genealabs / nova-map-marker-field
Laravel Nova字段。
Requires
- illuminate/support: ^9.0
- laravel/nova: ^3.31
- symfony/thanks: ^1.1
README
此包已存档,直到它可以用Laravel Nova更新。我们已经停止使用Laravel Nova,并且不再拥有它的许可。因此,我们目前无法证明在此包上进一步开发是合理的。请在此处检查类似包的可用性:https://novapackages.com
Laravel Nova地图标记字段
支持此包
这是一个MIT许可的开源项目,其持续开发得以通过社区的支挣得以实现。如果您想支持它和我们的其他包,请考虑成为赞助商。
我们感谢以下赞助商的慷慨,请花点时间了解一下
要求
- Laravel 9.0+
- Nova 3.9+
安装
- 安装包
composer require genealabs/nova-map-marker-field
- 发布标记图标资源(如果您指定了自己的,则此步骤不是必需的)
php artisan vendor:publish --provider="GeneaLabs\NovaMapMarkerField\Providers\Service"
实现
要创建地图标记字段,所需的所有内容只是一个表单标签,其余选项将应用默认值
use GeneaLabs\NovaMapMarkerField\MapMarker; MapMarker::make("Location"),
坐标字段名称
默认情况下,字段将在模型上查找latitude和longitude字段。但是,如果您的模型使用不同的名称,您可以使用->latitude('lat')和->longitude('long')方法自定义它们
MapMarker::make("Location") ->latitude('lat') ->longitude('long'),
默认设置
您可以指定缩放级别和初始地图中心坐标的默认设置。如果未指定,则缩放级别默认为12;坐标默认为(0, 0)。
MapMarker::make("Location") ->defaultZoom(8) ->defaultLatitude(41.823611) ->defaultLongitude(-71.422222),
中心圆
可选的centerCircle()方法允许在地图的中心点绘制一个圆。
MapMarker::make("Location") ->centerCircle($radiusInMeters, $color, $borderWidth, $backgroundOpacity),
搜索提供者
底层搜索功能由leaflet-geosearch提供。请参阅他们的文档以获取提供者配置信息。默认情况下,我们使用ESRI搜索提供者。
MapMarker::make("Location") ->searchProvider('google') ->searchProviderKey('xxxxxxxxxxxxxxxxxxxxxxxxxxx'),
您可以在地理搜索框中指定自定义搜索标签
MapMarker::make('Location') ->searchLabel('Enter Address');
