presseddigital / linkit
一个链接字段,统治一切。
Requires
- php: ^8.2
- craftcms/cms: ^5.0.0
- dev-develop-v4
- v5.x-dev
- 5.0.0
- v4.x-dev
- 4.0.4.1
- 4.0.2
- 4.0.1
- 4.0.0
- v3.x-dev
- 3.0.4.1
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 1.1.12.1
- 1.1.11
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.6
- 1.1.5.1
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.0
- v1.0.8
- v1.0.7.1
- 1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- 1.0.3
- 1.0.2
- 1.0.0
- 1.0.0-beta.4
- v1.0.0-beta.3
- v1.0.0-beta.2
- v1.0.0-beta.1
- dev-develop-v5
- dev-feature/c4-cross-site-entry-linking
- dev-feature/c3-cross-site-entry-linking
- dev-develop-v3
- dev-revert-98-support-source-array
- dev-master
This package is auto-updated.
Last update: 2024-09-20 22:12:57 UTC
README
为Craft 4提供的Linkit插件
一个链接字段,统治一切...
此插件添加了一个自定义字段类型,支持链接到电子邮件地址、电话号码、URL、Craft元素类型等。
Craft 4的新功能
- GraphQL支持
- 预加载支持
要求
此插件需要Craft CMS 4.0.0或更高版本。
安装
插件商店
登录到您的控制面板,点击“插件商店”,搜索此插件并安装。
Composer
打开终端,转到您的Craft项目文件夹,并使用composer加载此插件。加载完成后,您可以通过Craft控制面板安装,转到设置→插件,找到插件并点击“安装”。
cd /path/to/project
composer require presseddigital/linkit
配置Linkit
安装完成后,创建一个新的字段并选择Linkit字段类型。然后您可以选择为该字段配置哪些链接类型将可用。
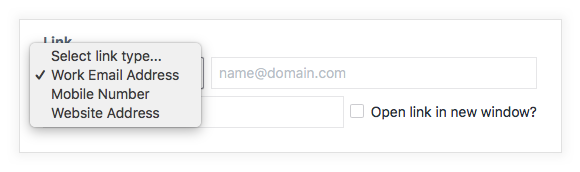
以下链接类型可用
基本
- 电子邮件地址
- 电话号码
- URL
社交
- 推特
- 领英
元素
- 条目
- 分类
- 用户
- 资产
- 产品
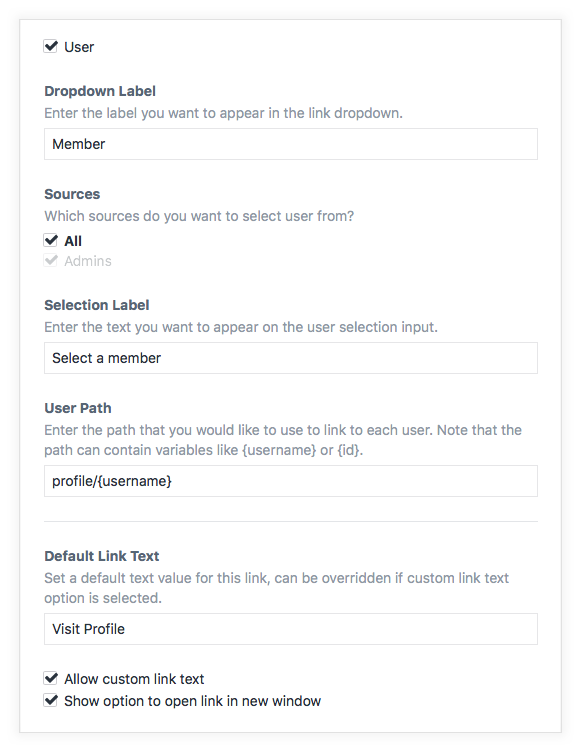
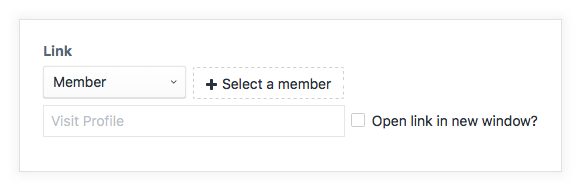
每种链接类型都有额外的选项,允许进一步自定义。例如,用户链接类型允许您设置默认路径...
