heimrichhannot / contao-multi-column-editor-bundle
此模块提供了一种输入类型,用于在前端和后端编辑一个或多个记录。
2.20.0
2024-03-11 07:27 UTC
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9 || ^5.0
- heimrichhannot-contao-components/sortablejs: ^1.8
- heimrichhannot/contao-ajax-bundle: ^1.0
- heimrichhannot/contao-encore-contracts: ^1.0.2
- heimrichhannot/contao-utils-bundle: ^2.225 || ^3.0
- psr/log: ^1.0 || ^2.0 || ^3.0
- symfony/deprecation-contracts: ^1.0 || ^2.0 || ^3.0
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Replaces
- dev-master
- 2.20.0
- 2.19.1
- 2.19.0
- 2.18.0
- 2.17.2
- 2.17.1
- 2.17.0
- 2.16.0
- 2.15.0
- 2.14.3
- 2.14.2
- 2.14.1
- 2.14.0
- 2.13.11
- 2.13.10
- 2.13.9
- 2.13.8
- 2.13.7
- 2.13.6
- 2.13.5
- 2.13.4
- 2.13.3
- 2.13.2
- 2.13.1
- 2.13.0
- 2.12.6
- 2.12.5
- 2.12.4
- 2.12.3
- 2.12.2
- 2.12.1
- 2.12.0
- 2.11.1
- 2.11.0
- 2.10.2
- 2.10.1
- 2.10.0
- 2.9.1
- 2.9.0
- 2.8.1
- 2.8.0
- 2.7.6
- 2.7.5
- 2.7.4
- 2.7.3
- 2.7.2
- 2.7.1
- 2.7.0
- 2.6.3
- 2.6.2
- 2.6.1
- 2.6.0
- 2.5.4
- 2.5.3
- 2.5.2
- 2.5.1
- 2.5.0
- 2.4.2
- 2.4.1
- 2.4.0
- 2.3.0
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.0
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-feature/compact_mode
This package is auto-updated.
Last update: 2024-09-11 08:40:52 UTC
README
此模块提供了一种输入类型,用于在后台和前端编辑一个或多个记录。
特性
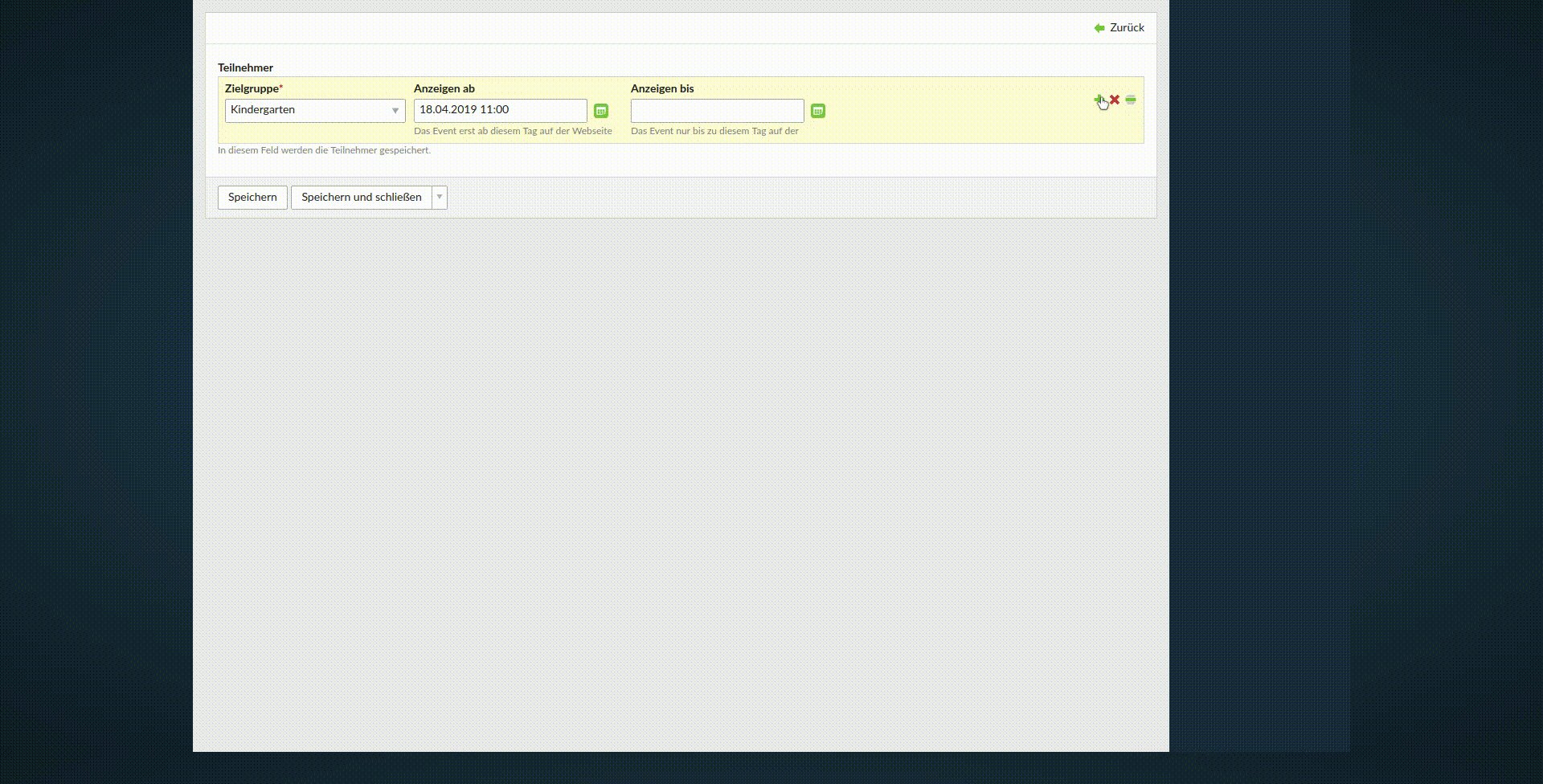
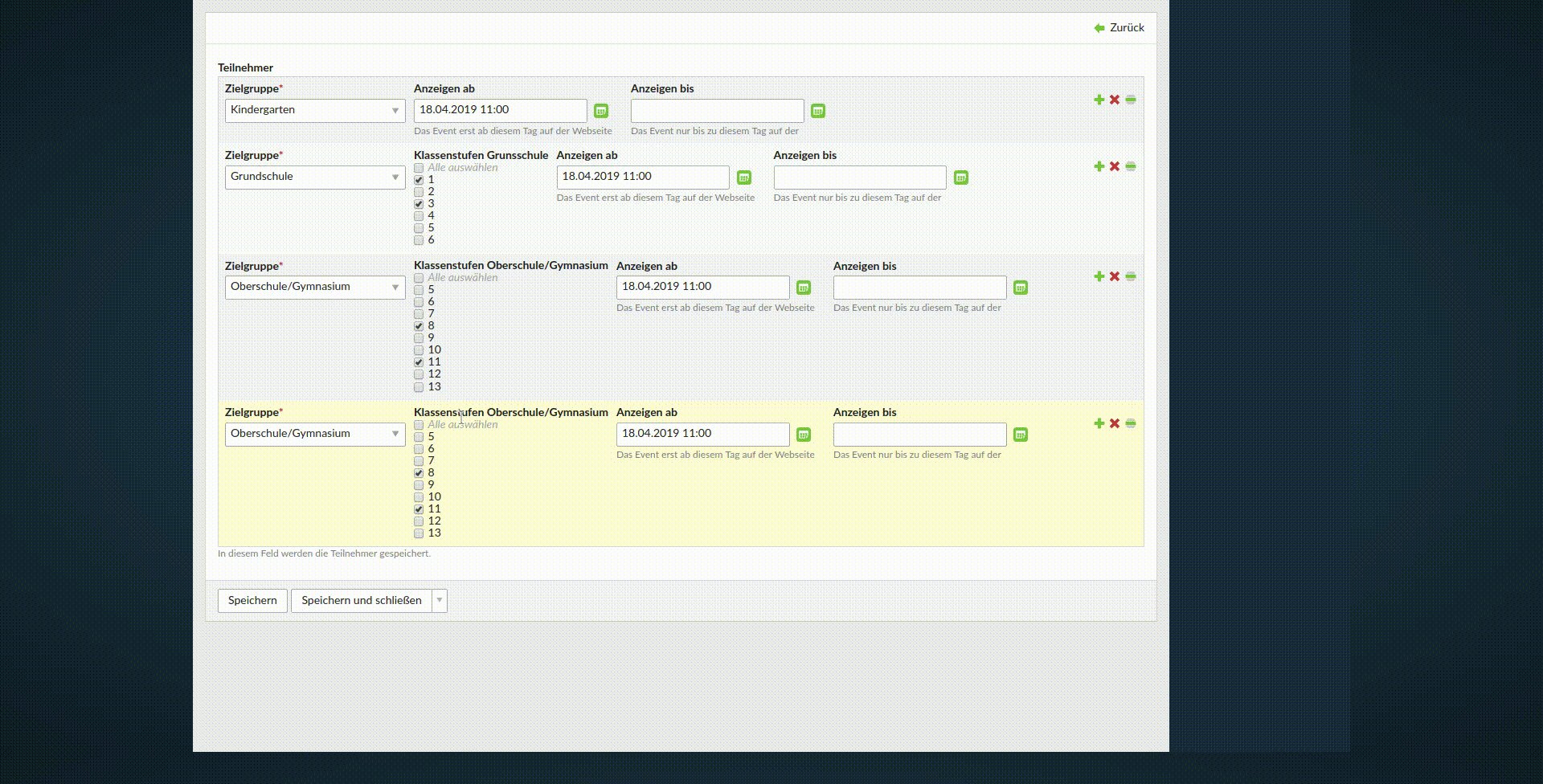
- 编辑单个或多个记录的输入类型
- 支持后台和前端
- Encore bundle 支持
安装
使用 composer 安装
