haringsrob / laravel-page-builder
一个简单的结构化内容页面构建器
Requires
- php: ^8.0
- illuminate/support: ^7.0|^8.0
Requires (Dev)
- orchestra/testbench: 5.*|6.*
- phpunit/phpunit: ^9.0
This package is auto-updated.
Last update: 2021-11-05 15:04:10 UTC
README
Laravel页面构建器是一个Laravel包,允许您使用代码定义或在自定义Laravel Nova字段和Laravel Blade组件中轻松构建页面。
我制作了这个包,因为我喜欢页面构建器的想法,但我真的很不喜欢将无结构的数据或HTML存储在数据库中的想法。
我希望能够轻松定义组件(Blade),并坚持我制作常规模板的方式。除此之外,我还希望能够在需要视觉更改时修改我创建的组件,而无需重新构建页面。
页面构建器的内容存储在一个结构化的JSON对象中。
该包提供了一些示例组件,但组件应由您的项目添加。
免责声明:此包及其文档是原型/开发中,欢迎使用并提供反馈或拉取请求以帮助改进。
安装
您可以通过composer安装此包
composer require haringsrob/laravel-page-builder
并发布迁移(如果与Laravel Nova一起使用则必须要求)
php artisan vendor:publish --provider="Haringsrob\LaravelPageBuilder\LaravelPageBuilderServiceProvider" --tag="migrations"
创建组件
您可以从使用命令行(由Laravel提供)开始创建您的组件
php artisan make:component Footer
namespace App\View\Components; use Illuminate\Contracts\View\View; use Illuminate\View\Component; class Footer extends Component { /** * @param \App\View\Components\ValueObjects\Link[] $links * @param string $facebookLink * @param string $instagramLink */ public function __construct( public array $links, public ?string $facebookLink, public string $instagramLink ) { } public function render(): View { return view('components.footer', get_object_vars($this)); } }
渲染构建器
由于构建器形式简单,您可以轻松构建新的页面。
这可以放在您的控制器中,也可以动态构建(如Nova字段所做的那样)。
$builder = new PageBuilderCollection( [ new CenteredMenu( links: [ new Link(href: route('bar'), label: __('Bar')), new Link(href: route('foo'), label: __('Foo')), ], actions: [ new Button(href: '#beta-signup', label: __('Sign up for the beta')), ] ), new Footer( links: [ new Link(href: route('bar'), label: __('Bar')), new Link(href: route('foo'), label: __('Foo')), ], facebookLink: null, instagramLink: '#' ), ] ); return view('layout.app', ['content' => (new BuilderContent($builder))->render()]);
Laravel Nova页面构建器组件
页面构建器组件是常规组件的扩展。
除了常规组件外,它还提供了一个可以用于生成表单的表单方法。
php artisan make:component ExamplePageBuilderComponent
之后,修改组件使其扩展BuilderComponent
<?php namespace App\View\Components; use Haringsrob\LaravelPageBuilder\View\BuilderComponent; use Illuminate\Contracts\View\View; class ExamplePageBuilderComponent extends BuilderComponent { private string $textLeft; private string $textRight; public function __construct(string $textLeft, string $textRight) { $this->textLeft = $textLeft; $this->textRight = $textRight; } static public function getForm(): array { return [ 'textLeft' => BuilderComponent::TYPE_TEXT, 'textRight' => BuilderComponent::TYPE_TEXT, ]; } public function render(): View { return view( 'components.example-page-builder-component', [ 'textLeft' => $this->textLeft, 'textRight' => $this->textRight, ] ); } }
如您所见,它与常规组件非常相似,只是有一个getForm方法和可选的renderForBuilder方法。
目前,表单构建器支持一些硬编码的类型
public const TYPE_CHILDREN = 'children'; public const TYPE_CHILD = 'child'; public const TYPE_TEXT = 'text'; public const TYPE_WYSIWYG = 'wysiwyg'; // @todo: To be implemented.