您还可以自定义字段上出现的下拉标签。
使用Linkit
模板变量(基本使用)
输出自定义字段以获取预构建的HTML链接...
{{ entry.linkItField | raw }}
或完整...
{{ entry.linkItField.link }} or {{ entry.linkItField.getLink() }}
创建自定义HTML链接...
{% set attributes = {
title: 'Custom Title',
target: '_self',
class: 'my-class',
"data-custom": 'custom-data-attribute'
} %}
{{ entry.linkItField.link(attributes) }}
模板变量(高级使用)
每个Linkit字段返回一个Linkit模型,以下是一些标签...
{{ entry.linkItField.url }} or {{ entry.linkItField.getUrl() }}
{{ entry.linkItField.text }} or {{ entry.linkItField.getText() }}
{{ entry.linkItField.type }}
{{ entry.linkItField.typeHandle }}
{{ entry.linkItField.hasElement }}
{{ entry.linkItField.available }} or {{ entry.linkItField.isAvailable() }}
{{ entry.linkItField.target }}
{{ entry.linkItField.targetString }}
{{ entry.linkItField.linkAttributes }}
{{ entry.linkItField.customText }}
如果您的链接是元素链接,您还可以访问以下...
{{ entry.linkItField.element }} or {{ entry.linkItField.getElement() }}
或通过特定元素类型...
{{ entry.linkItField.entry }} or {{ entry.linkItField.getEntry() }}
{{ entry.linkItField.asset }} or {{ entry.linkItField.getAsset() }}
{{ entry.linkItField.category }} or {{ entry.linkItField.getCategory() }}
{{ entry.linkItField.user }} or {{ entry.linkItField.getUser() }}
{{ entry.linkItField.product }} or {{ entry.linkItField.getProduct() }}
示例用法
如果您创建了一个名为'linkItField'的字段,其链接类型如下...
{{ entry.linkItField.link }}
将输出 <a href="/profile/USERNAME">访问个人资料</a>,这是在设置中创建的默认用户路径,用户将在以下位置可用...
{{ entry.linkItField.user }}
GraphQL
Linkit支持使用GraphQl查询子字段,以下字段可用,请查看Craft GraphQL探索器以查看返回值
myLinkitField {
label
type
typeHandle
available
link
url
text
target
element {
id
title
}
}
关于元素状态的一则笔记
为了匹配第一方元素字段类型,Linkit现在在元素链接类型中链接并允许用户选择禁用的元素,我们添加了一个新方法,允许您确定链接是否对当前站点可用(启用),因此以下将返回布尔值
{{ entry.linkItField.avialable }} or {{ entry.linkItField.isAvialable() }}
您可以使用此信息确定是否显示链接
{% if entry.linkItField.available %}
{{ entry.linkItField.link | raw }}
{% endif %}
您仍然可以访问链接元素和其他属性,如果需要访问禁用元素
{# So long as it exists the link is always returned irrelevant of status #}
{% set element = entry.linkItField.element %}
{% if element %}
{{ element.title }} - {{ element.url }}
{% endif %}
自定义链接类型
您可以轻松创建自己的链接类型
完整文档即将推出,目前请查看models文件夹。每种链接类型都是一个单独的模型,只需扩展Link或ElementLink,根据您的需求,一切都会为您设置好。
在您的插件(或模块)的init()中连接要求并注册自定义链接类型...
<?php
...
use presseddigital\linkit\Linkit;
use presseddigital\linkit\events\RegisterLinkTypesEvent;
use presseddigital\linkit\services\LinkitService;
use developer\plugin\models\CustomType;
...
public function init()
{
parent::init();
Event::on(LinkitService::class, LinkitService::EVENT_REGISTER_LINKIT_FIELD_TYPES, function (RegisterLinkTypesEvent $event) {
$event->types[] = new CustomType();
});
}
如果您认为它们非常实用,并且您同意我们可以考虑将它们添加到核心插件中供大家使用。
由 Pressed Digital 提供