瓦片图层
您可以使用任何与 Leaflet 兼容的瓦片提供者。请参考他们关于瓦片层URL的文档。默认情况下,我们使用OpenStreetMap提供的瓦片。
MapMarker::make("Location") ->tileProvider('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png'),
在Nova自定义组件事件中重新居中
- 从您的自定义组件中,您可以按照以下方式触发地图的重置:
Nova.$emit("recenterMapOn", {latitude, longitude});
- 您可以为MapMarker字段定义一个自定义事件名称。
MapMarker::make('Location') ->listenToEventName('customCenterEventTriggerName');
然后,您可以从您的自定义组件中按如下方式触发事件:Nova.$emit("customCenterEventTriggerName", {latitude, longitude});
使用方法
在创建或编辑时,您可以通过搜索地址或城市来获取坐标的大致区域。然后,您可以通过拖动地图来精确地放置标记——标记始终保持在中间,而您可以在其下方移动地图。
在详情页上查看地图时,地图和标记不可交互,并且没有搜索功能。然而,用户可以自由地进行缩放。
屏幕截图
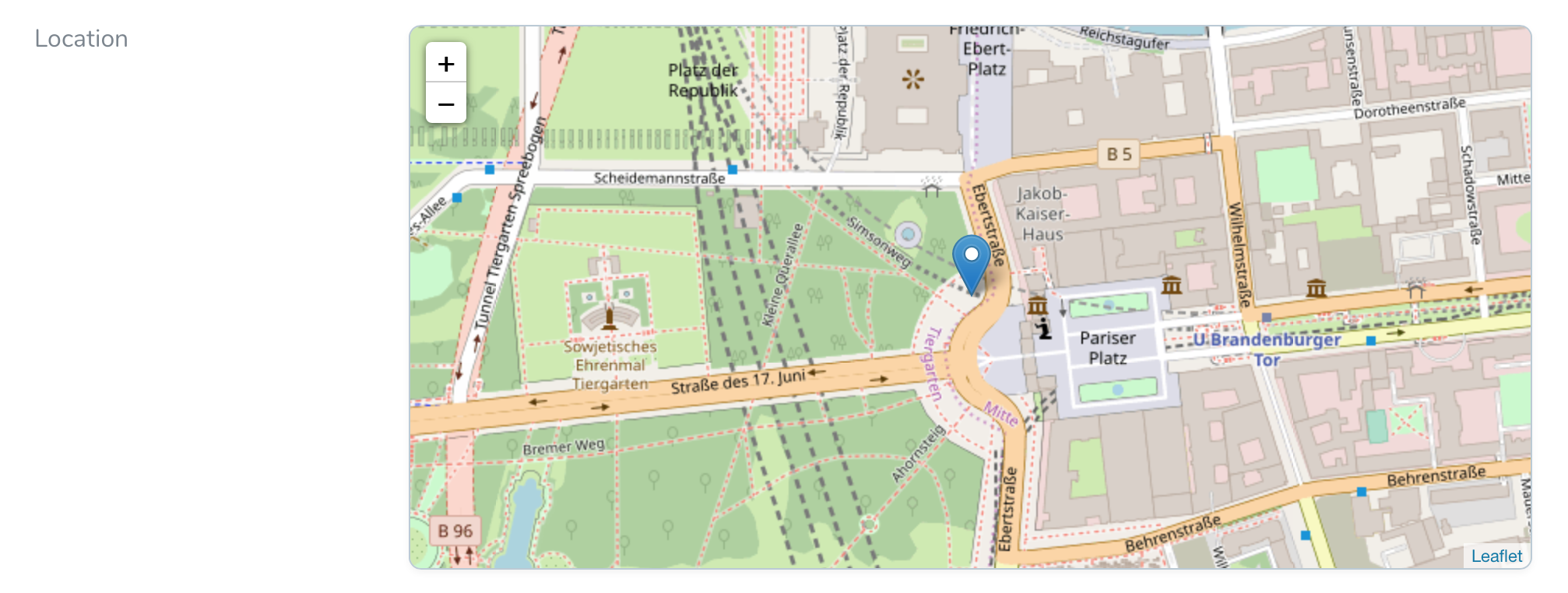
创建/编辑字段
详情字段
索引字段
对质量的承诺
在包开发过程中,我尽可能地采用良好的设计和开发实践,以确保该包尽可能优秀。我的包开发清单包括:
- ✅ 使用单元测试尽可能接近100%的代码覆盖率。
- ✅ 消除SensioLabs Insight和Scrutinizer识别出的任何问题。
- ✅ 完全遵守PSR1、PSR2和PSR4。
- ✅ 在README.md中包含全面的文档。
- ✅ 提供一个符合http://keepachangelog.com中概述格式的最新CHANGELOG.md。
- ✅ 所有代码中都没有PHPMD或PHPCS警告。
贡献
请遵守并尊重所包含的《行为准则》https://github.com/GeneaLabs/nova-map-marker-field/blob/master/CODE_OF_CONDUCT.md的各个方面。
报告问题
在报告问题时,请尽可能完整地填写包含的模板。不完整的问题可能会被忽略或关闭,如果没有足够的信息来采取行动。
提交拉取请求
请查看贡献指南https://github.com/GeneaLabs/nova-map-marker-field/blob/master/CONTRIBUTING.md。只有符合所有标准的PR才会被接受。
如果您喜欢开源软件,请为使用的存储库点赞⭐️。
我们已经将惊人的 symfony/thanks Composer 包作为开发依赖项添加。通过星标你使用的包来告知操作系统包维护者你对他们的感激之情。安装此包后,只需简单地运行 composer thanks 即可。(不必担心,由于它是开发依赖项,它不会在你的实际环境中安装。)