composer require heimrichhannot/contao-multi-column-editor-bundle
技术说明
使用 "multiColumnEditor" 输入类型为您字段。
最小示例
$GLOBALS['TL_DCA']['tl_my_table']['fields']['mce_field'] = [ 'inputType' => 'multiColumnEditor', 'eval' => [ 'multiColumnEditor' => [ 'fields' => [ 'field1' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['field1'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ], 'field2' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['field2'], 'inputType' => 'select', 'options' => ['option1', 'option2'], 'eval' => ['groupStyle' => 'width:150px'] ], ] ] ], 'sql' => "blob NULL" ];
所有可用选项
'someField' => [ 'label' => &$GLOBALS['TL_LANG']['tl_my_table']['someField'], 'inputType' => 'multiColumnEditor', 'exclude' => true, // add 'compact' to tl_class if you want to display a reduced version of MCE 'tl_class' => 'compact', 'eval' => [ 'multiColumnEditor' => [ // set to true if the rows should be sortable (backend only atm) 'sortable' => true, 'class' => 'some-class', // set to 0 if it should also be possible to have *no* row (default: 1) 'minRowCount' => 2, // set to 0 if an infinite number of rows should be possible (default: 0) 'maxRowCount' => 5, // defaults to false 'skipCopyValuesOnAdd' => false, 'editorTemplate' => 'multi_column_editor_backend_default', // Optional: add palette and subpalette if you need supalettes support (otherwise all fields will be shows) // Legends are supported since verison 2.8 