heimrichhannot / contao-multifileupload
1.5.4
2018-05-15 13:35 UTC
Requires
- php: ~5.4 || ~7.0
- contao-community-alliance/composer-plugin: ~2.4 || ~3.0
- contao/core-bundle: ^3.5.1 || ~4.1
- heimrichhannot/contao-ajax: ^1.1.3
- heimrichhannot/contao-components: ^2.0
- heimrichhannot/dropzone-latest: ^5.0
- dev-master
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.26
- 1.1.25
- 1.1.24
- 1.1.23
- 1.1.22
- 1.1.21
- 1.1.20
- 1.1.19
- 1.1.18
- 1.1.17
- 1.1.16
- 1.1.15
- 1.1.14
- 1.1.13
- 1.1.12
- 1.1.11
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.16
- 1.0.15
- 1.0.14
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-unittest
This package is not auto-updated.
Last update: 2022-02-01 12:53:01 UTC
README
Contao前端小部件,提供dropzonejs.com功能,适用于前后端。JavaScript使用原生JavaScript编写,并在"document ready"和"ajax complete"时对jquery和mootools进行调用。
功能
技术说明
为您的字段使用输入类型"multifileupload"。在后台,小部件被"fileTree"替换。
'client_logo' => array(
'label' => &$GLOBALS['TL_LANG']['tl_jobmarket_job']['client_logo'],
'exclude' => true,
'inputType' => TL_MODE == 'BE' ? 'fileTree' : 'multifileupload',
'eval' => array(
'tl_class' => 'clr',
'extensions' => \Config::get('validImageTypes'),
'filesOnly' => true,
'fieldType' => 'radio',
'addRemoveLinks' => true,
'minImageWidth' => '600px',
'minImageHeight' => '300px',
'maxImageWidth' => '1600px',
'maxImageHeight' => '1200px',
'multipleFiles' => false,
'labels' => array(
'head' => &$GLOBALS['TL_LANG']['tl_jobmarket_job']['client_logo']['messageText'][0],
'body' => &$GLOBALS['TL_LANG']['tl_jobmarket_job']['client_logo']['messageText'][1],
),
'skipDeleteAfterSubmit' => true
),
'upload_path_callback' => array(array('MyClass', 'getJobUploadPath')),
'validate_upload_callback' => array(array('MyClass', 'validateUpload')),
'sql' => "blob NULL",
),
流程图
可以在以下位置找到完整上传流程的流程图及其描述: 流程图。
Eval属性
在您的字段的dca中定义。
| 名称 | 默认值 | 描述 |
|---|---|---|
| fieldType | 'checkbox' | 如果设置为"checkbox",则可以上传多个文件;对于单个上传,设置为'radio' |
| extensions | \Config::get('uploadTypes') | 允许的文件类型列表(例如:"jpg,png"),用逗号分隔 |
