fruitstudios / linkit
Requires
- craftcms/cms: ^3.1.8
This package is auto-updated.
Last update: 2022-07-18 12:50:05 UTC
README
Craft 3 的 Linkit 插件
一个链接字段,统治一切... 此插件添加了一个自定义字段类型,支持链接到电子邮件地址、电话号码、URL 和 Craft 元素类型。
Craft 3 新增功能
- 链接到用户并指定一个配置文件 URL 规则
- 新的社交媒体链接
- 为 Craft 3 完全重写
- 易于扩展,创建您自己的自定义链接类型
要求
此插件需要 Craft CMS 3.1.2 或更高版本。
安装
插件商店
登录到您的控制面板,转到“插件商店”,搜索此插件并安装。
Composer
打开终端,转到您的 Craft 项目文件夹,并使用 composer 加载此插件。加载完成后,您可以通过 Craft 控制面板进行安装,转到设置→插件,找到插件并点击“安装”。
cd /path/to/project
composer require fruitstudios/linkit
Craft 2 更新
版本 1.0.7 包含 Craft 2 迁移脚本,只需通过插件商店安装或更新即可,Linkit 将处理其余一切。
在安装/更新之前备份,并请注意,只有原生链接类型(电子邮件、URL、电话、条目、资产、类别和产品)可以更新。自定义链接类型的设置将被覆盖,尽管内容将保留,但仍可能导致模板出现意外问题。
有关迁移自定义链接类型的帮助,请参阅文档,如果在更新期间遇到问题,请通过 GitHub 提交问题。
配置 Linkit
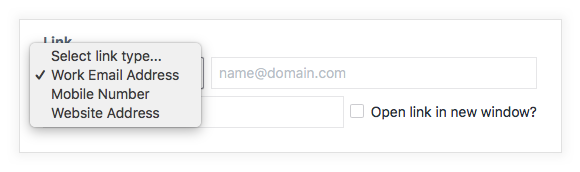
安装后,创建一个新字段并选择 Linkit 字段类型。然后您可以配置此字段将可用哪种链接类型。
以下链接类型可用
基本
- 电子邮件地址
- 电话号码
- URL
社交
- 推特
- 领英
元素
- 条目
- 类别
- 用户
- 资产
- 产品
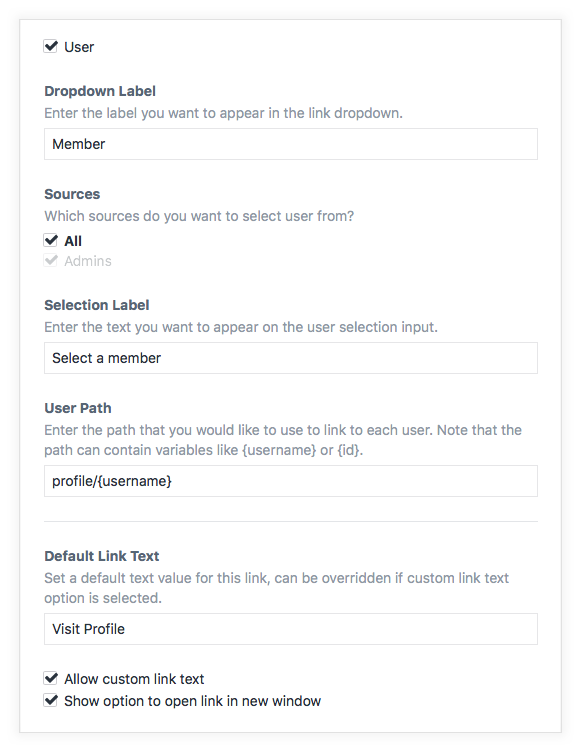
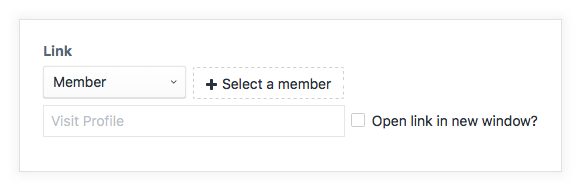
每个链接类型都有额外的选项,允许进一步的定制。例如,用户链接类型允许您设置默认路径...
