/manager-plugin: ^2.0
- contao/test-case: 1.1.*
- friendsofphp/php-cs-fixer: ^2.2
- php-coveralls/php-coveralls: ^2.0
- php-http/guzzle6-adapter: ^1.1
- php-http/message-factory: ^1.0.2
- phpunit/phpunit: >=6.0 <6.5
- symfony/phpunit-bridge: ^3.2
Suggests
- heimrichhannot/contao-encore-bundle: Asset management with Symfony Encore.
- dev-master
- 1.9.0
- 1.8.9
- 1.8.8
- 1.8.7
- 1.8.6
- 1.8.5
- 1.8.4
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.0
- 1.6.0
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.1
- 1.4.0
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-fix/unset-single-file
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-fix/frontend_token_issues
This package is auto-updated.
Last update: 2024-09-06 15:26:33 UTC
README
Contao 多文件上传包
Contao 前端小部件,提供 dropzonejs.com 功能,支持前后端。
功能
- 使用原生 JavaScript 编写的 JavaScript
- 支持 jQuery 的 ajaxComplete 和 mootools 的 ajax_change 事件
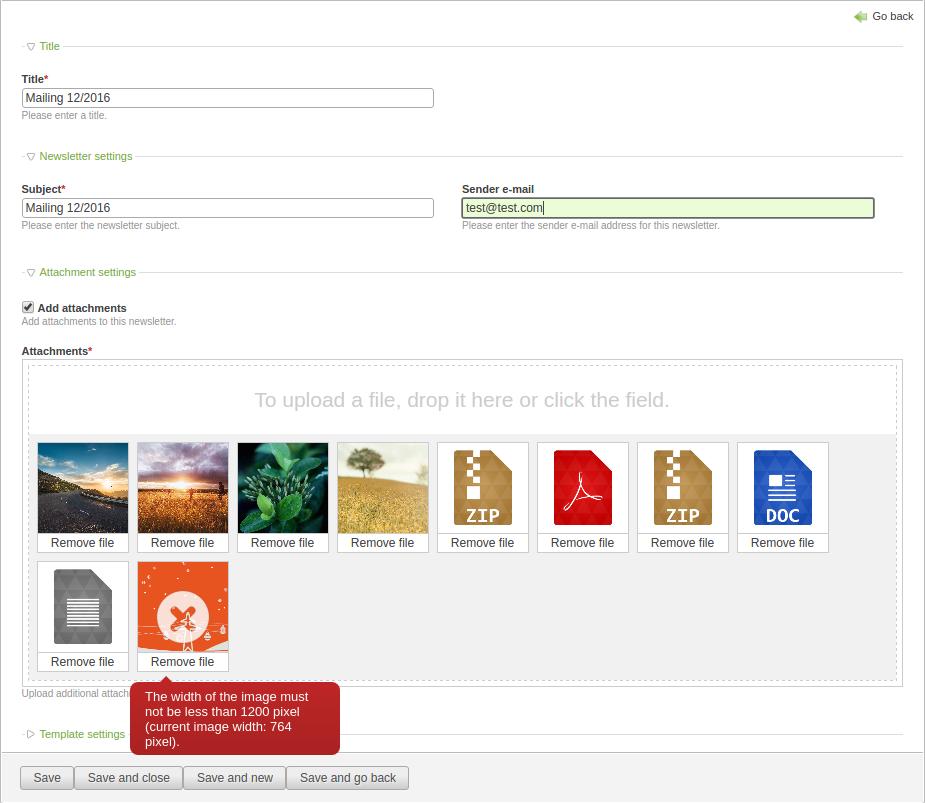
- 支持 Contao 表单生成器
- 支持 Encore Bundle
- 支持 Formhybrid 兼容包 的 formhybrid_ajax_complete 事件
使用方法
安装
-
通过 composer 或 Contao 管理员安装 heimrichhannot/contao-multifileupload-bundle
composer require heimrichhannot/contao-multifileupload-bundle -
更新您的数据库
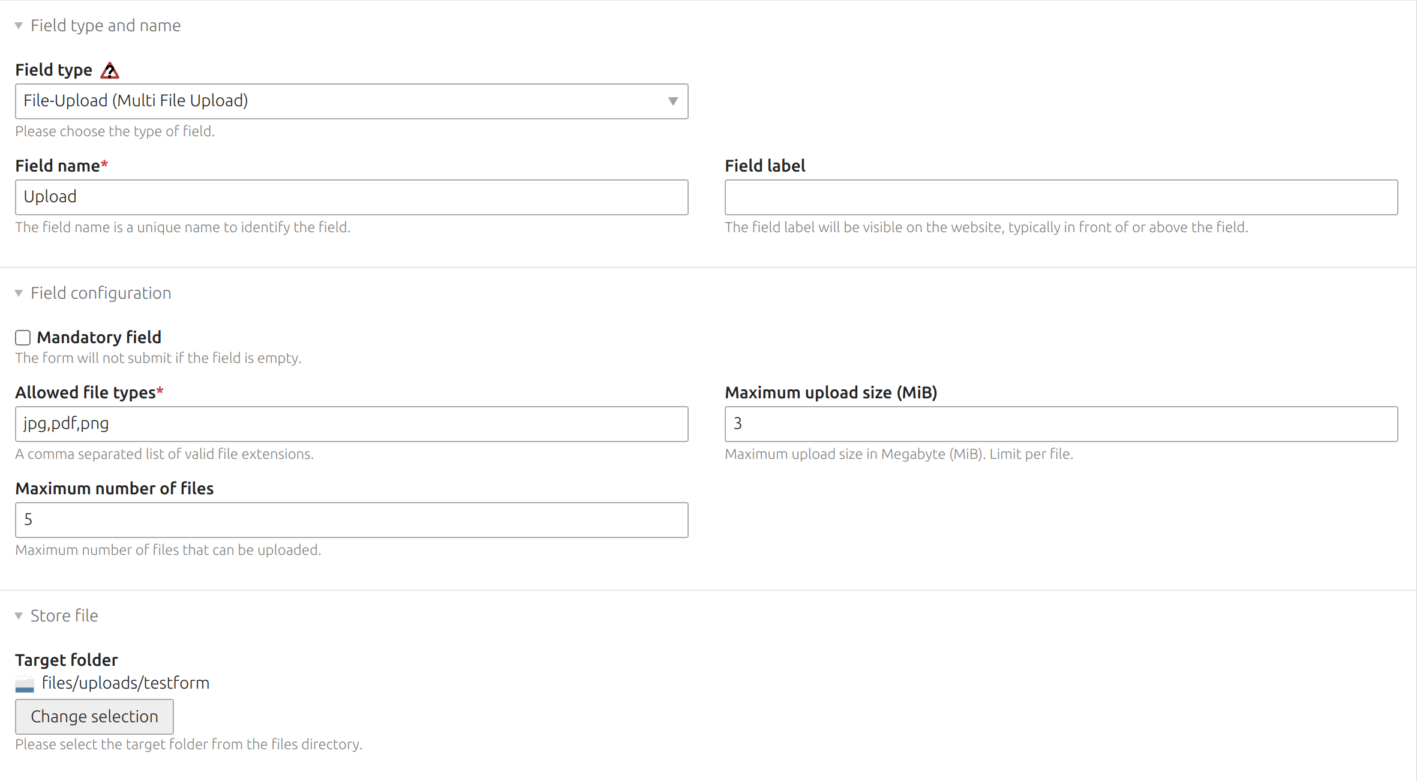
表单生成器
创建您的表单并使用 文件上传(多文件上传) 字段类型。
DCA
创建一个 inputType 为 multifileupload 的组件。它可以在 Contao 后端或与 Formhybrid 结合的 Contao 前端中使用。
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'extensions' => string, # A comma-seperated list of allowed file types (e.g. "jpg,png"). Default: 'Config::get('uploadTypes')' 'fieldType' => 'radio'|'checkbox', # Use radio for single file upload, checkbox for multi file upload 'uploadFolder' => array|string|callable, # Set the folder where uploaded files are stored after submission. Can be a static string (e.g. 'files/upload') or a callback function. 