| maxUploadSize | $GLOBALS['TL_CONFIG']['maxFileSize'] 和 php.ini 'upload_max_filesize' 中的最小值 | 以字节为单位的期望最大上传大小(例如:"100"),KiB,MiB或GiB(例如:"10M")。不能超过 $GLOBALS['TL_CONFIG']['maxFileSize'] 或 php upload_max_filesize 值。 |
| maxFiles | 10 | 每个字段的最大文件数 |
| uploadFolder | null | 上传文件夹作为字符串,例如:"files/uploads",函数或数组。 (必须声明 !!!),在提交后需要将文件移动到正确的目的地。 |
| addRemoveLinks | true | 在jquery中每个文件头像上添加删除链接(可以在语言文件中覆盖标题) |
| minImageWidth | 0 | 最小图像宽度。设置为0以取消最小宽度图像验证。支持所有来自 \Image::getPixelValue() 的单位。 |
| minImageHeight | 0 | 最小图像高度。设置为0以取消最小高度图像验证。支持所有来自 \Image::getPixelValue() 的单位。 |
| maxImageWidth | 0 | 最大图像宽度。设置为0以取消最大宽度图像验证。支持所有来自 \Image::getPixelValue() 的单位。 |
| maxImageHeight | 0 | 最大图像高度。设置为0以取消最大图像高度验证。支持所有来自 \Image::getPixelValue() 的单位。 |
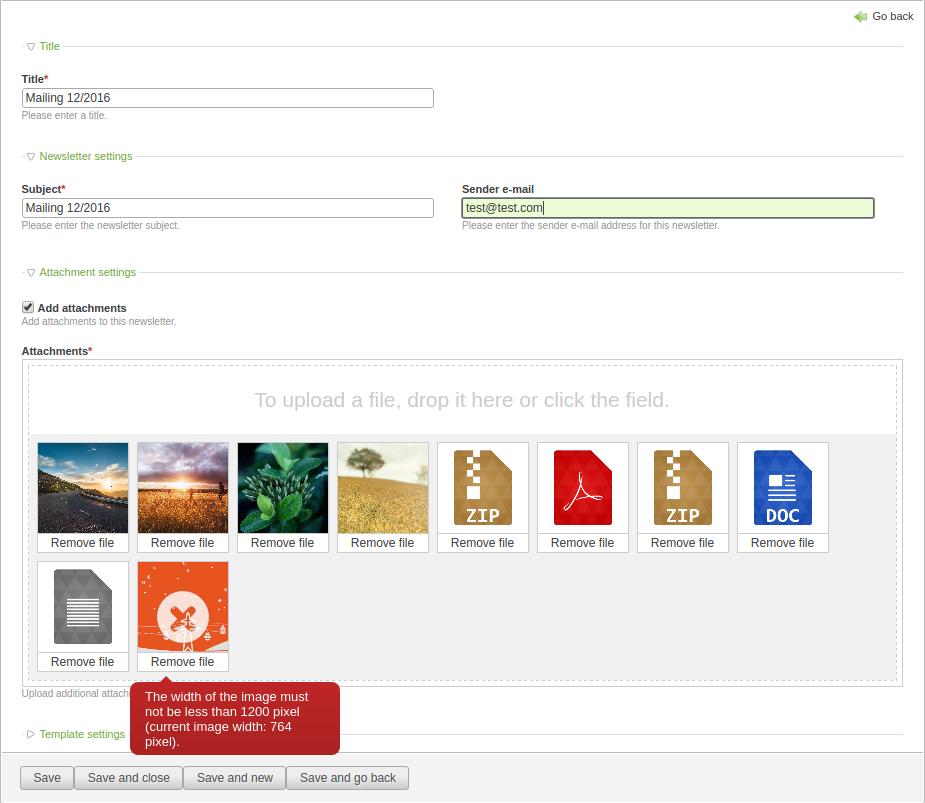
| minImageWidthErrorText | $GLOBALS['TL_LANG']['ERR']['minWidth'] | 自定义最小图像宽度错误消息。(提供的参数:1 - 配置中的最小宽度,2 - 当前图像宽度) |
| minImageHeightErrorText | $GLOBALS['TL_LANG']['ERR']['minHeight'] | 自定义最小图像高度错误消息。(提供的参数:1 - 配置中的最小高度,2 - 当前图像高度) |
| maxImageWidthErrorText | $GLOBALS['TL_LANG']['ERR']['maxWidth'] | 自定义最大图片宽度错误信息。(提供的参数:1 - 配置中的最大宽度,2 - 当前图片宽度) |
| maxImageHeightErrorText | $GLOBALS['TL_LANG']['ERR']['maxHeight'] | 自定义最大图片高度错误信息。(提供的参数:1 - 配置中的最大高度,2 - 当前图片高度) |
| createImageThumbnails | 布尔值(true) | 设置为false如果您不想预览缩略图。 |
| mimeFolder | system/modules/multifileupload/assets/img/mimetypes/Numix-uTouch | 从contao根目录到自定义MIME类型文件夹的相对路径,mimetypes.json和图片必须位于其中。(示例:system/modules/multifileupload/assets/img/mimetypes/Numix-uTouch) |
| mimeThumbnailsOnly | 布尔值(false) | 设置为true如果您只想显示MIME图像缩略图,而不显示任何图像预览。(性能提升) |
| thumbnailWidth | 90 | 在拖放预览容器内的上传文件预览的缩略图宽度(以像素为单位)。 |
| thumbnailHeight | 90 | 在拖放预览容器内的上传文件预览的缩略图高度(以像素为单位)。 |
| labels | 数组() | 覆盖上传字段内的头部和主体标签。 |
| skipDeleteAfterSubmit | false | 防止从文件系统中删除文件。 |
字段回调
| 类型 | 参数 | 预期返回值 | 描述 |
|---|---|---|---|
| upload_path_callback | $strTarget, \File $objFile, \DataContainer $dc | $strTarget | 在表单提交后操纵上传路径(在onsubmit_callback中运行)。 |
| validate_upload_callback | \File $objFile, \Widget $objWidget | 布尔值(false)或带有前端错误消息的字符串 | 验证上传文件,如果文件未通过验证则添加错误消息,否则预期布尔值(false)。 |