您还可以自定义字段上显示的下拉标签。
使用 Linkit
模板变量(基本使用)
输出自定义字段以获取一个现成的 HTML 链接...
{{ entry.linkItField | raw }}
或者完整输出...
{{ entry.linkItField.link }} or {{ entry.linkItField.getLink() }}
创建一个定制的 HTML 链接...
{% set attributes = {
title: 'Custom Title',
target: '_self',
class: 'my-class',
"data-custom": 'custom-data-attribute'
} %}
{{ entry.linkItField.link(attributes) }}
模板变量(高级使用)
每个 Linkit 字段返回一个 Linkit 模型,包含以下标签...
{{ entry.linkItField.url }} or {{ entry.linkItField.getUrl() }}
{{ entry.linkItField.text }} or {{ entry.linkItField.getText() }}
{{ entry.linkItField.type }}
{{ entry.linkItField.typeHandle }}
{{ entry.linkItField.hasElement }}
{{ entry.linkItField.available }} or {{ entry.linkItField.isAvailable() }}
{{ entry.linkItField.target }}
{{ entry.linkItField.targetString }}
{{ entry.linkItField.linkAttributes }}
{{ entry.linkItField.customText }}
如果您的链接是元素链接,您还可以访问以下内容...
{{ entry.linkItField.element }} or {{ entry.linkItField.getElement() }}
或者通过特定的元素类型...
{{ entry.linkItField.entry }} or {{ entry.linkItField.getEntry() }}
{{ entry.linkItField.asset }} or {{ entry.linkItField.getAsset() }}
{{ entry.linkItField.category }} or {{ entry.linkItField.getCategory() }}
{{ entry.linkItField.user }} or {{ entry.linkItField.getUser() }}
{{ entry.linkItField.product }} or {{ entry.linkItField.getProduct() }}
示例用法
如果您创建了一个名为 'linkItField' 的字段,并且字段类型为用户链接,如下所示...
{{ entry.linkItField.link }}
将输出 <a href="/profile/USERNAME">访问个人资料</a>,这是在设置中创建的默认用户路径,用户将在以下位置可用...
{{ entry.linkItField.user }}
关于元素状态的说明
为了匹配第一方元素字段类型,Linkit 现在允许用户在使用元素链接类型时选择禁用元素,我们添加了一个新方法,让您确定链接是否对当前网站可用(启用),因此以下代码将返回一个布尔值
{{ entry.linkItField.avialable }} or {{ entry.linkItField.isAvialable() }}
您可以用这个来判断是否应该显示链接
{% if entry.linkItField.available %}
{{ entry.linkItField.link | raw }}
{% endif %}
如果您需要访问禁用元素,您仍然可以访问链接元素以及其他属性
{# So long as it exists the link is always returned irrelevant of status #}
{% set element = entry.linkItField.element %}
{% if element %}
{{ element.title }} - {{ element.url }}
{% endif %}
自定义链接类型
您可以轻松创建自己的链接类型
完整文档即将推出,目前,请查看 models 文件夹。每个链接类型都是一个单独的模型,根据您的需要扩展 Link 或 ElementLink,所有设置都将为您完成。
在插件(或模块)的 init() 中连接需求并注册自定义链接类型...
<?php
...
use fruitstudios\linkit\Linkit;
use fruitstudios\linkit\events\RegisterLinkTypesEvent;
use fruitstudios\linkit\services\LinkitService;
use developer\plugin\models\CustomType;
...
public function init()
{
parent::init();
Event::on(LinkitService::class, LinkitService::EVENT_REGISTER_LINKIT_FIELD_TYPES, function (RegisterLinkTypesEvent $event) {
$event->types[] = new CustomType();
});
}
如果您认为它们非常有用,并且您同意我们可以考虑将它们添加到核心插件,供所有人使用。
由 FRUIT 提供