'maxFiles' => int, # Maximum number of files that can be uploaded. Works only if multi file upload is allowed (see fieldType). Default: 10 'maxUploadSize' => int|string, # Maximum upload size in byte, KiB ("100K"), MiB ("4M") or GiB ("1G"). Default: minimum from Config::get('maxFileSize') and ini_get('upload_max_filesize') 'minImageWidth' => int, # Minimum image width in pixel. Default: 0 'minImageHeight' => int, # Minimum image height in pixel. Default: 0 'maxImageWidth' => int, # Maximum image width in pixel. Default: Config::get('imageWidth') 'maxImageHeight' => int, # Maximum image height in pixel. Default: Config::get('imageHeight') 'labels' => [ # Optional. Custom text that will be placed in the dropzone field. Typically a reference to the global language array. 'head' => string, 'body' => string , ], 'skipDeleteAfterSubmit' => boolean, # Prevent file removal from filesystem. Default false ], 'uploadPathCallback' => [[MyUploadCallback::class, 'onUploadPathCallback']], 'validateUploadCallback' => [[MyUploadCallback::class, 'onValidateUploadCallback']], 'sql' => "blob NULL", ];
简单单张图片文件上传示例
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'radio', 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
简单多张图片文件上传示例
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'checkbox', 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
带有额外配置的多张图片上传示例(最多 5 个文件,自定义图片大小)
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'checkbox', 'maxFiles' => 5, 'minImageWidth' => 600, 'minImageHeight' => 300, 'maxImageWidth' => 1600, 'maxImageHeight' => 1200, 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
文档
支持的 Dropzone 配置选项
该包支持大多数 Dropzone 配置选项。只需将它们作为 eval 属性传递。有关更多信息,请参阅 Dropzone 文档。一些额外的节点
addRemoveLinks(布尔值,默认为 true):如果为 true,则会在每个文件预览中添加一个链接,用于删除或取消(如果正在上传)该文件。maxFilesize:由maxUploadSizeeval 属性设置
流程图
您可以在以下位置找到完整的上传流程(包括回调注入)的流程图及其说明:流程图。
额外的 eval 属性
您可以在字段的 eval 部分设置额外的属性。
字段回调
开发者
PHP 事件
由 symfony 事件调度器分发的事件。