fullscreeninteractive / silverstripe-manyfield
SilverStripe 表单字段,用于向表单添加动态数据。
1.0.2
2022-03-24 21:52 UTC
Requires
Requires (Dev)
- phpunit/phpunit: ^5.7
README
一种可重用的表单字段方法,允许你在自定义构建的表单或用户表单中创建和删除行。
此设计适用于前端,使用有限的 JavaScript(即它不需要 GridField 或 entwine)。
每一行可以关联一个 DataObject 子类,或者简单地用作捕获数据的数组。
安装
composer require fullscreeninteractive/silverstripe-manyfield
使用方法
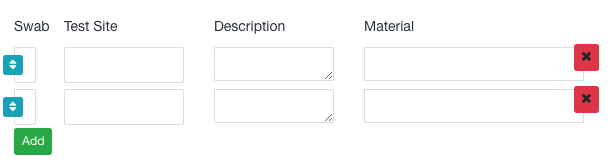
use FullscreenInteractive\ManyField\ManyField; $fields = new FieldList( $many = ManyField::create('SwabList', [ TextField::create('Swab'), TextField::create('TestSite'), TextField::create('Description'), TextField::create('Material') ]) );
数据将被保存为 setSwabList($data)、SwabList 数据库字段或 SwabList 关系。如果你正在将数据保存到如 HasMany 或 ManyMany 列表的关系中,请确保在你的字段列表中包含一个隐藏字段。
$many = ManyField::create('SwabList', [
HiddenField::create('ID', ''),
TextField::create('Swab'),
TextField::create('TestSite'),
TextField::create('Description'),
TextField::create('Material')
]);
排序
包含一个隐藏字段 Sort 并确保已启用排序。
$many = ManyField::create('SwabList', [
HiddenField::create('ID', ''),
HiddenField::create('Sort', ''),
TextField::create('TestSite')
])->setCanSort(true);
必填字段
$many = ManyField::create('SwabList', [
TextField::create('TestSite')->setRequired(true)
])->setCanSort(true);
JavaScript 事件
如果你有 UI 处理器需要在字段添加或删除时运行(例如日期选择器),在你的 <body> 元素上创建一个处理器,并监听以下事件:
manyFieldAddedmanyFieldRemoved
常见问题解答
当我使用这个与文件字段一起使用时,我没有上传文件?
确保你的表单编码设置为正确的 MIME 类型。
$form->setEncType(Form::ENC_TYPE_MULTIPART);
许可证
BSD 3-Clause License