'palettes' => [ '__selector__' => ['field1'], 'default' => 'field1', ], 'subpalettes' => [ 'field1' => 'field2', // key selector 'field1_10' => 'field3' // key_value selector ], // place your fields here as you would normally in your DCA // (sql is not required) 'fields' => [ 'field1' => [ 'label' => ['field 1', 'The description of field 1'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px', 'submitOnChange' => true] ], 'field2' => [ 'label' => ['field 2', 'The description of field 2'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ], 'field3' => [ 'label' => ['field 3', 'The description of field 3'], 'inputType' => 'text', 'eval' => ['groupStyle' => 'width:150px'] ] ] ] ], 'sql' => "blob NULL" ],
在 Rocksolid Custom Content Elements (RSCE) 中添加对特殊字段(如文件树)的支持
只需将以下内容添加到项目的 config.php
$GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields'] = array_merge(
is_array($GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields']) ? $GLOBALS['MULTI_COLUMN_EDITOR']['rsce_fields'] : [], [
'tl_content' => ['linkImage']
]
);
这里将是您的 RSCE 配置
$element = [
// ...
'fields' => [
'links' => [
'label' => &$GLOBALS['TL_LANG']['tl_content']['links'],
'inputType' => 'multiColumnEditor',
'eval' => [
'tl_class' => 'long clr',
'multiColumnEditor' => [
'minRowCount' => 0,
'fields' => [
'linkImage' => [
// ...
'inputType' => 'fileTree',
],
// ...
开发者
资产
Bundle 资产以 yarn package 的形式提供。源代码和 JavaScript 文档可以在 src/Resources/npm-package 中找到。