构建器支持无限嵌套,您可以使用文本字段做任何您想做的事情(如类或图标名称)。
组件的渲染由您使用常规Blade文件完成。
通过合理地组织文件,您可以在不涉及页面构建器的情况下继续使用它们。
将字段添加到Laravel Nova中
内部有一个PageBuilderPage模型,它持有页面构建器字段的结构化JSON。
还有一个您可以使用它来使模型与页面构建器一起工作的特质。
例如,如果您有一个 Page 模型,您可以通过添加 use HasPageBuilder; 来定义关系。
添加特性后,您应该在您的 Page 表中添加迁移。
$table->unsignedBigInteger('page_builder_page_id')->nullable(); $table->foreign('page_builder_page_id')->references('id')->on('page_builder_pages');
现在,在 Nova 资源中,将字段添加到字段列表中。
LaravelPageBuilderField::make('Page builder page', 'page_builder_page_id'),
现在在您显示页面的控制器中添加。
public function page(Page $page): View { return view('page', ['structure' => $page->pageBuilderPage->toStructureCollection(), 'title' => $page->title]); }
并且在 blade 组件中
<html> <title>{{ $title }}</title> </html> <x-laravel-page-builder-builder-content :content="$structure"></x-laravel-page-builder-builder-content>
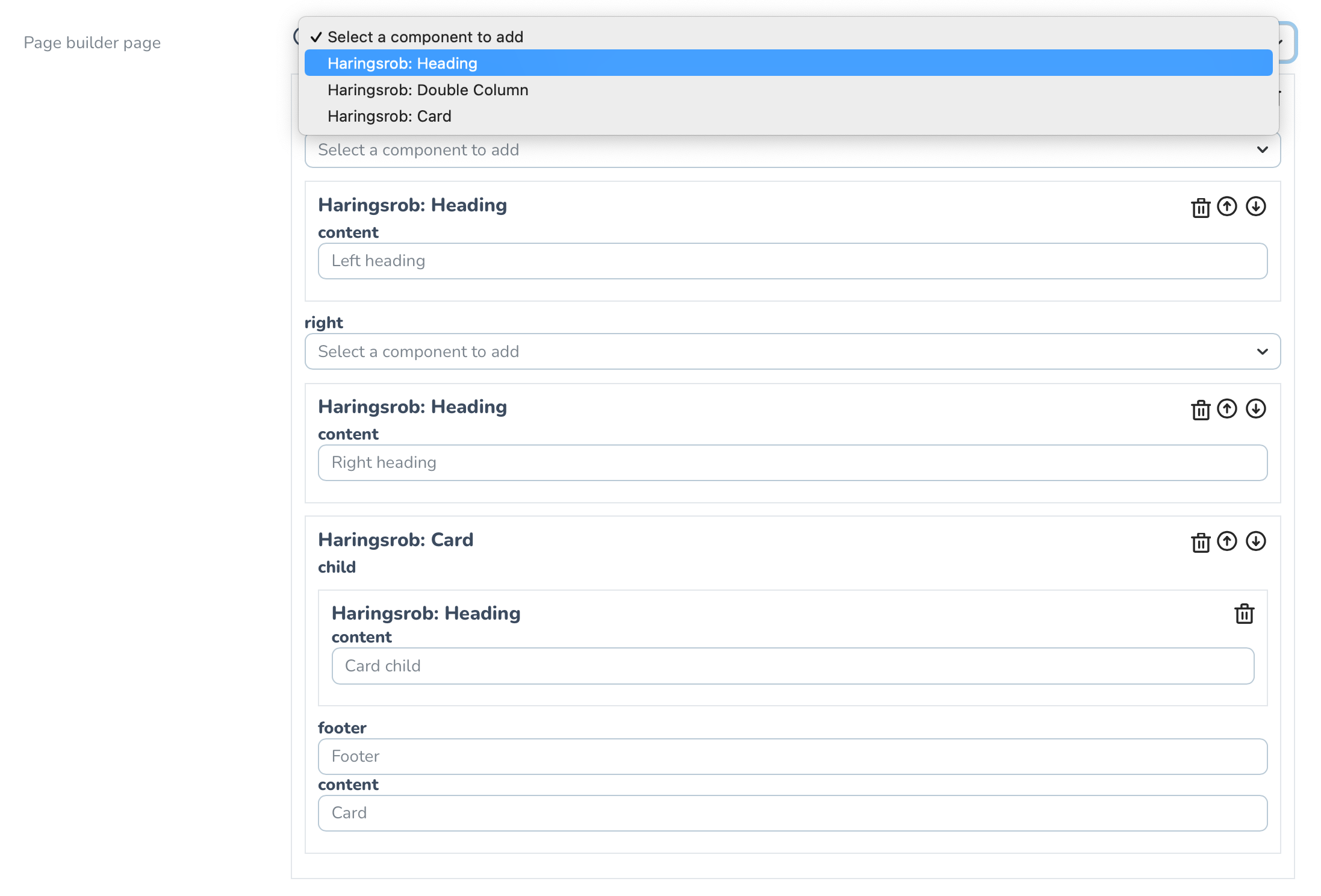
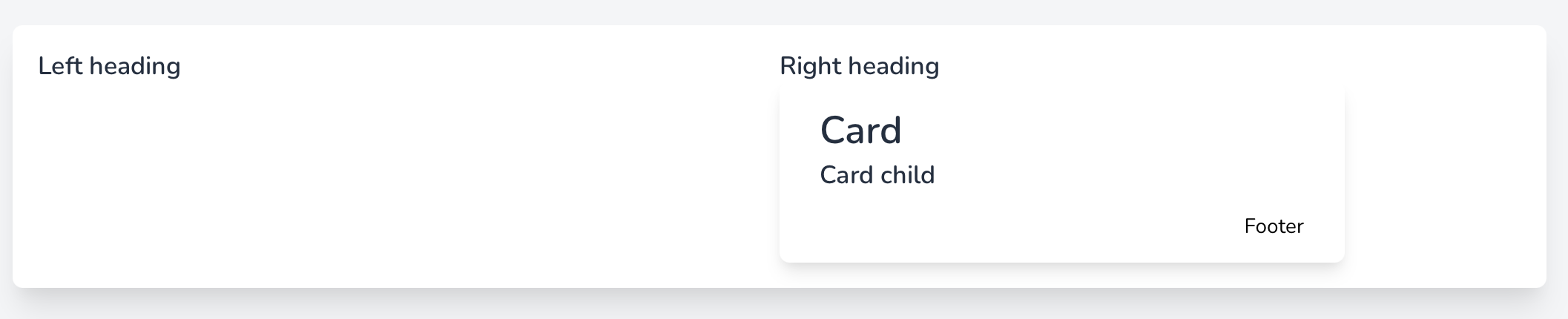
如果一切设置正确,页面构建器应该可以在 Nova 中使用您创建的组件以及本包提供的组件。
- 必须承认,UI 可以有很大的改进,但作为第一个原型,它工作得很好!
更多示例
要查看更多示例,请检查 src/View 目录或测试。
贡献
有关详细信息,请参阅 CONTRIBUTING。
测试
此包包含一些测试,但仍处于开发中,应添加更多。
安全
组件在 blade 中渲染时允许 html: {!! !!},请在自己的实现中采取必要的行动以确保没有 xss 攻击。
如果您发现任何安全相关的问题,请通过电子邮件 rob@harings.be 反馈,而不是使用问题跟踪器。
许可
MIT 许可证 (MIT)。请参阅 许可文件 了解更多信息。
待办事项
- 允许为构建器 UI 白名单/黑名单 blade-x 组件。
- 改进页面构建器的 UI。
- 在构建器中添加 wysiwyg 文本字段类型。